
Perbezaan: 1. Komunikasi antara setiap bahagian mvvm adalah dua hala, manakala komunikasi antara setiap bahagian mvc adalah sehala. 2. MVVM merealisasikan penyegerakan automatik antara paparan dan model Iaitu, apabila atribut model berubah, tidak perlu mengendalikan elemen dom secara manual untuk menukar paparan paparan Sebaliknya, selepas menukar atribut, lapisan paparan yang sepadan dengan atribut akan berubah secara automatik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
VUE dibangunkan berdasarkan corak reka bentuk MVVM Hari ini kita akan bercakap tentang perbezaan antara MVC dan MVVM.
MVC:
m:model data model layer v:view view layer c:controller controller
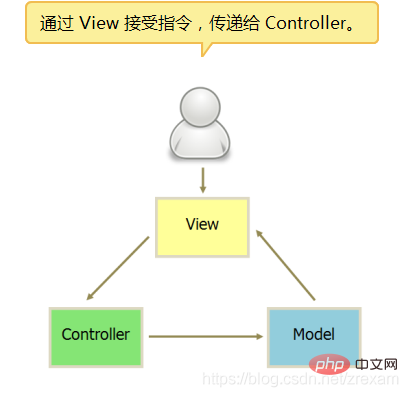
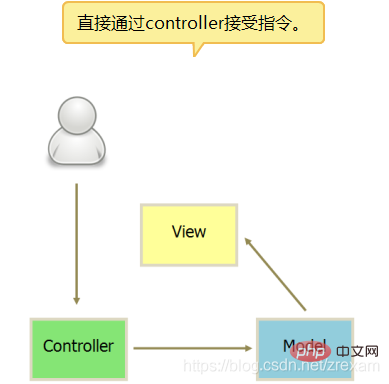
Prinsip: Lapisan c perlu mengawal data lapisan model untuk dipaparkan dalam lapisan paparan
MVC dua kaedah, penerangan gambar:


Contoh kod:
Kami membuat paparan p yang sangat mudah kesan tersembunyi, klik togol untuk menukar Di bawah p tunjukkan sorok

html:
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
Berikut ialah JS yang kami tulis tanpa mod reka bentuk , jenis ini Kaedah penulisan tidak kondusif untuk penyelenggaraan, dan kod ini berorientasikan proses semata-mata:
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}Kaedah penulisan MVC:
//view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下Walaupun kod MVC agak panjang , ia akan menjadi sangat mudah untuk digunakan pada masa hadapan, selagi ia Hanya gunakan kesan yang sama
Jom bincang tentang MVVM
MVVM:
m:model data model layer v :view view layer vm:ViewModel
vue menggunakan mod mvvm, yang berasal daripada mvc
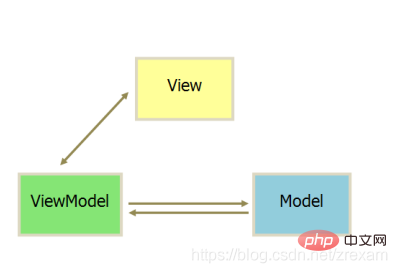
MVVM membuat hubungan langsung antara pandangan dan model pandangan terutamanya dekat, iaitu untuk menyelesaikan masalah mvc Masalah maklum balas yang tidak tepat pada masanya
Huraikan gambar:

Apabila ia datang kepada MVVM, kita perlu bercakap tentang prinsip pengikatan dua hala dan rampasan data,
1 Apakah prinsip pengikatan dua hala?
(Kemas kini lapisan model apabila paparan berubah, kemas kini lapisan paparan apabila lapisan model berubah)
Vue menggunakan mod rampasan data & penerbitan langganan:
Apabila vue mencipta vm, ia akan mengkonfigurasi data dalam contoh, kemudian menggunakan Object.defineProperty untuk memproses data dan menambah kaedah pengambil dan penetap pada data. Apabila data diperoleh, kaedah getter yang sepadan akan dicetuskan Apabila data ditetapkan, kaedah penetap yang sepadan akan dicetuskan, seterusnya mencetuskan kaedah pemerhati pada vm Kemudian apabila data tersedia, vm akan mengemas kini selanjutnya pandangan.
2. Rampasan data:
vue.js menggunakan rampasan data digabungkan dengan model pelanggan-penerbit untuk merampas setiap harta melalui penetap Object.defineProperty(), pengambil. Terbitkan mesej kepada pelanggan apabila data berubah, mencetuskan panggilan balik mendengar respons.
Contoh kod Object.defineProperty:
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);Ringkasan:
Perbezaan terbesar antara mvvm dan mvc:
MVVM merealisasikan penyegerakan automatik antara paparan dan model, iaitu apabila atribut model berubah, kita tidak perlu lagi mengendalikan elemen dom secara manual untuk menukar paparan paparan, sebaliknya, selepas menukar atribut lapisan yang sepadan dengan atribut akan berubah secara automatik.
Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah perbezaan antara mvvm dan mvc dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!