
Cara menyemak bilangan baris jadual dengan jquery: 1. Gunakan pernyataan "$("table").find("tr")" untuk mendapatkan objek tr dalam jadual; atribut panjang untuk mengira Panjang objek tr boleh digunakan untuk mendapatkan bilangan baris dalam jadual Sintaks ialah "objek tr.panjang".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Dalam jadual, pasangan teg tr mewakili satu baris data. Jika anda ingin menggunakan jquery untuk menyemak bilangan baris yang ada pada jadual, anda perlu menyemak bilangan pasangan tag tr yang ada pada jadual.
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
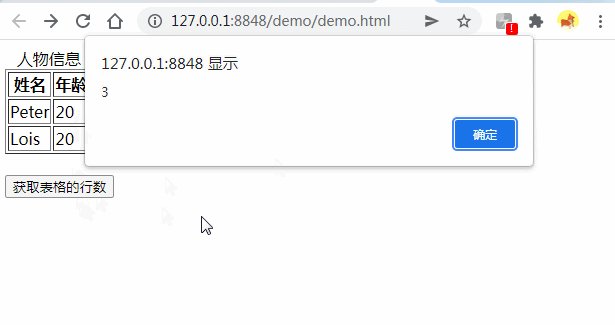
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
Cadangan tutorial berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menyemak berapa banyak baris jadual dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!