
Cara untuk memaparkan elips apabila teks terlalu panjang: 1. Tambahkan gaya "overflow:hidden;" pada elemen teks untuk menyembunyikan lebihan bahagian teks 2. Tambah "text-overflow:ellipsis; " kepada elemen teks Bahagian tersembunyi teks dalam gaya boleh diwakili oleh elipsis "...".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Teks css terlalu panjang, gunakan... kaedah paparan
1 Gunakan atribut limpahan CSS untuk mengawal apabila kandungan melimpah kotak elemen. Tambahkan bar skrol dalam julat elemen.
Apabila nilai atribut limpahan disembunyikan, ini bermakna kandungan akan dipangkas dan kandungan yang selebihnya tidak kelihatan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
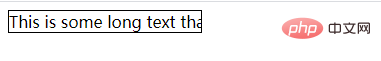
<div >This is some long text that will not fit in the box</div>
</body>
</html>Hasil keluaran:

Pada masa ini, teks berlebihan telah dipangkas. Teks tambahan diwakili oleh elipsis dan atribut limpahan teks amat diperlukan.
2. Dalam CSS, kita boleh menggunakan atribut limpahan teks untuk menentukan perkara yang berlaku apabila teks melimpahi elemen yang mengandungi. Sintaks atribut
text-overflow ialah:
text-overflow: clip|ellipsis|string;
Perlu diambil perhatian bahawa:
klip bermaksud memotong teks.
ellipsis bermaksud memaparkan elips untuk mewakili teks yang dipangkas.
rentetan bermaksud menggunakan rentetan yang diberikan untuk mewakili teks yang dipangkas.
Oleh itu, jika anda ingin memaparkan teks berlebihan dengan..., anda hanya perlu menambah gaya "text-overflow:ellipsis" pada elemen teks Contohnya adalah seperti berikut :
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
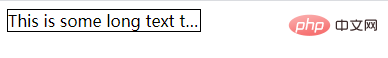
<div >This is some long text that will not fit in the box</div>
</body>
</html>Hasil output:

Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk memaparkan teks css yang terlalu panjang.... Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!