
Dalam jquery, anda boleh menggunakan kaedah css() untuk menukar warna latar belakang sel td Anda hanya perlu menggunakan kaedah css() untuk menambah gaya latar belakang kepada elemen td "td object.css( 'latar belakang', 'nilai warna');".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
Cara menukar warna latar belakang td dengan jquery
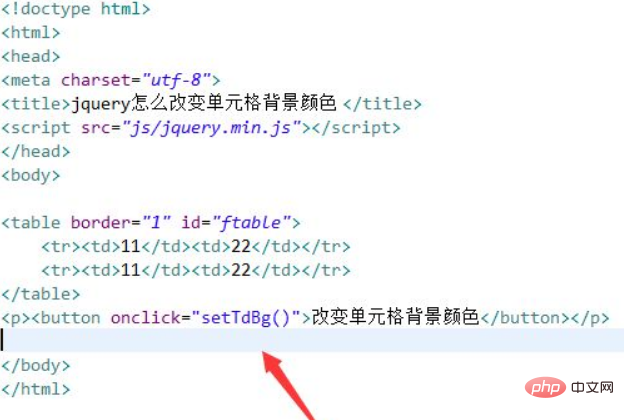
1 Cipta fail html baharu, bernama test.html, untuk menerangkan caranya untuk menggunakan jquery Tukar warna latar belakang sel. Dalam fail test.html, gunakan teg jadual untuk membuat jadual dengan dua baris dan dua lajur untuk ujian.
Dalam fail test.html, tetapkan id teg jadual kepada ftable, yang digunakan untuk mendapatkan objek jadual di bawah. Dalam fail test.html, gunakan teg butang untuk mencipta butang, ikat acara onclick pada butang dan apabila butang itu diklik, laksanakan fungsi setTdBg().

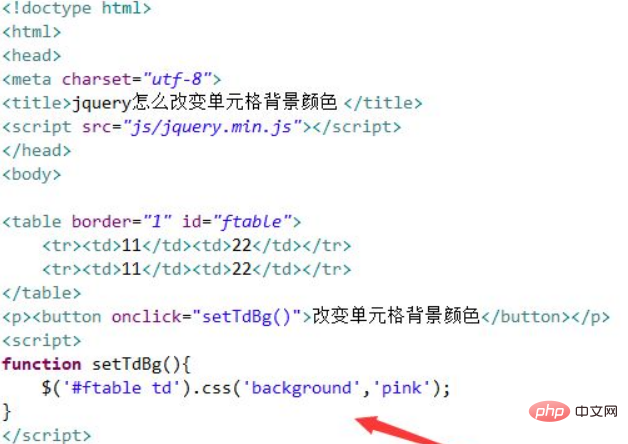
2 Dalam teg js, cipta fungsi setTdBg() dalam fungsi, dapatkan objek sel td melalui id dan nama elemen, dan gunakan css(. ) kaedah untuk menetapkan latar belakang untuk menukar warna latar belakang sel.

Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Gunakan teg jadual untuk mencipta jadual dengan dua baris dan dua lajur. Dalam js, tukar warna latar belakang sel dengan mendapatkan objek sel td dan tetapkan atribut latar belakang menggunakan kaedah css(). Kaedah
css() menetapkan atau mengembalikan satu atau lebih sifat gaya elemen yang dipilih dan juga boleh menetapkan sifat CSS yang ditentukan.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menukar warna latar belakang td dengan jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!