
Cara melaksanakan tatal bulat teks dalam css: 1. Gunakan atribut animasi pada elemen teks untuk mengikat animasi bulat 2. Gunakan peraturan "@keyframes" dan "transform: translateX (nilai %; )" pernyataan untuk menetapkan animasi Kedudukan terjemahan teks dalam setiap bingkai sudah memadai.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
css untuk mencapai kesan tatal bulat teks
Dalam css, anda boleh menggunakan animationh dan keyframest untuk mengikat kesan tatal bulat kepada Animasi teks untuk mencapai kesan tatal kitaran teks.
Kod pelaksanaan:
html:
<div class="box">
<p class="animate">
文字滚动的内容文字滚动的内容文字滚动的内容文字滚动的内容
</p>
</div>css:
.box {
width: 100%;
margin: 0 auto;
border: 1px solid #ff6700;
overflow: hidden;
}
.animate {
padding-left: 20px;
font-size: 12px;
color: #000;
display: inline-block;
white-space: nowrap;
animation: 5s wordsLoop linear infinite normal;
}
@keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
}
@-webkit-keyframes wordsLoop {
0% {
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
100% {
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
}
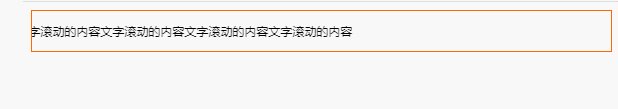
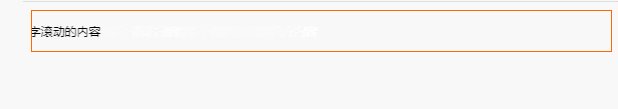
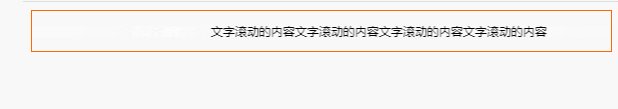
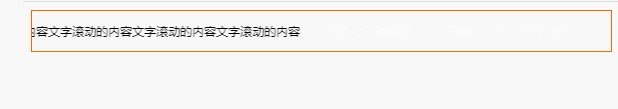
}Rendering:

Penerangan: Atribut
Transform digunakan pada transformasi 2D atau 3D bagi elemen. Sifat ini membolehkan anda memutar, menskala, mengalih, mencondongkan, dsb. elemen.
translateX(x): Takrifkan penjelmaan terjemahan, hanya menggunakan nilai paksi X.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan tatal pekeliling teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!