
Dalam CSS, anda boleh menggunakan atribut lebar, tinggi dan "jejari sempadan" untuk melaksanakan butang elips Kaedah penulisan ialah "elemen butang {width: width value; height: height value; border-radius: 100% ;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis butang bujur dalam css
Dalam css, anda boleh melaksanakan butang bujur melalui atribut jejari sempadan.
Mari kita lihat melalui contoh contohnya:
Mula-mula kita menambah gaya segi empat tepat pada elemen butang
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆按钮</title>
<style>
.anniu{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<button class="anniu">按钮</button>
</body>
</html>Hasil keluaran:

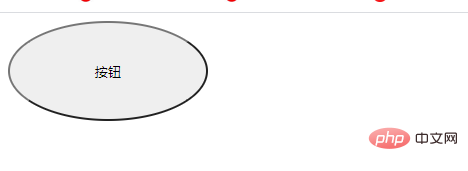
Pada masa ini, gunakan atribut jejari sempadan untuk menetapkan segi empat tepat kepada elips
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆按钮</title>
<style>
.anniu{
width: 200px;
height: 100px;
border-radius:100%;
}
</style>
</head>
<body>
<button class="anniu">按钮</button>
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis butang bujur dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!