
Perbezaan: 1. Nilai atribut id adalah sensitif huruf besar-besaran, dan setiap nilai id hendaklah unik manakala atribut nama tidak unik dan nilainya boleh digunakan semula. 2. Kegunaan adalah berbeza Atribut id boleh digunakan sebagai rujukan utama atau pemilih ID manakala atribut nama digunakan dalam borang untuk menyerahkan maklumat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML, kedua-dua atribut id dan atribut nama menyediakan pengecam untuk mewakili teg elemen HTML. Jadi apa perbezaan antara mereka? Artikel ini akan memberi anda perbandingan ringkas atribut id dan atribut nama, dan memperkenalkan perbezaan antara atribut id dan atribut nama saya harap ia akan membantu anda.
Kami menggunakan atribut id untuk mengenal pasti elemen HTML yang unik, yang boleh digunakan sebagai rujukan utama dalam URL (URL dengan simbol #), atau dalam Penggunaan css pemilih ID untuk menggayakan elemen. Anda juga boleh menggunakan getElementById() dalam javascript untuk mencari elemen melalui nilai atribut id dan kemudian beroperasi pada elemen. Contoh:
<p id="p1">测试文本!测试文本!</p> <p id="p2">测试文本!测试文本!</p>

<script>
document.getElementById("p2").style.color="red";
</script>
Atribut id adalah serasi secara universal dan sah untuk sebarang elemen. Dan nilai atribut id adalah peka huruf besar-besaran, dan setiap nilai id hendaklah unik. Contoh:
<div id="demo"> <div id="a">div标签,id值为a</div> <p id="A">p标签,id值为A</p> </div>
#a{ color: red;}
#A{ color: pink;}Rendering:

Atribut nama juga digunakan untuk mengenal pasti elemen HTML, tetapi ia tidak mempunyai baris unik boleh digunakan semula, contohnya: pemilihan radio Butang
<form action="" method="get"> 最喜欢水果?<br /><br /> <label><input name="Fruit" type="radio" value="" />苹果 </label> <br /> <label><input name="Fruit" type="radio" value="" />桃子 </label> <br /> <label><input name="Fruit" type="radio" value="" />香蕉 </label> <br /> <label><input name="Fruit" type="radio" value="" />梨 </label> <br /> <label><input name="Fruit" type="radio" value="" />其它 </label> <br /> </form>
Rendering:

Sama seperti Seperti yang ditunjukkan dalam contoh di atas, atribut nama sering digunakan dalam borang untuk menyerahkan maklumat, ia hanya sah untuk elemen tag seperti a, form, iframe, img, map, input, select, textarea, dsb.
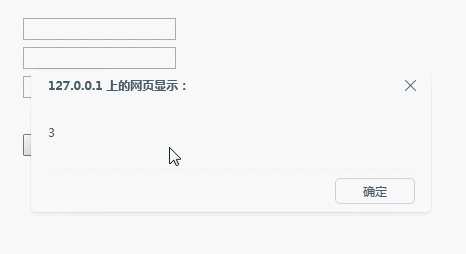
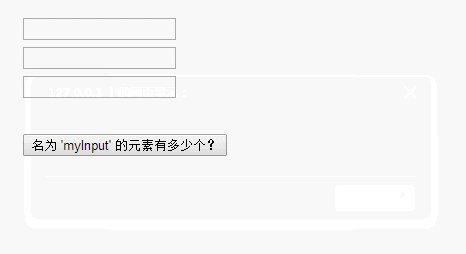
Atribut nama boleh digunakan dalam JavaScript untuk mencari elemen menggunakan getElementsByName(); tetapi ia tidak boleh dirujuk dalam CSS atau URL. Contoh:
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />Rendering:

Arahan:
Boleh dikatakan ID ialah nombor ID seseorang, dan Nama ialah nama orang itu. Kedua-duanya boleh wujud pada masa yang sama, berkongsi ruang nama yang sama (nilai kedua-duanya boleh sama).
Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah perbezaan antara id dan nama dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!