
Kaedah: 1. Tambahkan gaya "margin-top: spacing;" atau "margin-bottom: spacing value;" ke elemen div untuk menetapkan jarak atas dan bawah antara div 2. Tambah "; margin" kepada elemen div :Jing atas, jidar kanan, jidar bawah, jidar kiri; "Gaya menetapkan jarak antara div.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan jarak antara div dalam css
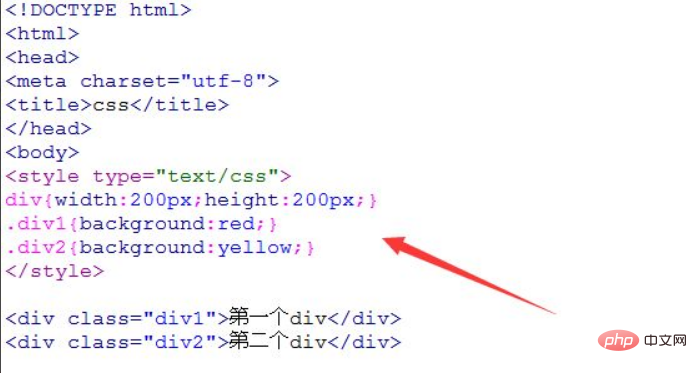
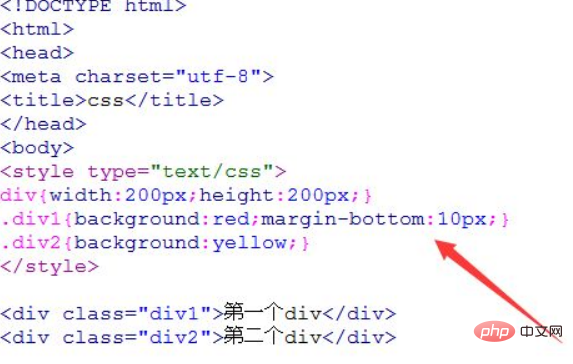
1. Cipta fail html baharu bernama test.html untuk menerangkan cara Menggunakan css untuk menetapkan jarak antara div. Cipta dua div dan tetapkan atribut kelasnya masing-masing kepada div1 dan div2, yang digunakan terutamanya untuk menentukan gaya nama kelas di bawah. Gunakan css untuk menetapkan lebar dan tinggi dua div kepada 200px, dan tetapkan warna latar belakang yang berbeza untuk dua div.

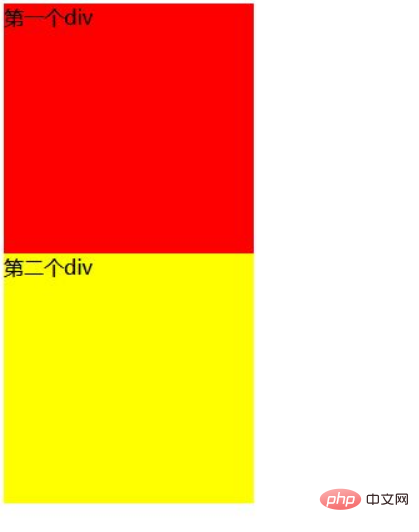
Hasil output ialah:

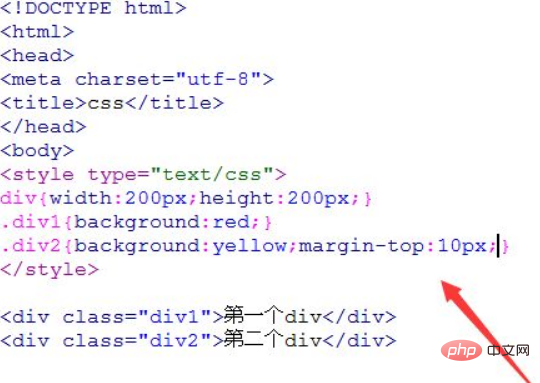
2. Gunakan margin-top untuk menetapkan jarak antara bahagian atas div dan div lain Sebagai contoh, yang berikut menggunakan css untuk menetapkan jarak antara bahagian atas div kedua dan div pertama kepada 10px.

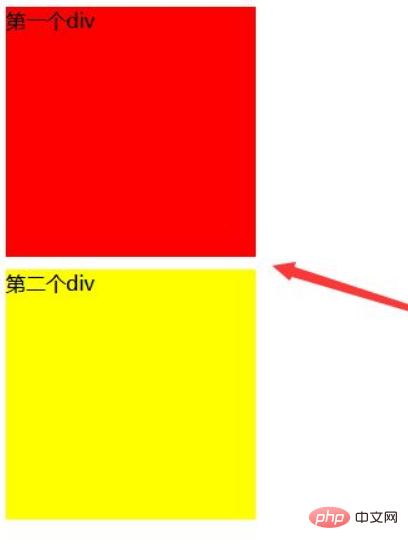
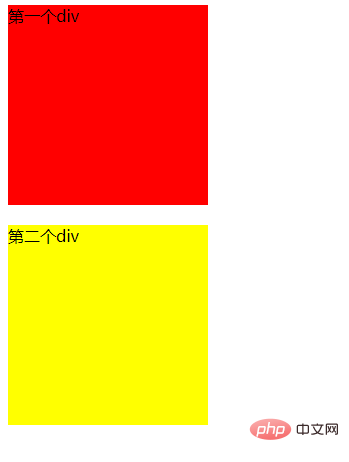
Hasil output:

Anda juga boleh menggunakan margin-bottom untuk menetapkan jarak antara bahagian bawah div dan div di sebelahnya, sebagai contoh, yang berikut menggunakan css untuk menetapkan jarak antara bahagian bawah div pertama dan bahagian atas div kedua kepada 10px.

Keluaran adalah sama seperti contoh di atas.
3 Gunakan atribut trengkas margin untuk menetapkan semua atribut margin dalam satu pernyataan. Harta ini boleh mempunyai 1 hingga 4 nilai.
Sifat trengkas ini menetapkan lebar semua jidar elemen atau menetapkan lebar jidar pada setiap sisi.
Jing bersebelahan menegak bagi elemen peringkat blok akan digabungkan, manakala unsur sebaris sebenarnya tidak akan menduduki jidar atas dan bawah. Jidar kiri dan kanan unsur sebaris tidak digabungkan. Begitu juga, margin unsur terapung tidak digabungkan. Ia dibenarkan untuk menentukan nilai margin negatif, tetapi berhati-hati apabila menggunakannya.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: css tutorial video )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan jarak antara div dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!