
Dalam CSS, anda boleh menyelaraskan fon melalui atribut penjajaran teks Atribut ini digunakan untuk menetapkan penjajaran mendatar teks elemen yang ditentukan kepada "kanan".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Kaedah menetapkan penjajaran kanan fon dalam css adalah seperti berikut:
1. Buat fail html baharu, bernama test.html, untuk menerangkan css Bagaimana untuk menetapkan teks kepada penjajaran kanan.

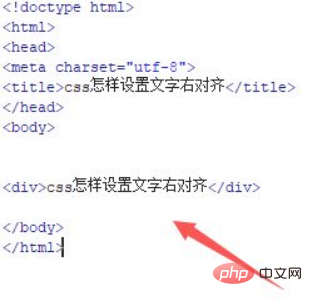
2. Dalam fail test.html, gunakan teg div untuk mencipta baris teks untuk ujian.

3 Dalam fail test.html, tambahkan atribut kelas dengan nilai mykkk pada teg div untuk menetapkan gaya.

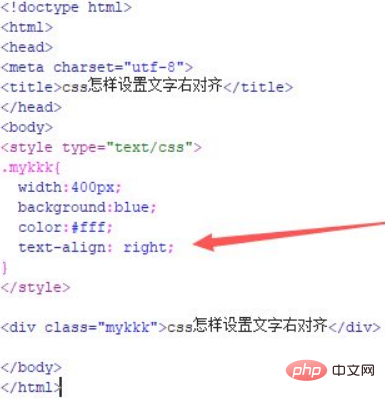
4 Dalam teg css, tetapkan gaya div melalui kelas, takrifkan lebar div sebagai 400px, warna latar belakang sebagai biru dan warna teks sebagai putih.

5 Dalam teg css, tetapkan atribut penjajaran teks ke kanan ke kanan teks.

6 Buka fail test.html dalam penyemak imbas untuk menyemak kesannya.

Ringkasan:
1. Gunakan teg div untuk mencipta baris teks.
2. Dalam teg css, tentukan lebar div dan tetapkan atribut penjajaran teks ke kanan untuk mencapai penjajaran kanan teks.
Nota: Lebar div mesti ditetapkan untuk mencapai kesan.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati: Video Pengaturcaraan! !
Atas ialah kandungan terperinci Bagaimana untuk menetapkan penjajaran betul fon dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!