
Cara menukar tajuk secara dinamik: 1. Gunakan "document.title=el.dataset.title" dalam "main.js" untuk mengkonfigurasi tajuk penyemak imbas 2. Dalam teg halaman, tambahkan " v- title data-title="title value"" kod boleh ditukar secara dinamik.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Ubah suai tajuk halaman dalam projek Vue secara dinamik
Dalam main.js:
// 设置浏览器标题
Vue.directive('title', {
inserted: function (el, binding) {
document.title = el.dataset.title
}
})Pada div terbesar halaman:

Tambah kod berikut:
v-title data-title="测试title"
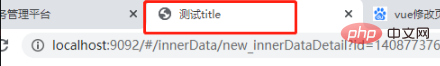
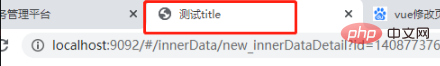
Kesan:

Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Bagaimana untuk menukar tajuk secara dinamik dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!