
Cara menetapkan saiz sempadan dan warna dalam css: 1. Gunakan atribut lebar sempadan untuk menetapkan saiz sempadan elemen, sintaksnya ialah "lebar sempadan: nilai lebar;"; atribut warna sempadan untuk menetapkan warna sempadan , sintaks "warna sempadan: nilai warna;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
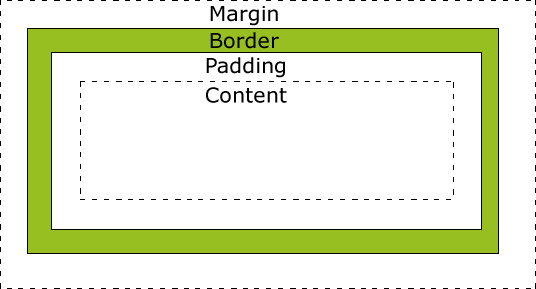
Semua elemen HTML boleh dilihat sebagai kotak Dalam CSS, istilah "model kotak" digunakan dalam reka bentuk dan reka letak.
Model kotak CSS pada asasnya ialah kotak yang merangkum elemen HTML di sekeliling, termasuk: jidar, sempadan, padding dan kandungan sebenar.
Model kotak membolehkan kami meletakkan elemen dalam ruang antara elemen lain dan sempadan elemen sekeliling.

Tetapkan saiz dan warna sempadan dalam css
Tetapkan saiz sempadan dalam css
Dalam css, gunakan atribut lebar sempadan untuk menetapkan saiz sempadan elemen.
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
}
.box1 {
border: 1px solid red;
}
.box2 {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>css set gaya sempadan
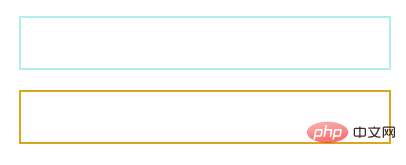
Dalam css, anda boleh menggunakan atribut warna sempadan untuk menetapkan warna sempadan .
<!DOCTYPE html>
<html>
<head>
<style>
div {
height: 50px;
margin: 20px;
border: 2px solid red;
}
.box1 {
border-color: paleturquoise;
}
.box2 {
border-color: goldenrod;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan saiz dan warna sempadan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!