
Dalam css, anda boleh menggunakan atribut penapis dan fungsi brightness() untuk mencerahkan imej Atribut penapis digunakan untuk menetapkan kesan visual elemen imej Gunakannya dengan brightness() untuk melaraskan kecerahan imej. Sintaks ialah " Elemen gambar {filter:brightness(brightness value);}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mencerahkan imej dengan css
Anda boleh mencerahkan imej melalui atribut penapis Atribut penapis mentakrifkan elemen (biasanya
Apabila nilai atribut ialah kecerahan, gunakan pendaraban linear pada imej untuk menjadikannya kelihatan lebih cerah atau lebih gelap. Jika nilainya ialah 0%, imej akan menjadi hitam sepenuhnya. Jika nilainya 100%, tidak akan ada perubahan pada imej. Nilai lain sepadan dengan kesan pengganda linear. Nilai di atas 100% adalah baik dan imej akan menjadi lebih cerah daripada sebelumnya. Jika tiada nilai ditetapkan, lalai ialah 1.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1" alt="Bagaimana untuk membuat gambar lebih cerah dengan css" >
<img src="1118.02.png" class="img2" alt="Bagaimana untuk membuat gambar lebih cerah dengan css" >
</body>
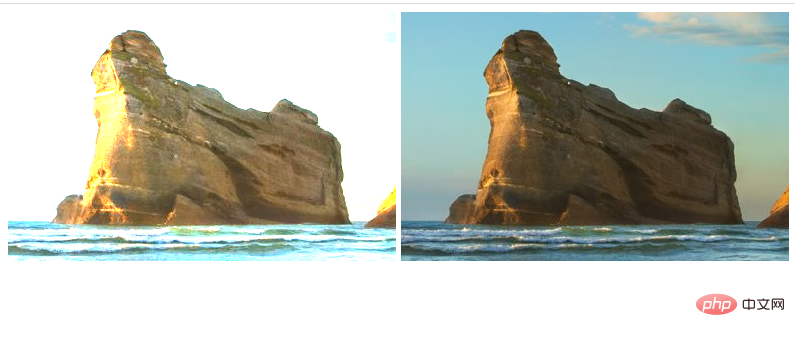
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk membuat gambar lebih cerah dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!