
Cara menukar gaya teks teg dengan css: 1. Tetapkan nilai id untuk teg, sintaksnya ialah ".."; . Tambahkan "# pada teg Nilai id {color: font color; font-weight: font thickness;}" gaya boleh digunakan untuk menetapkan gaya fon teg.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menukar gaya teks teg dengan css
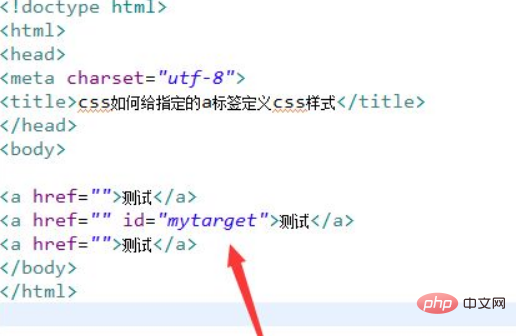
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menggunakan css Tentukan gaya css untuk teg yang ditentukan. Buat berbilang teg untuk ujian. Tetapkan id teg yang ditentukan kepada mytarget.

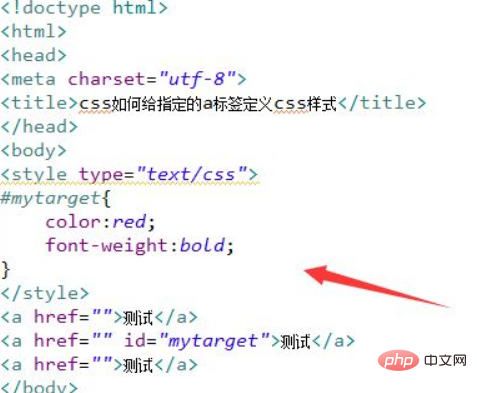
2. Dalam teg css, tetapkan gaya teg a melalui id. Tetapkan warna teks teg yang ditentukan kepada merah dan jadikan teks tebal.

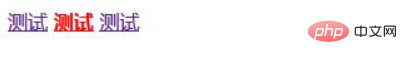
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Cipta berbilang teg dan tetapkan id teg yang ditentukan kepada mytarget.
2. Dalam teg css, tetapkan gaya teg a melalui id.
3 Dalam teg css, tetapkan warna teks teg yang ditentukan kepada merah dan jadikan teks tebal.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menukar gaya teks tag dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!