
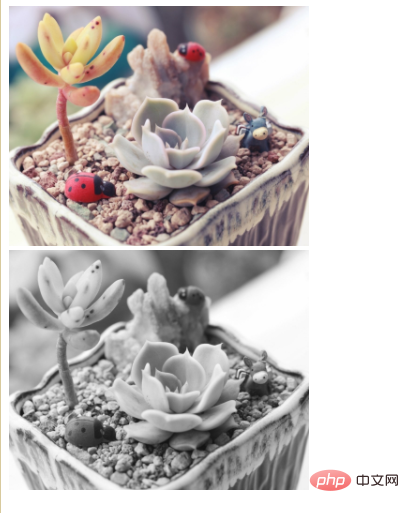
Dalam CSS3, anda boleh menggunakan atribut penapis untuk menukar imej berwarna kepada imej hitam dan putih Anda hanya perlu menetapkan nilai atribut ini kepada "skala kelabu(%). Format sintaks khusus ialah "img {filter:grayscale (100%)}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS3, anda boleh menggunakan atribut penapis untuk menukar imej berwarna kepada imej hitam dan putih Anda hanya perlu menetapkan nilai atribut ini kepada "skala kelabu(%)",
<.> Sifat mentakrifkan kesan visual (cth. kabur, tepu, skala kelabu) unsur (biasanya ).
filter
: Tukar imej kepada skala kelabu. Nilai mentakrifkan skala penukaran. Jika nilainya ialah 100%, imej ditukar sepenuhnya kepada skala kelabu dan jika nilainya ialah 0%, imej itu akan kekal tidak berubah. Nilai antara 0% dan 100% adalah pengganda linear kesan. Jika tidak ditetapkan, nilai lalai kepada 0. grayscale(%)
<!DOCTYPE html>
<html>
<head>
<style>
.img{filter:grayscale(100%)}
</style>
</head>
<body>
<img src="img/1.jpg" style="max-width:90%" / alt="Bagaimana untuk menukar gambar berwarna kepada gambar hitam putih dalam css3" >
<img src="img/1.jpg" style="max-width:90%" class="img"/ alt="Bagaimana untuk menukar gambar berwarna kepada gambar hitam putih dalam css3" >
</body>
</html>
tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menukar gambar berwarna kepada gambar hitam putih dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Cara mengubah suai teks dalam gambar
Cara mengubah suai teks dalam gambar
 Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Cara membuat gambar ppt muncul satu persatu
Cara membuat gambar ppt muncul satu persatu
 Cara membuat gambar bulat dalam ppt
Cara membuat gambar bulat dalam ppt
 Kaedah tetapan ruang HTML
Kaedah tetapan ruang HTML
 Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan
Perkara yang perlu dilakukan jika postskrip tidak dapat dihuraikan