
Ralat biasa yang dilaporkan oleh vuejs termasuk: 1. Ralat "vue bukan perintah dalaman atau luaran"; 2. Ralat "Pasang gagal! Ralat" semasa memasang bootstrap; " ralat; 5 , ralat berlaku apabila menggunakan "vue-vli4", dsb.

Persekitaran pengendalian artikel ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Apakah ralat biasa yang dilaporkan oleh vuejs?
Ringkasan ralat biasa dan ralat biasa vue
1 , mahupun program Runnable atau fail kelompok.
Memerlukan pemasangan
2. Apabila memasang bootstrap, ia terus melaporkan ralat:
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Tunggu,
Hasilnya adalah kerana --save Terdapat simbol ruang tambahan di antaranya! Perkara yang betul ialah - ditulis rapat bersama sava
3. Ralat sintaks ESLint dilaporkan kerana ruang yang diformat menggunakan editor ide adalah berbeza. Peraturan sintaks ruang Vue tidak diiktiraf. Akibatnya, saya terus mendapat ralat
ESLint: Expected indentation of 2 spaces but found 4.(indent)
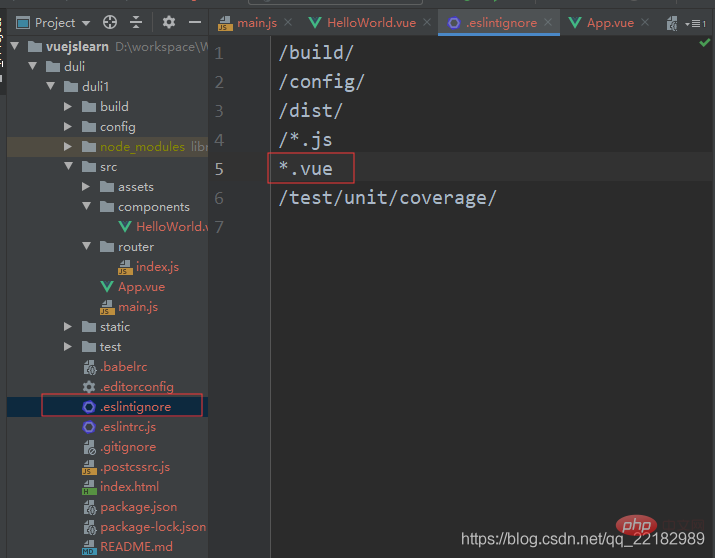
Saya mencuba banyak kaedah tetapi ia tidak berjaya Penyelesaian terakhir yang saya temui ialah: dalam fail .eslintignore: tambah *.vue dan batalkan semakan daripada mod dve. Anda boleh mengabaikannya

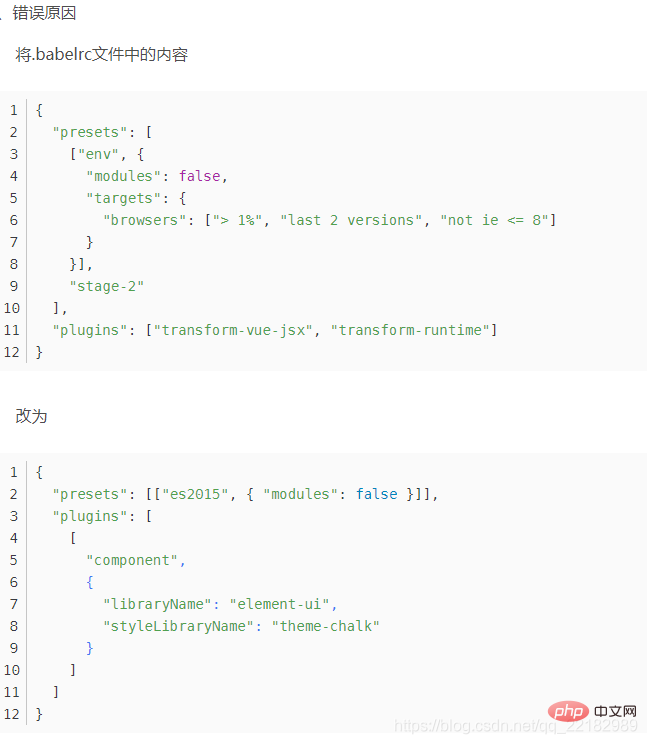
4.ralat dalam ./src/main.js Pembinaan modul gagal: Ralat: Tidak dapat mencari pratetap ralat "es2015"

<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Penyelesaian
Jalankan arahan berikut:
<p>npm install --save-dev babel-preset-es2015<br/></p>
Kejayaan: 
5. Menggunakan vue -vli4, ralat: ralat: Pernyataan konsol yang tidak dijangka (tiada konsol)
Adalah perlu menggunakan ESLint untuk mematuhi spesifikasi kod semasa penulisan projek, tetapi ia juga sangat penting terdiam untuk beberapa spesifikasi, seperti: 'Pernyataan konsol yang tidak dijangka (tiada-konsol)', malah konsol tidak boleh digunakan, yang gila. Malah, tambahkan satu baris kod sahaja.
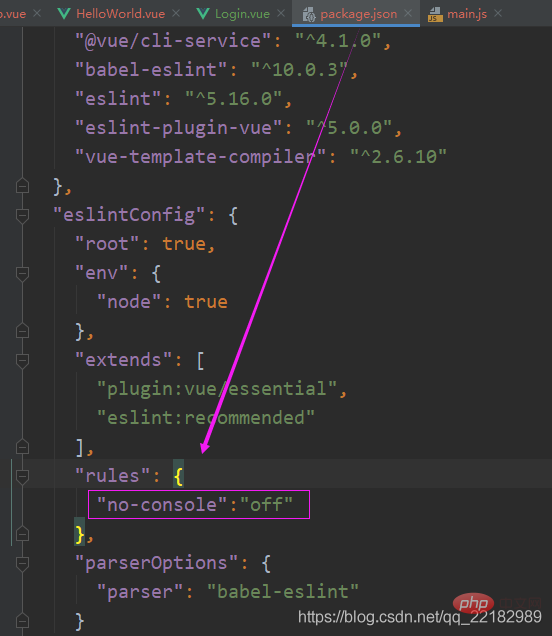
Ubah suai "peraturan":{} dalam
eslintConfig:{} dalam package.json,
Tambah baris kod: "no-console":"off"
Contoh:

"no-console":"off"
Artikel rujukan: https://www.jianshu.com /p/4f2a6ca1f562
6 Ralat: ESLint: Elemen dalam lelaran dijangka mempunyai arahan 'v-bind:key'.(vue/require-v-for-key)
Sebab ialah Terdapat dua penyelesaian kepada pepijat dalam pengesanan eslint
1 Tambah: key='item' selepas v-for
<p><label>性别:<br/> <select v-if="editing" v-model="gender"><br/> <option v-for="gender in genders" :key="gender">{{gender}}</option><br/> </select><br/> <span v-if="!editing">{{gender}}</span><br/> </label></p>2. Matikan pengesanan eslint pada binaan
...(config.dev.useEslint ? [createLintingRule()] : [ ]),
Disyorkan: "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Apakah ralat biasa yang dilaporkan dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
Bagaimana untuk menyelesaikan ralat pengecam mysql yang tidak sah
 Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
Bagaimana untuk memadam halaman kosong dalam perkataan tanpa menjejaskan format lain
 penggunaan split js
penggunaan split js
 penggunaan fungsi stripslash
penggunaan fungsi stripslash
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Linux menambah kaedah sumber kemas kini
Linux menambah kaedah sumber kemas kini
 Penggunaan asas pernyataan sisipan
Penggunaan asas pernyataan sisipan