
Dalam CSS, anda boleh menggunakan pemilih ":active" dan atribut "box-shadow" untuk mengalih keluar kesan bayang dengan mengklik pada div Anda hanya perlu menambah "div:active{box-shadow :0 0" kepada elemen div. ;}" gaya sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara mengalih keluar bayang dengan mengklik div dalam css
Dalam css, anda boleh menggunakan: pemilih aktif dan atribut bayang kotak untuk mengeluarkan bayang-bayang dengan mengklik pada div Untuk kesan, pemilih :aktif digunakan untuk memilih pautan aktif. Apabila anda mengklik pada pautan, ia menjadi aktif (diaktifkan). Sifat box-shadow digunakan untuk menetapkan bayang-bayang div.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
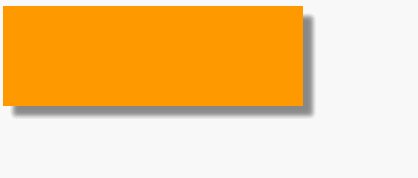
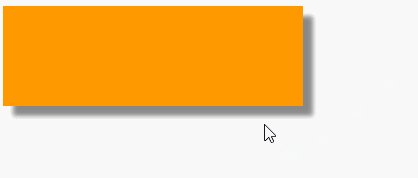
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
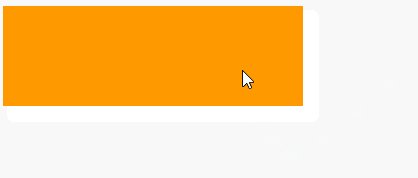
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk membuang bayang pada klik div dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!