
Cara vuejs merujuk kepada js: 1. Import jquery secara global melalui vue-cli webpack 2. Rujukan js luaran melalui kaedah "import {myfun} daripada '../js/test.js'"; . Hanya rujuk js dalaman dalam satu halaman vue.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Bagaimana untuk merujuk js dalam vuejs?
Vue merujuk fail js dalam pelbagai cara (disyorkan)
1 vue-cli webpack secara global memperkenalkan jquery
(1) Pertama npm install jquery --save (--save bermaksud memasang modul ke dalam direktori projek dan menulis dependencies dalam nod dependencies fail pakej.)
(2) Tambahkan
var webpack = require("webpack")pada webpack.base.conf.js (3) Tambahkan
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]pada penghujung module.exports (4) Dalam main.js Tidak mengapa untuk mengimportnya (anda tidak perlu menggunakan langkah ini untuk ujian)
import $ from 'jquery'
(5) Kemudian npm run dev boleh menggunakan $ terus dalam halaman.
2. Kaedah komponen vue merujuk js luaran
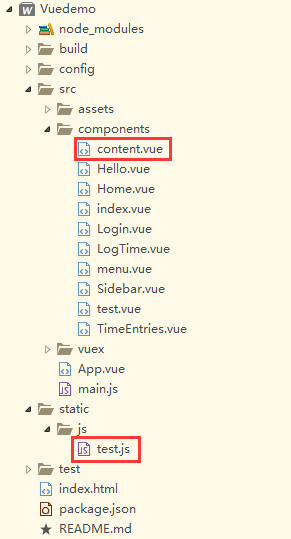
Struktur projek adalah seperti yang ditunjukkan dalam rajah:

kandungan kod komponen:
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>kod test.js:
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}Menggunakan sintaks es6.
3. Halaman vue tunggal merujuk kepada kaedah js dalaman
(1) npm install jquery --save (--save bermaksud Pasang modul ke dalam direktori projek dan tulis dependensi dalam nod dependensi fail pakej )
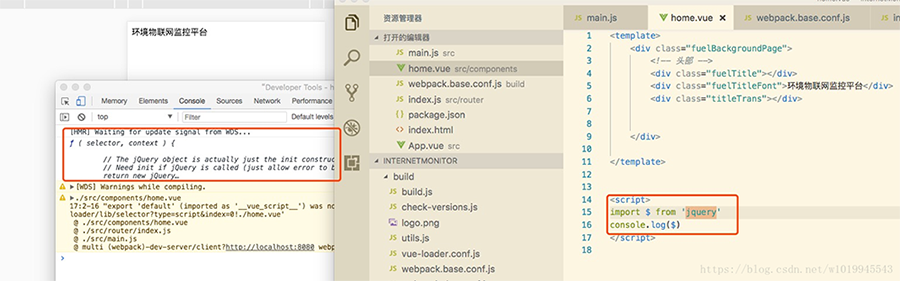
(2) Import $ dalam halaman vue yang perlu dirujuk, dan kemudian gunakan
<. 🎜>
export default{
mounted: function(){
console.log($)
}
}Disyorkan: "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Bagaimana untuk merujuk js dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!