
Kaedah untuk mengalih keluar elemen pertama: 1. Gunakan kaedah pemilih "eq(0)" dan buang(), sintaks "$("Element").eq(0).remove()"; . Gunakan kaedah pemilih ":first" dan remove(), sintaksnya ialah "$("Element:first").remove()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
jquery mengalih keluar elemen pertama
Kaedah 1: kaedah "eq(0)" selector remove()
Gunakan pemilih "eq(0)" untuk mendapatkan objek elemen pertama
Gunakan kaedah remove() untuk memadamkan elemen yang dipilih
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
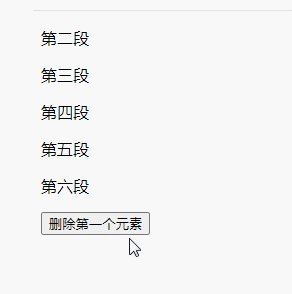
$("p").eq(0).remove();
});
});
</script>
</head>
<body>
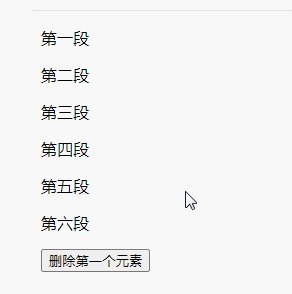
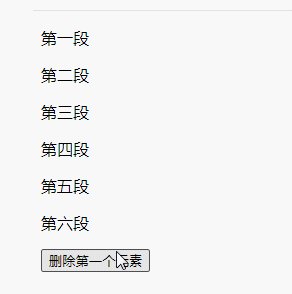
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除第一个元素</button>
</body>
</html>Kaedah 2: ":first" selector and remove() method
Penggunaan Pemilih ":firs" mendapat objek elemen pertama
Gunakan kaedah remove() untuk memadamkan elemen yang dipilih
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#but1").click(function() {
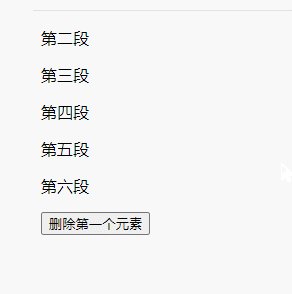
$("p:first").remove();
});
});
</script>
</head>
<body>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
<p>第五段</p>
<p>第六段</p>
<button id="but1">删除第一个元素</button>
</body>
</html>
Cadangan tutorial berkaitan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen pertama dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!