
Dalam CSS, anda boleh menggunakan atribut "imej sempadan" dan fungsi "kecerunan linear()" untuk menulis sempadan kecerunan Kaedah penulisan ialah "objek elemen {border-image:linear-gradient (arah kecerunan , warna 1, warna 2, warna 3);}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis sempadan kecerunan dalam css
Dalam css, anda boleh menggunakan atribut imej sempadan dan fungsi linear-gradient() untuk menulis sempadan kecerunan.
Atribut imej sempadan digunakan untuk menetapkan gaya sempadan elemen, dan fungsi kecerunan linear() digunakan untuk mencipta imej yang mewakili kecerunan linear dua atau lebih warna.
Untuk mencipta kecerunan linear, anda perlu menentukan dua warna Anda juga boleh mencapai kesan kecerunan dalam arah yang berbeza (dinyatakan sebagai sudut Jika arah tidak ditentukan, kecerunan akan dari atas ke bawah). secara lalai.
Mari kita ambil contoh untuk melihat cara menulis sempadan kecerunan melalui atribut imej sempadan dan fungsi kecerunan-linear () Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
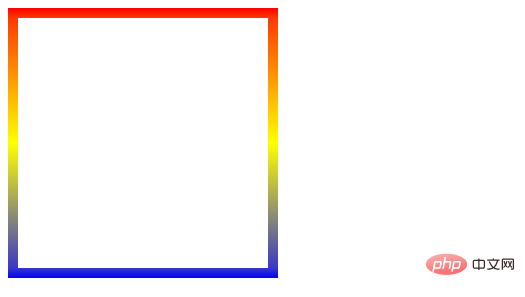
</html>Hasil keluaran:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis sempadan kecerunan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!