
增加方法:1、使用“父节点.append(子节点)”语句;2、使用“父节点.prepend(子节点)”语句;3、使用“子节点.appendTo(父节点)”语句;4、使用“$(子节点).prependTo(父节点)”语句。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,想要在父节点中增加子节点,有多种方法:
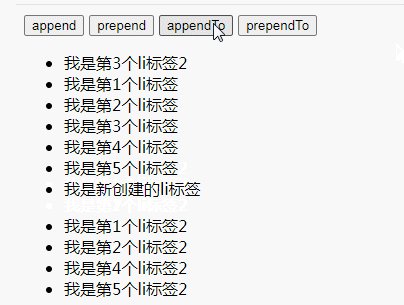
append():向所选元素内部的“末尾处”插入内容。
appendTo():向所选元素内部的“末尾处”插入内容。
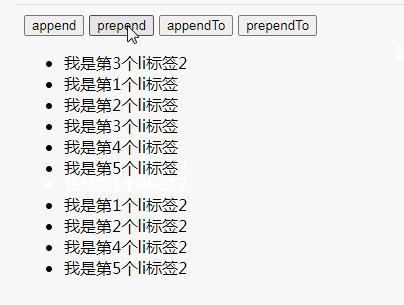
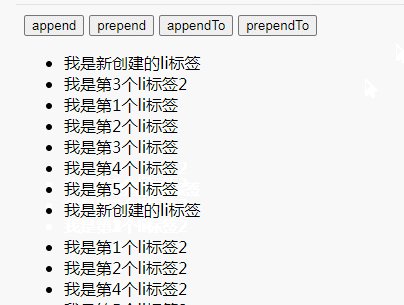
prepend():向所选元素内部的“开始处”插入内容。
prependTo():向所选元素内部的“开始处”插入内容。
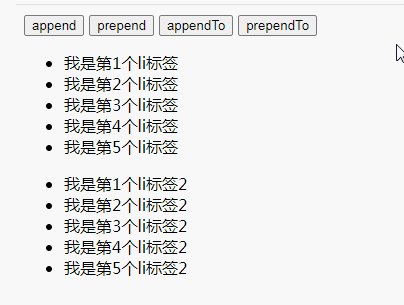
示例:

相关教程推荐:jQuery视频教程
Atas ialah kandungan terperinci jquery中怎么增加子节点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!