
Artikel ini akan berkongsi dengan anda 10 konfigurasi VSCode lanjutan.

Penyiksaan Jiwa: Berapa baris yang terdapat pada fail Kod VS settings.json anda?
Saya menyemak dan terdapat lebih daripada 60 baris beberapa daripadanya kelihatan biasa, tetapi saya tidak tahu untuk apa ia dikonfigurasikan; Artikel ini membawa 10
item konfigurasi (pemasangan) tahap tinggi (cawan)~settings.json1 Sembunyikan bar aktiviti
tutorial vskodworkbench.activityBar.visible"]
)
)
untuk menyembunyikan/menunjukkan bar aktiviti; Ctrl BCtrl Alt BWalaupun, anda juga boleh mencari dalam panel arahan
Ctrl Shift PBar aktiviti berada dalam keadaan tersembunyi , kita juga boleh melompat ke ruang kerja yang berbeza melalui kekunci pintasan, seperti
(lompat ke sambungan), Ctrl Shift E (cari dan ganti), dsb. Ctrl Shift XCtrl Shift H2. Pengekodan AI
)
settings.json Ini tidak banyak dijelaskan, konfigurasikan saiz teks dan penskalaan mengikut keperluan anda sendiri; 🎜>
Sudah tentu, anda tidak perlu menulis konfigurasi ini dalam
, anda juga boleh mengkonfigurasinya dalam tetingkap konfigurasi pilihan dan input.)
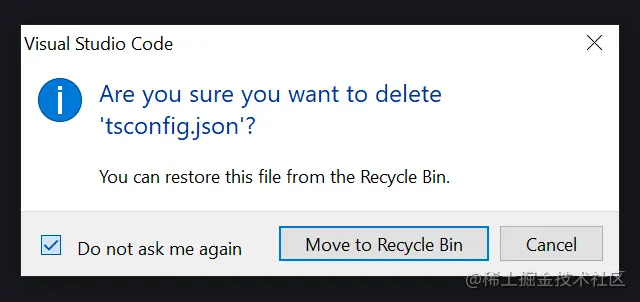
Jika anda cukup yakin dengan kemahiran pengaturcaraan anda, atau dalam Kod VS settings.json, anda boleh mengkonfigurasi pengesahan pemadaman batal; kadang-kadang mengganggu idea~
Ctrl Z
 5. Mengemas kini sendiri laluan mutlak
5. Mengemas kini sendiri laluan mutlak
Cara terbaik untuk menggunakan VS Code One ciri terbaik ialah import failnya mesra, menggunakan laluan mutlak, contohnya: )
@/components/Button../../Button Sila ambil perhatian bahawa anda perlu mengkonfigurasi laluan dalam fail .tsconfig/.jsconfig untuk menggunakan import laluan mutlak.
6. Simpan dan jalankan
Sesiapa yang telah mengkonfigurasi ESLint untuk menyimpan dan membetulkan harus mengetahui konfigurasi ini. Ini sangat berkuasa. Dengan )
Konfigurasi ini seperti Ianya; sihir pengaturcaraan~fixAlladdMissingImports7. Pemformatan CSS
Anda mungkin sudah menggunakan Stylelint, jika tidak, sila tetapkan dalam konfigurasi!
Tetapan lain ialah editor.suggest.insertMode, yang apabila ditetapkan kepada “replace” bermakna - apabila anda memilih gesaan dan tekan Tab atau Enter, keseluruhan teks akan digantikan dengan gesaan, yang sangat berguna.
Anda mungkin biasa dengan Emmet - kit alat penting untuk pembangun web, jika tidak, sila sediakannya walaupun ia terbina dalam Kod VS mesti dikonfigurasikan secara manual Dayakan;
Tailwind CSS ialah rangka kerja CSS yang berfungsi pertama yang menyepadukan fungsi seperti flex, <.>, Kelas seperti pt-4 dan text-center boleh digabungkan terus dalam penanda skrip untuk membina sebarang reka bentuk. rotate-90

dan anda boleh memperibadikan dan menyesuaikannya ke mana sahaja anda pergi! Sejuk! Settings Sync

Pengenalan kepada Pengaturcaraan! !
Atas ialah kandungan terperinci 10 konfigurasi VSCode lanjutan yang patut dikumpulkan (kongsi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio