
javascript设置标签的背景颜色的方法:1、创建一个button按钮,给按钮绑定onclick事件;2、创建funcbg()函数,通过id获取p对象;3、给style属性中的background属性赋值即可。

本文操作环境:windows10系统、javascript 1.8.5、thinkpad t480电脑。
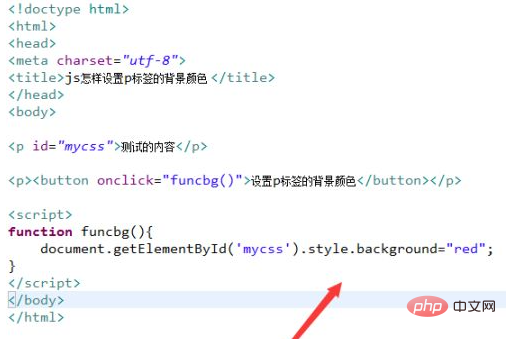
新建text.html文件,在test.html文件内创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行funcbg()函数。
在js标签内,创建funcbg()函数,在函数内,使用getElementById()方法通过id获得p对象,通过给style属性中的background属性赋值,实现改变p标签的背景颜色。
如下:

推荐学习:javascript视频教程
Atas ialah kandungan terperinci javascript怎么设置标签的背景颜色. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!