
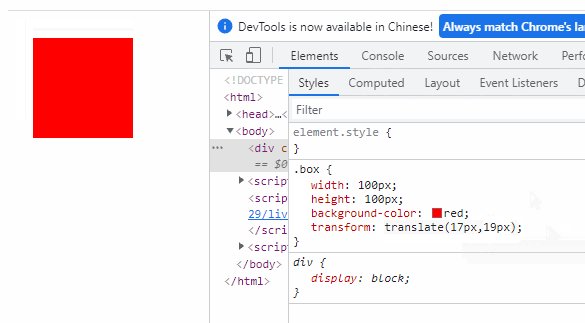
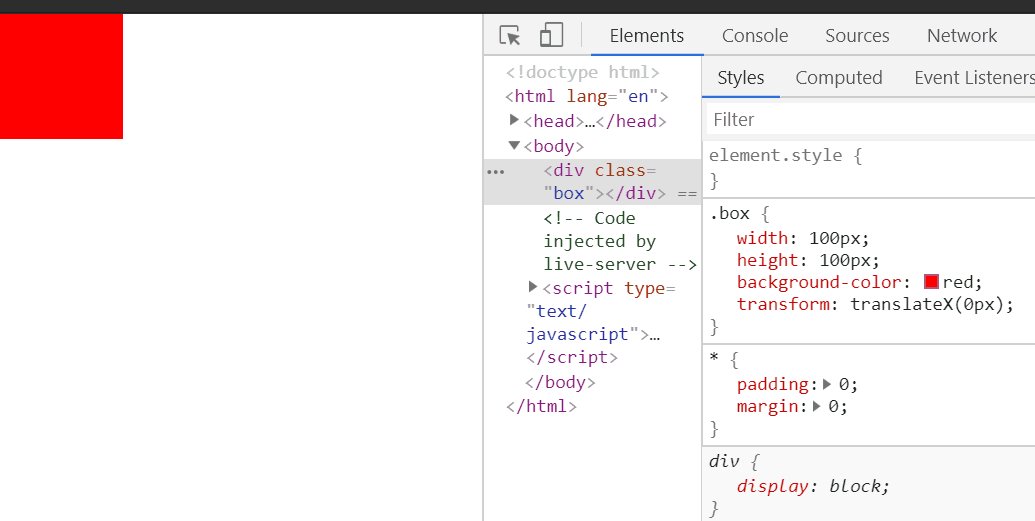
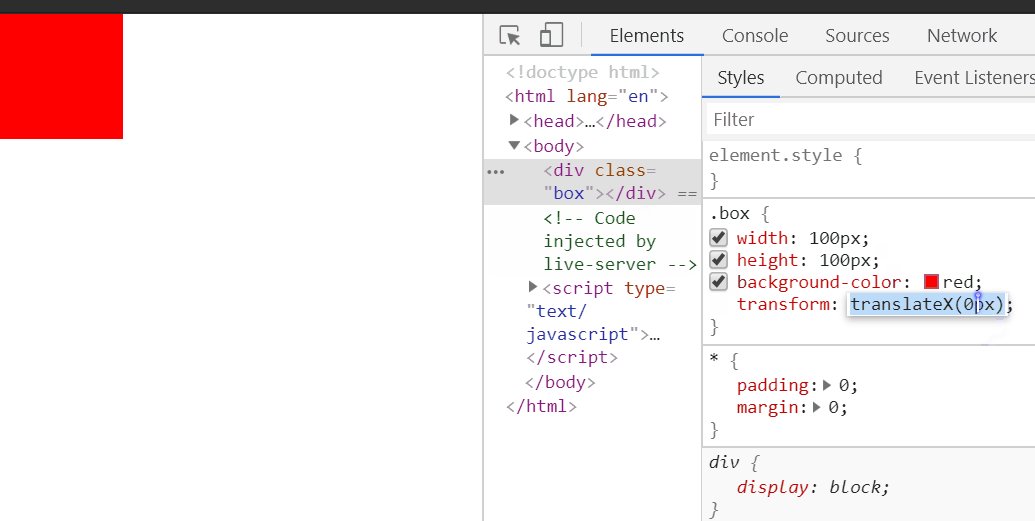
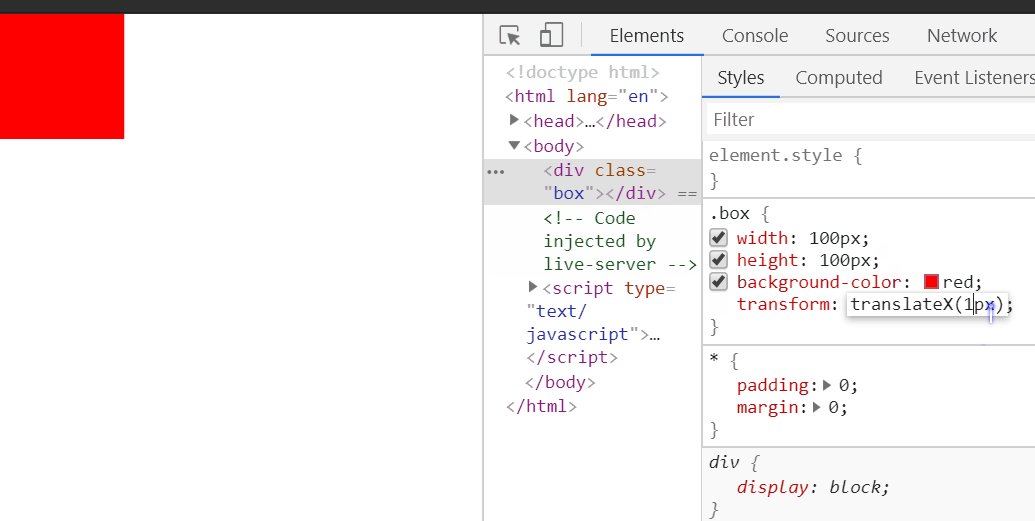
Dalam CSS3, atribut transform boleh digunakan untuk mencapai kesan terjemahan elemen Apabila nilai atribut ini ditetapkan kepada "terjemah(x,y)", elemen itu boleh diterjemahkan di sepanjang paksi-x dan paksi-y, kerana "translateX(x )" boleh menterjemah unsur sepanjang paksi-x, dan "translateY(y)" boleh menterjemah elemen sepanjang paksi-y.