
Artikel ini akan menganalisis kedudukan mutlak dalam CSS dan membantu anda memahaminya dengan teliti, saya harap ia akan membantu anda!

Meletakkan elemen bukan tentang meletakkan elemen itu sendiri, sebaliknya kedudukan bekas elemen itu. Untuk dapat meletakkan dirinya sendiri, ia mesti mengetahui div induk yang mana ia akan diposisikan secara relatif. [Cadangan berkaitan: "tutorial video css"]
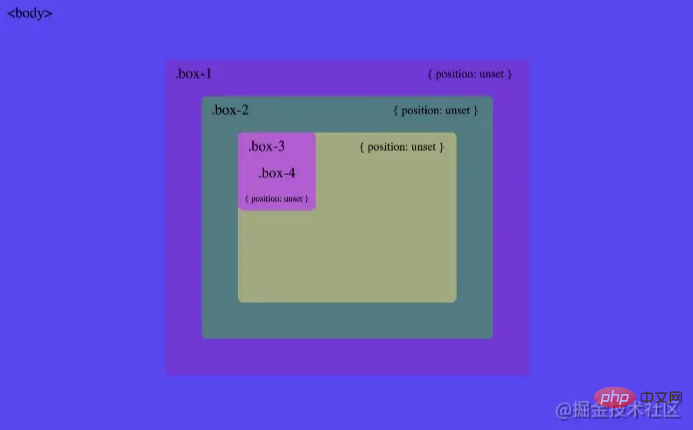
Kod berikut menunjukkan 4 div bersarang, .box-1 hingga .box-3 hanya melalui display: flex dan margin: auto untuk mencapai pemusatan. .box-4 tidak ditetapkan margin berada pada kedudukan lalai dalam aliran dokumen.
<body>
<div class="box-1">
<div class="box-2">
<div class="box-3">
<div class="box-4"></div>
</div>
</div>
</div>
</body> Tiada satu pun elemen yang mempunyai set atribut position >
body {
display: flex;
}
.box-1,
.box-2,
.box-3 {
display: flex;
margin: auto;
}
,,
.box-4,
Berbanding dengan elemen induk yang hendak diletakkan
top pada right, kami mendapati ia dipisahkan daripada aliran dokumen biasa. Tanpa menetapkan sifat kedudukan, ia hanya kekal dalam kedudukan lalai, iaitu sudut kiri atas bekas induk. bottomleft
Tiada offset apabila meletakkan secara mutlak .box-4position: absolute
dan  , elemen mesti Ketahui elemen mana yang akan berfungsi sebagai bekas rujukan untuk kedudukan. Anda boleh melihat bahawa elemen di sini diletakkan di sudut kiri atas skrin.
, elemen mesti Ketahui elemen mana yang akan berfungsi sebagai bekas rujukan untuk kedudukan. Anda boleh melihat bahawa elemen di sini diletakkan di sudut kiri atas skrin.
. Mula-mula, ia mendapati bahawayang boleh digunakan.tidak mempunyai set atribut kedudukan, kemudian ia naik satu tahap kepada
dan mendapati bahawa kedua-duanya tidak mempunyai set atribut.box-4dan
top: 0Akhirnya, left: 0 tidak dapat mencari elemen induk yang boleh digunakan sebagai rujukan kedudukan Pada akhirnya, .box-4 hanya boleh digunakan sebagai rujukan kedudukan. Elemen akhirnya diletakkan di penjuru kiri sebelah atas skrin: position.box-3.box-2.box-1position
Kedudukan mutlak, semua elemen induk belum menetapkan atribut .box-4 body
Apabila kami menetapkan 
mendapati terdapat rujukan kedudukan yang tersedia. Dan akhirnya mencapai kedudukan relatif kepada:
.box-4position
.box-1position: relative kedudukan mutlak, .box-4 kedudukan relatif, .box-1 dan
Setelah unsur nenek moyang yang tersedia ditemui, unsur lain tidak lagi berkaitan dengannya (seperti kotak2 dan kotak3). Gambar di bawah menunjukkan kesan selepas menetapkan
.box-4kepada.box-1dan.box-2masing-masing:.box-3
.box-2.box-3position:relative
dan 

Penulis: M 🎜>
! !.box-4.box-2Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:.box-3Pengenalan kepada Pengaturcaraan
Atas ialah kandungan terperinci Analisis mendalam tentang kedudukan mutlak dalam CSS dan pemahaman yang menyeluruh mengenainya!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!