
Dalam css, anda boleh menggunakan fungsi "linear-gradient()" dan nilai "transparent" transparency untuk mencapai kesan gradient transparency Anda hanya perlu menambah "background-image:linear-gradient(color nilai, telus)" kepada elemen. "Gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menjadikan kecerunan css telus
Dalam css, anda boleh menggunakan atribut imej latar belakang dan fungsi linear-gradint() untuk mencapai kesan kecerunan , anda hanya perlu menetapkan warna kecerunan kepada warna lutsinar Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
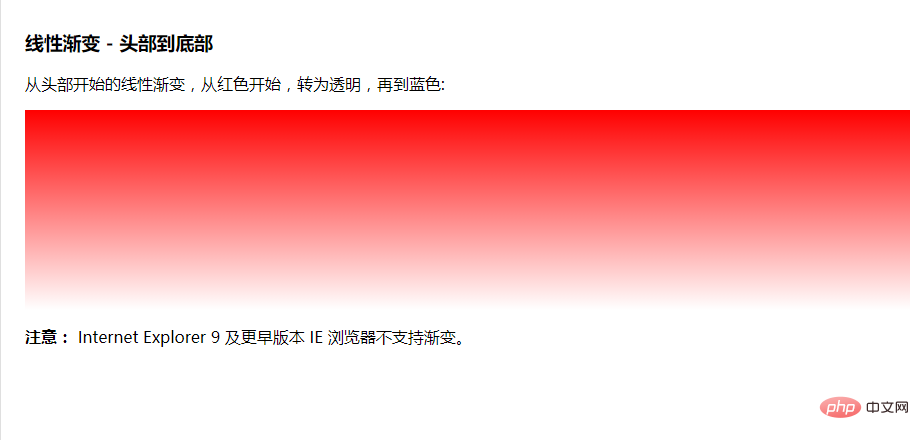
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>Hasil keluaran:

Lebih banyak pengetahuan berkaitan pengaturcaraan, Sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk membuat kecerunan css telus. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!