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS3, atribut transfrom boleh digunakan untuk mencapai kesan terjemahan elemen.
Sifat Transform menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan anda memutar, menskala, mengalih, mencondongkan, dsb. elemen. Atribut
Transform mempunyai tiga nilai untuk penterjemahan:
translate(x,y) mentakrifkan transformasi 2D yang menterjemahkan elemen di sepanjang paksi-x dan y- paksi.
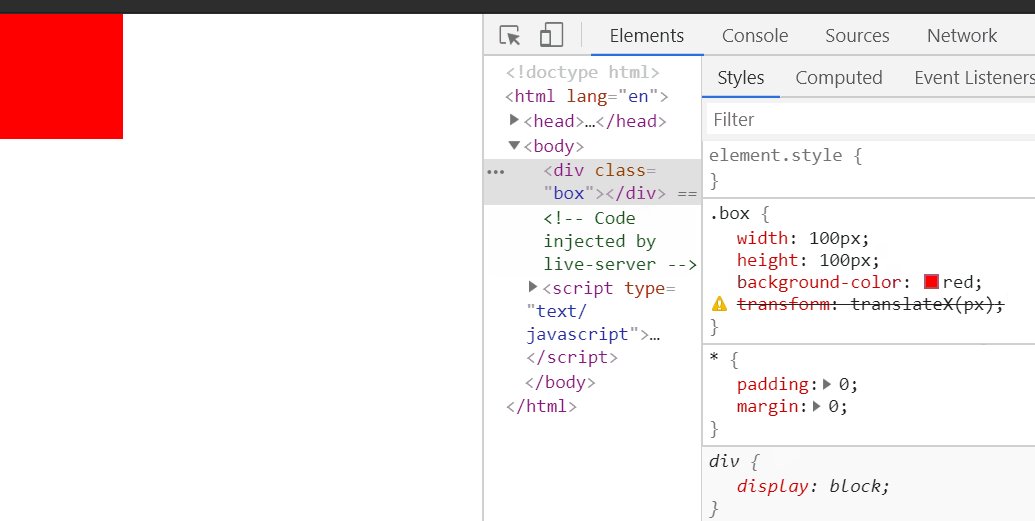
translateX(x) mentakrifkan penjelmaan, menterjemahkan elemen di sepanjang paksi-x.
