
Kaedah: 1. Tambahkan gaya "bahagian atas sempadan: warna pepejal nilai ketebalan;" pada elemen dan lukis garisan mendatar dengan menetapkan atribut sempadan; 2. Tambah "tinggi: nilai ketebalan; lebar: panjang ;" kepada elemen kosong; gaya "warna latar belakang: warna;", melukis garisan mendatar dengan menetapkan warna latar belakang elemen kosong.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara melukis garisan mendatar dalam css
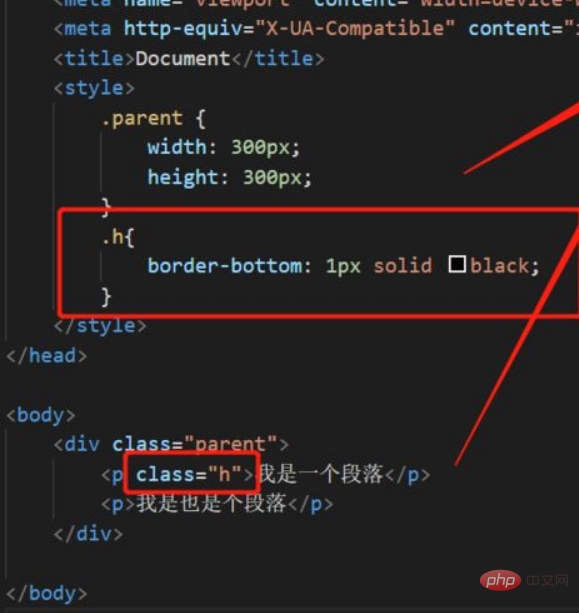
1. Gunakan jidar untuk membuat garisan mendatar
.h{
border-bottom: 1px solid black;
}Tambahkan atribut sempadan pada elemen dan tetapkan sempadan untuk mencipta garisan mendatar

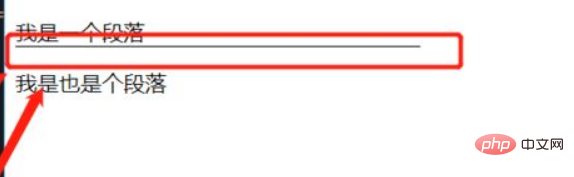
Hasil keluaran:

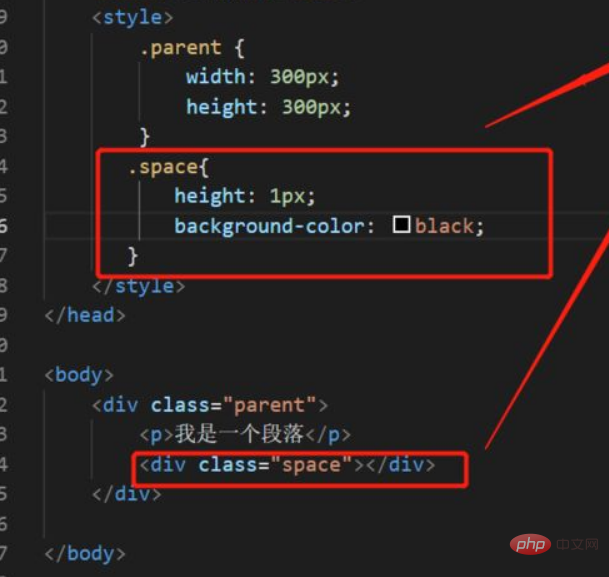
2. Gunakan elemen kosong untuk menetapkan
untuk menetapkan
height=1px kepada elemen kosong dan tetapkan warna latar belakang Anda juga boleh menetapkan garis mendatar.
.space{
height: 1px;
background-color: black;
}
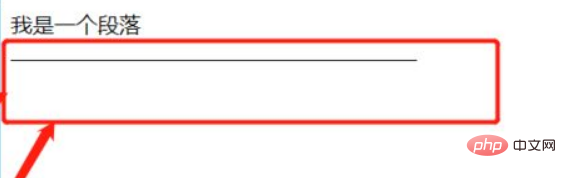
Hasil output:

(Mempelajari perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk melukis garis mendatar dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!