
Artikel ini akan menunjukkan kepada anda cara memasang perancah rasmi pemalam VSCode dan menggunakan perancah untuk mencipta pemalam VSCode baharu, saya harap ia akan membantu anda!

Pertama sekali, mari kita lihat, apakah operasi yang secara rasmi membenarkan vscode kita lakukan?
Kod Visual Studio dibina dengan mengambil kira kebolehlanjutan. Daripada UI kepada pengalaman penyuntingan, hampir setiap bahagian Kod VS boleh disesuaikan dan dipertingkatkan melalui API Sambungan. Malah, banyak ciri teras VS Code dibina sebagai sambungan dan menggunakan API sambungan yang sama. [Pembelajaran yang disyorkan: "tutorial vskod"]
Dokumen ini menerangkan:
Contoh kod tersedia di Microsoft/vscode-extension-samples, pautan:
https: //github.com/microsoft/vscode-extension-samples
Jika anda mencari sambungan yang diterbitkan, sila pergi ke pasaran sambungan Kod VS, pautan:
https://marketplace.visualstudio.com/vscode
Berikut ialah beberapa contoh perkara yang boleh anda capai menggunakan API sambungan:
Jika anda mahukan pemahaman yang lebih komprehensif tentang API sambungan, sila rujuk halaman Gambaran Keseluruhan Fungsi Sambungan. Gambaran Keseluruhan Panduan Sambungan Juga termasuk senarai contoh kod dan panduan yang menggambarkan penggunaan pelbagai API sambungan.
1. Pasang perancah rasmi VSCode
npm install -g yo generator-code
2 >
yo code
untuk membuka direktori dalam vscode.
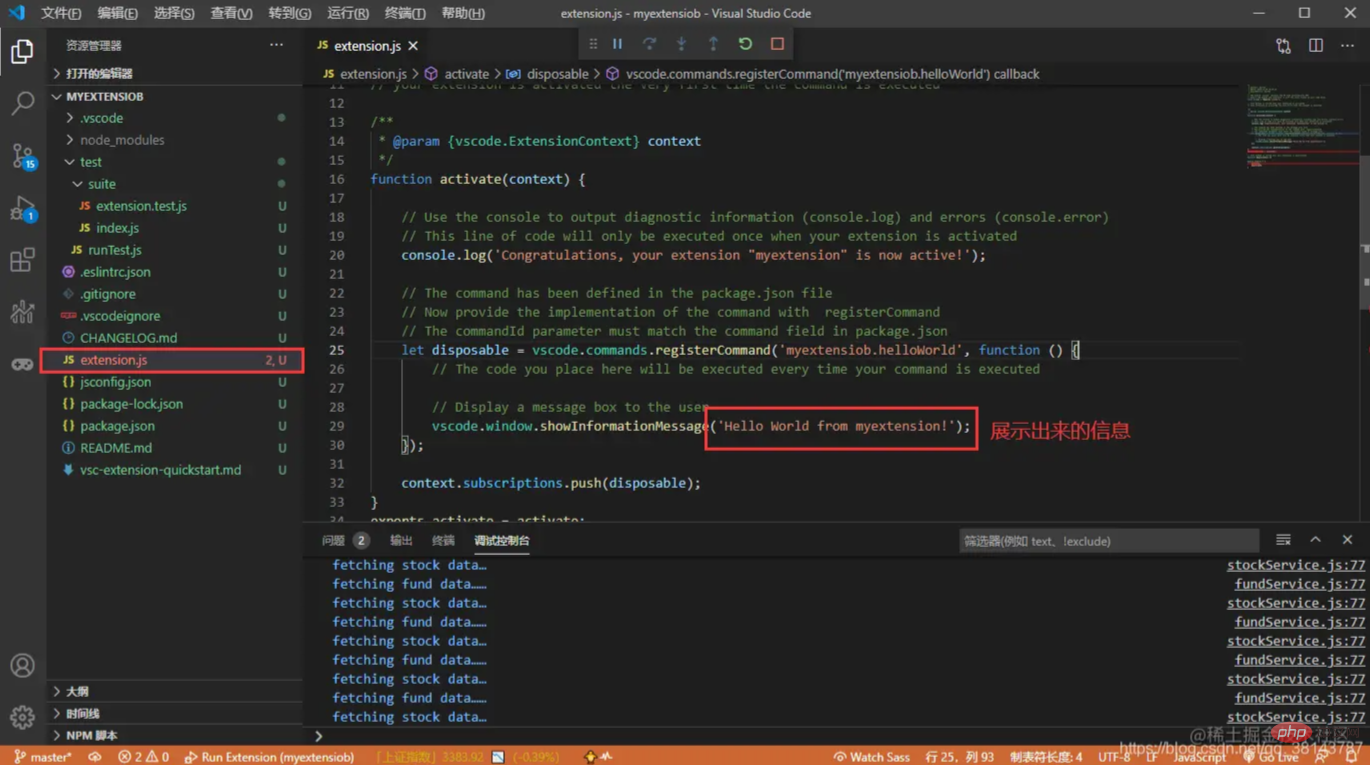
3 Jalankan dan nyahpepijat projek pemalam code .
F5 untuk nyahpepijat pemalam, dan kemudian masukkan
dalam tetingkap baharu hello world


vs dokumentasi api kod
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Pengajaran Pengaturcaraan
! !
Atas ialah kandungan terperinci Ketahui cara VSCode menggunakan perancah rasmi untuk mencipta pemalam baharu. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!