translateY(y) mentakrifkan penjelmaan, menterjemah elemen sepanjang paksi-y.
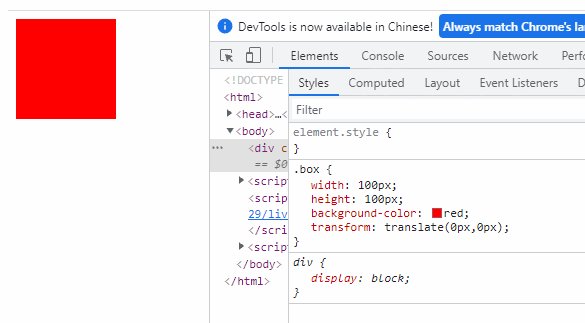
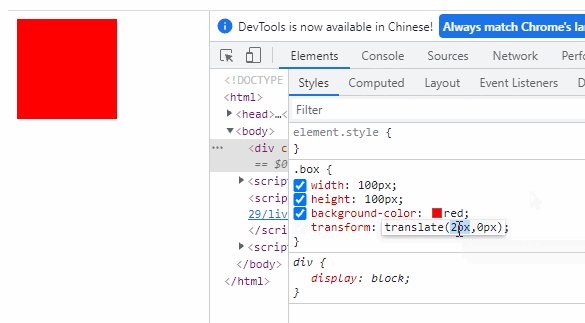
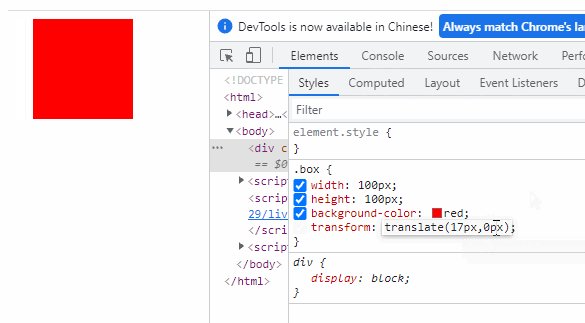
Kami menggunakan parameter terjemah untuk melaksanakan pergerakan
terjemah(x,y): Terjemah sepanjang paksi-x dan paksi-y

terjemah 🎜>

Atas ialah kandungan terperinci Bagaimana untuk melaksanakan terjemahan unsur dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Bagaimana untuk memasuki mod pemulihan pada komputer Windows 10
Bagaimana untuk memasuki mod pemulihan pada komputer Windows 10
 Bagaimana untuk membuka fail bak
Bagaimana untuk membuka fail bak
 apakah maksud facebook
apakah maksud facebook
 Bagaimana untuk menetapkan textarea baca sahaja
Bagaimana untuk menetapkan textarea baca sahaja
 Bagaimana untuk mengeksport projek dalam phpstorm
Bagaimana untuk mengeksport projek dalam phpstorm
 Apakah yang perlu saya lakukan jika cakera sementara ps penuh?
Apakah yang perlu saya lakukan jika cakera sementara ps penuh?