
Dalam CSS, anda boleh menggunakan pemilih kelas pseudo ":hover" dan atribut latar belakang untuk mencapai kesan menukar imej dengan melayang tetikus Sintaksnya ialah "elemen gambar:hover{background:url (laluan untuk memaparkan imej selepas tetikus dilegar).

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tuding tetikus css menukar imej
Menggunakan kelas pseudo :hover dalam CSS boleh mencapai kesan ini dan pemilih :hover ialah digunakan untuk memilih penunjuk tetikus Elemen yang terapung di atas.
Petua: Pemilih :hover boleh digunakan pada semua elemen, bukan hanya pautan.
Petua: Pemilih :pautan menetapkan gaya pautan yang menghala ke halaman yang belum dilawati, pemilih :dilawati digunakan untuk menetapkan pautan ke halaman yang telah dilawati dan pemilih :aktif digunakan untuk pautan aktif.
Nota: Dalam definisi CSS, :hover mesti datang selepas :link dan :visited (jika ada) untuk gaya berkuat kuasa.
Mari kita lihat melalui contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style type="text/css">
div{
width:350px;
height:250px;
background:url(1118.01.png);
}
div:hover{
background:url(1118.02.png);
}/*鼠标经过*/
</style>
<body>
<div> </div>
</body>
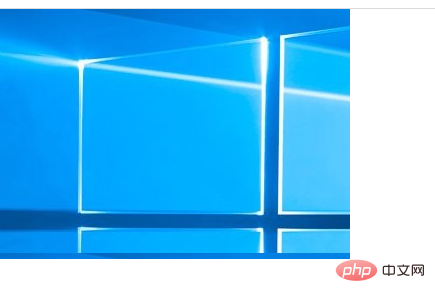
</html>Apabila tetikus tidak diletakkan pada gambar, hasil output adalah seperti berikut:

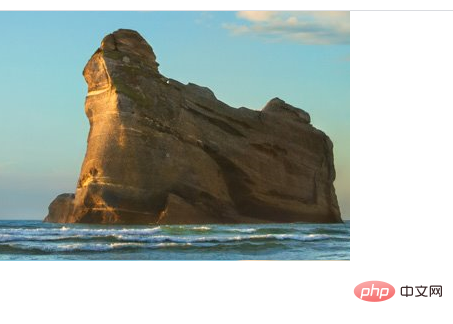
Apabila tetikus diletakkan pada gambar, hasil output adalah seperti berikut:

Ini melengkapkan tetikus melayang untuk menukar gambar.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan hover tetikus untuk menukar gambar dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!