
Dalam jquery, anda boleh menggunakan kaedah append() untuk menambah baris tr .tambah(
... )".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.0, komputer Dell G3.
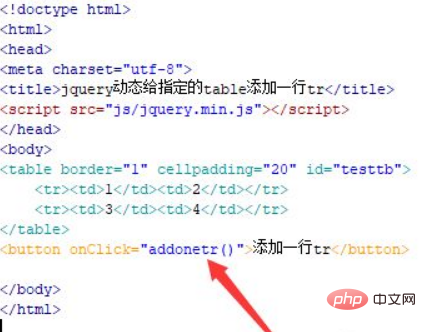
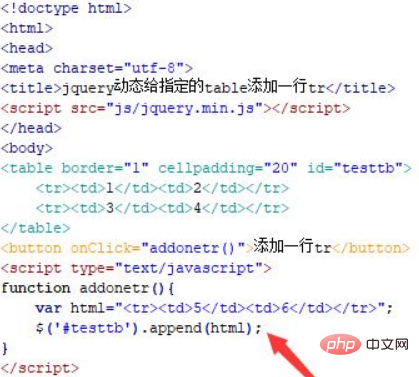
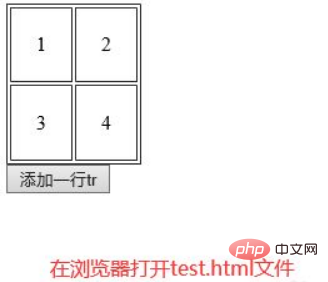
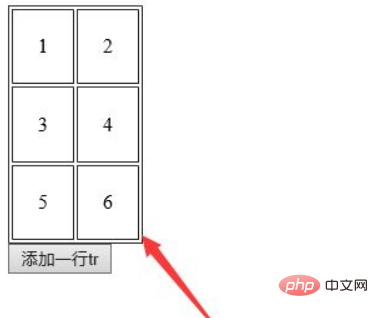
Cara menambah baris 1. Buat fail html baharu, bernama test.html, untuk terangkan jquery Tambah baris tr secara dinamik pada jadual yang ditentukan. Dalam fail test.html, gunakan teg jadual, teg tr dan teg td untuk membuat jadual dengan dua baris dan dua lajur Seterusnya, kami akan menambahkan baris pada jadual secara dinamik. Dalam fail test.html, tetapkan id teg jadual kepada testtd, yang digunakan terutamanya untuk mendapatkan objek jadual melalui id ini di bawah. Dalam fail test.html, gunakan teg butang untuk mencipta butang dengan nama "Tambah baris tr". Dalam fail test.html, ikat peristiwa klik onclick pada butang butang Apabila butang diklik, fungsi addonetr() dilaksanakan. 2. Dalam teg js, cipta fungsi addonetr() dan dalam fungsi tersebut, tentukan html pembolehubah untuk menyimpan baris jadual yang perlu ditambah. Dapatkan objek jadual melalui id (testtb), dan gunakan kaedah append() untuk menambah baris pada jadual. Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya. Selepas mengklik butang: Kaedah append() menambah elemen baharu pada penghujung yang ditentukan elemen objek. Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! ! dalam jquery 



Atas ialah kandungan terperinci Bagaimana untuk menambah baris tr dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Adakah lebih tinggi frekuensi CPU komputer, lebih baik?
Adakah lebih tinggi frekuensi CPU komputer, lebih baik?