
vue组件传值的五种方法:1、父组件向子组件进行传值;2、子组件向父组件进行传值;3、相邻兄弟组件间进行传参;4、远兄弟组件间进行传参;5、EventBus传参。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
父组件向子组件进行传值:
子组件向父组件进行传值:
相邻兄弟组件间进行传参(亲兄弟)
远兄弟传参(表兄弟)
EventBus传参
原理:父控制子,通过子组件的props属性,抛出子组件自定义标签属性,来接收父组件的操作状态
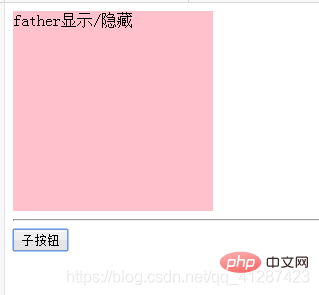
例子:父级里的一个按钮,控制子组件里的一个p的显示隐藏
效果:

原理:子控制父,子组件绑定自定义事件,来处理父组件的方法函数,通过.$emit(‘自定义事件’,[参数])来触发属于自己的自定义事件
例子:子组件里一个按钮,控制父组件里的一个p的显示隐藏
效果:

原理:通过一个公有的父元素作为桥接(实例 组件),结合父子props 传参 、子父自定义事件
例子:c1、c2是兄弟关系 c1可用控制c2里元素的显示隐藏
效果:

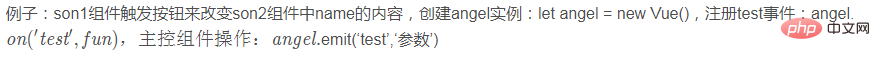
原理:通过创建一个中间实例,注册一个事件,在被控组件中,通过事件携带要执行的函数,在主控组件中,通过事件,改变相应的操作

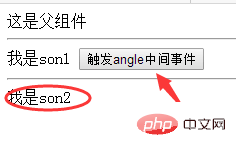
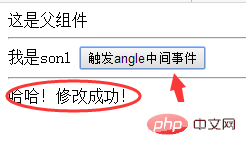
效果:
点击前:

点击后:

1.在main.js种挂载全局EventBus
Vue.prototype.$EventBus = new Vue()
2.A组件
我是组件A
3.B组件
我是组件B
通过挂载全局Vue对象传递参数。
相关推荐:《vue.js教程》
Atas ialah kandungan terperinci vue组件传值有哪五种方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!