
Kaedah Jquery untuk mendapatkan berapa banyak elemen td yang terdapat dalam tr: 1. Gunakan pernyataan "$('td')" untuk memadankan elemen td 2. Gunakan kaedah size() untuk mendapatkan nombor daripada memadankan elemen td, dan anda boleh mendapatkan Bilangan elemen td dalam elemen tr, sintaksnya ialah "$('td').size();".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara mendapatkan beberapa TD dalam tr menggunakan jquery
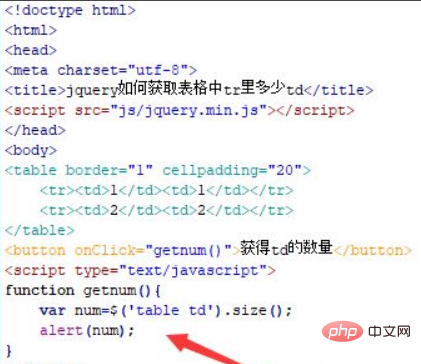
1 Cipta fail html baharu, bernama test.html, untuk penjelasan Cara dapatkan nombor td dalam tr dalam jadual dengan jquery. Hanya selepas memperkenalkan fail perpustakaan jquery.min.js dan berjaya memuatkan fail, anda boleh menggunakan kaedah dalam jquery. Gunakan teg jadual, tr dan td untuk membuat jadual dengan dua baris dan dua lajur dan tetapkan sempadan jadual kepada 1px.
Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama butang "Dapatkan bilangan TD". Ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi getnum() dilaksanakan.

2 Dalam teg js, cipta fungsi getnum() dalam fungsi, dapatkan objek sel jadual melalui nama elemen td, dan gunakan saiznya () kaedah Dapatkan nombor td dalam tr Akhir sekali, gunakan kaedah amaran() untuk mengeluarkan nombor td.

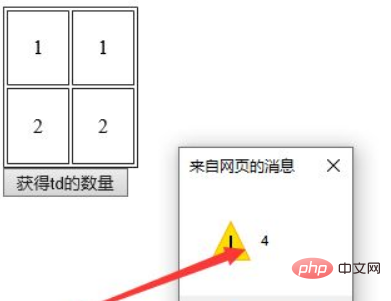
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat nilai yang diperolehi.

Ringkasan:
1.
2. Dalam fail, gunakan teg jadual, tr dan td untuk mencipta jadual dengan dua baris dan dua lajur dan buat butang butang untuk mencetuskan pelaksanaan fungsi js.
3. Dalam teg js, cipta fungsi dalam fungsi, dengan mendapatkan objek elemen td, gunakan kaedah saiz() untuk mendapatkan bilangan td dalam tr.
Nota
Kaedah saiz() juga sesuai untuk mendapatkan bilangan baris tr.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimanakah jquery mendapat berapa banyak td yang terdapat dalam tr?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!