
Cara vue.js menyelesaikan masalah merentas domain: 1. Masukkan direktori akar projek vue 2. Cari fail vue.config.js dan bukanya dengan editor 3. Sediakan silang-; masalah domain dalam proksi .

Persekitaran pengendalian artikel ini: sistem windows10, vue 2.5.2, komputer thinkpad t480.
Untuk melaksanakan merentas domain dalam pembangunan vue, anda perlu terlebih dahulu memasuki direktori akar projek vue, cari fail vue.config.js, dan kemudian sediakan merentas domain dalam proksi:
Petua: Jika anda tidak menemuinya Pergi ke fail vue.config.js dan buat sendiri.
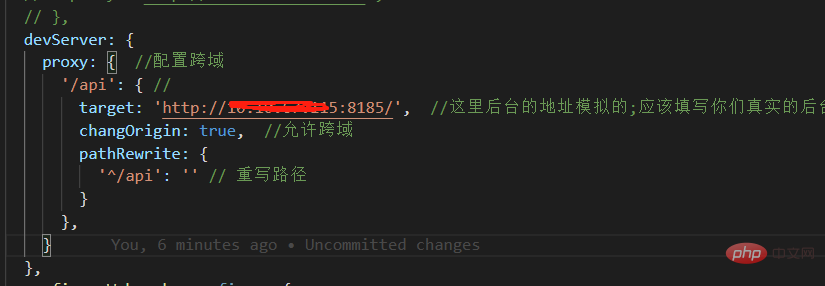
devServer: {
proxy: { //配置跨域
'/api': {
target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, //允许跨域
pathRewrite: {
/* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api
*/
'^/api': ''
}
},
}
},Prinsip menggunakan proksi dalam vue untuk merentas domain ialah: hantar nama domain ke pelayan tempatan (mulakan perkhidmatan projek vue, loclahost:8080), dan kemudian pelayan tempatan meminta yang sebenar pelayan .
Berikut ialah langkah yang saya ambil untuk melaksanakan pembangunan merentas domain dalam projek vue:
1 Tetapkan alamat untuk diakses dalam proksi dan tulis semula rentetan kosong /api, kerana kami Alamat sebenar yang diminta tidak termasuk /api Penulisan semula ini sangat penting!!!

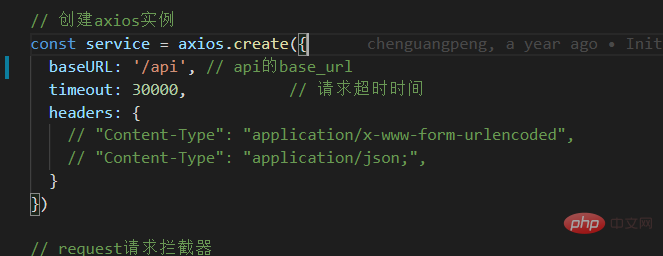
2 Apabila membuat contoh axios, tetapkan baseURL pada kali ini silang domain kami telah selesai.

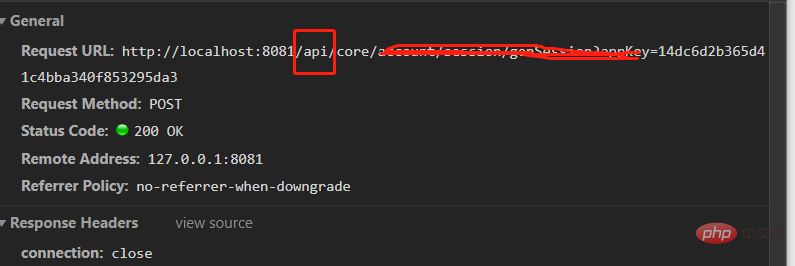
3 Jika alamat sebenar permintaan ialah: http://121.121.67.254:8185/core/getdata/userInfo, tetapi kami akan melihatnya pada penyemak imbas. Seperti ini: http://localhost:8080/api/core/getData/userInfo, terdapat tambahan /api, tetapi ia tidak menjejaskan permintaan kami untuk data.

Pembelajaran yang disyorkan: latihan php
Atas ialah kandungan terperinci Cara vue.js menyelesaikan masalah merentas domain. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Mengapakah vue.js melaporkan ralat?
Mengapakah vue.js melaporkan ralat?
 Apakah kegunaan slot vue.js?
Apakah kegunaan slot vue.js?
 Cara melompat dengan parameter dalam vue.js
Cara melompat dengan parameter dalam vue.js
 Pertanyaan masa Internet
Pertanyaan masa Internet
 Apakah kekunci yang dirujuk oleh anak panah dalam komputer?
Apakah kekunci yang dirujuk oleh anak panah dalam komputer?
 Bagaimana untuk memperkenalkan css luaran ke dalam html
Bagaimana untuk memperkenalkan css luaran ke dalam html
 kawasan aplikasi dsp
kawasan aplikasi dsp
 Kegunaan utama sistem pengendalian Linux
Kegunaan utama sistem pengendalian Linux