
Dalam CSS, anda boleh menggunakan atribut kedudukan untuk membetulkan bar navigasi anda hanya perlu menambah gaya "kedudukan: tetap;" pada elemen bar navigasi untuk kedudukan tetap. Kedudukan tetap akan menyebabkan elemen ditetapkan pada kedudukan tertentu dalam tetingkap Ia tidak akan bergerak walaupun tetingkap ditatal, dan tidak akan menjejaskan elemen lain tetingkap.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah bar navigasi tetap css:
1 Bahagian HTML:
Buat teg ul untuk membuat tanpa For the senarai jujukan, kerana kesan lompat halaman diperlukan, tag mesti dimasukkan ke dalam tag li dan kandungan navigasi mesti ditulis ke dalam tag a. Akhir sekali, buat div dan tetapkan ketinggian div kepada 1500px Apabila meluncur bar skrol, adalah mudah untuk memerhatikan kedudukan bar navigasi Kod khusus adalah seperti berikut
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
2. Bahagian CSS :
Rangka kerja asas Ia telah dibina Sekarang gunakan CSS untuk mencantikkan halaman Gunakan apungan: kiri untuk mengapungkan bahagian kiri senarai yang tidak tersusun dan menyusunnya dalam satu baris . Gunakan pemilih pseudo-class hover untuk menetapkan kesan hover tetikus Apabila tetikus melepasi Bercahaya merah semasa menavigasi dan kuning apabila navigasi diaktifkan.
Langkah paling penting ialah membetulkan bar navigasi di bahagian atas halaman Kami menggunakan atribut position: fixed untuk menjana elemen kedudukan tetap dan meletakkannya berbanding tetingkap penyemak imbas. Kemudian tetapkan jaraknya dari atas kepada 0 (iaitu atas: 0), supaya navigasi yang ditetapkan di bahagian atas sedia Kod terperinci adalah seperti berikut:
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
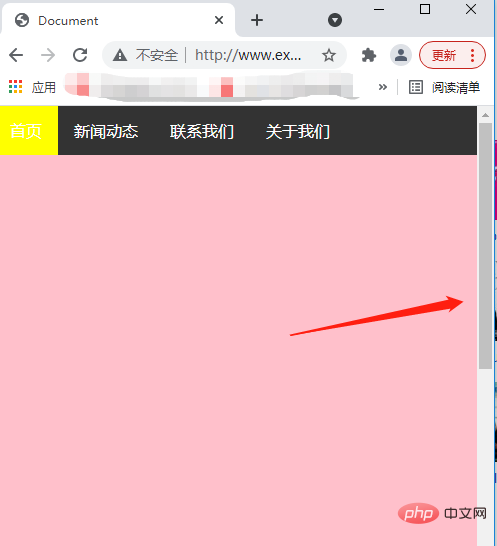
</style>Mari kita lihat yang sebenar. kesan:

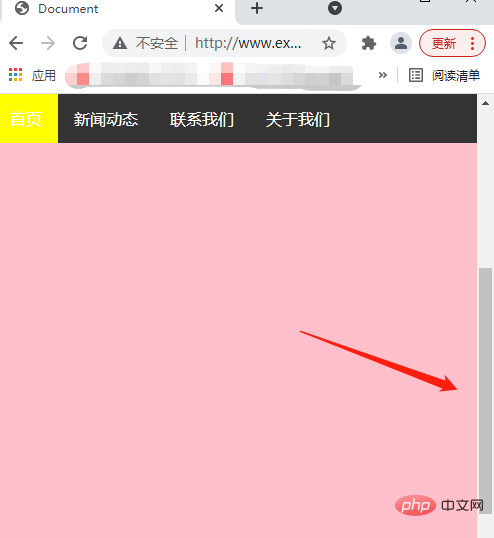
Selepas meluncur tetikus:

Bar navigasi dibetulkan adalah menggunakan kedudukan Dan tetapkan nilai atributnya kepada tetap, sebagai contoh, tetapkan jarak atas kepada 0.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk membetulkan bar navigasi dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!