
javascript改变a标签值的方法:1、使用“document.getElementById('id值')”语句根据指定id值获取a元素对象;2、使用“a元素对象.innerHTML = "新文本内容"”语句来改变值。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变a标签的值
获取a标签元素对象
使用innerHTML属性修改值
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
</head>
<body>
<p style="font-size: 19px; font-weight: bold;">单击按钮改变下面a标签的值</p>
<a href="#" id="a">超链接文本</a><br /><br />
<button onClick="Fun()">点击这里</button>
<script>
var a = document.getElementById('a'); //获取a元素对象
function Fun() {
a.innerHTML = "新文本内容";
}
</script>
</body>
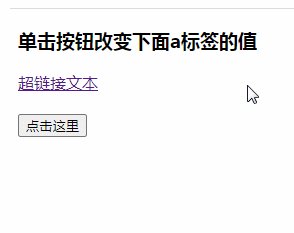
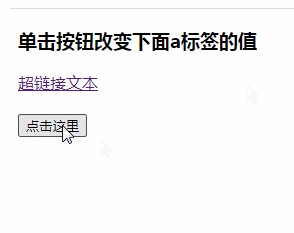
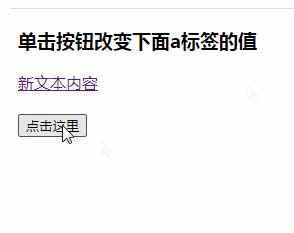
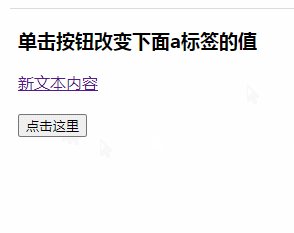
</html>效果图:

说明:
innerHTML 属性设置或返回开始和结束标签之间的 HTML。语法:
HTMLElementObject.innerHTML=text HTMLElementObject.innerHTML
【推荐学习:javascript高级教程】
Atas ialah kandungan terperinci javascript怎么改变a标签的值. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!