
Kaedah: 1. Gunakan atribut ketinggian untuk menetapkan ketinggian paparan elemen teks Sintaks ialah "elemen teks {height: height value;}" 2. Gunakan atribut limpahan untuk menyembunyikan bahagian itu melebihi ketinggian teks. Sintaksnya ialah: "Elemen teks {overflow:hidden;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan ketinggian paparan teks dan menyembunyikan bahagian yang berlebihan dalam css
Kita boleh menetapkan ketinggian paparan elemen teks melalui atribut ketinggian dan tetapkannya melalui atribut limpahan Elemen teks ditunjukkan dan disembunyikan apabila ia melebihi ketinggiannya.
Atribut limpahan menentukan perkara yang berlaku apabila kandungan melimpahi kotak elemen. Apabila nilai elemen ditetapkan kepada tersembunyi, bahagian yang berlebihan akan disembunyikan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
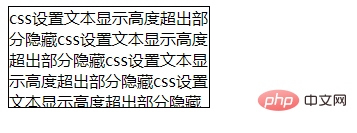
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan ketinggian paparan teks dan menyembunyikan bahagian yang berlebihan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!