
Dalam artikel sebelumnya "Newbie: Cara menggunakan CSS untuk mencipta reka letak teks imej (perkongsian kod) ", saya memperkenalkan anda cara menggunakan CSS untuk mencipta reka letak teks imej. Artikel berikut akan memperkenalkan kepada anda cara menggunakan CSS untuk mencapai kesan klik riak air yang realistik Mari kita lihat cara melakukannya bersama-sama.

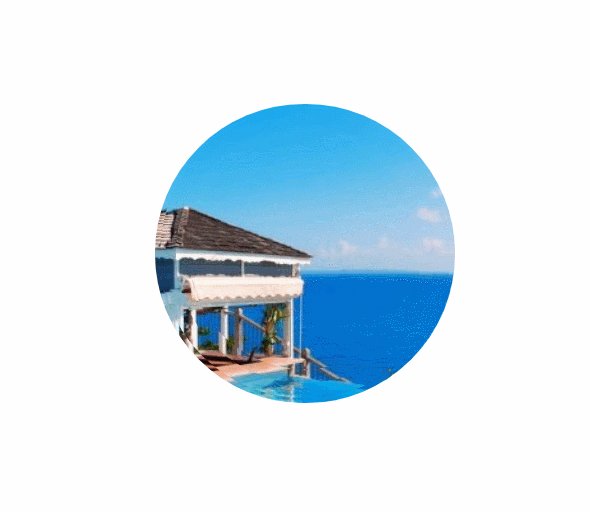
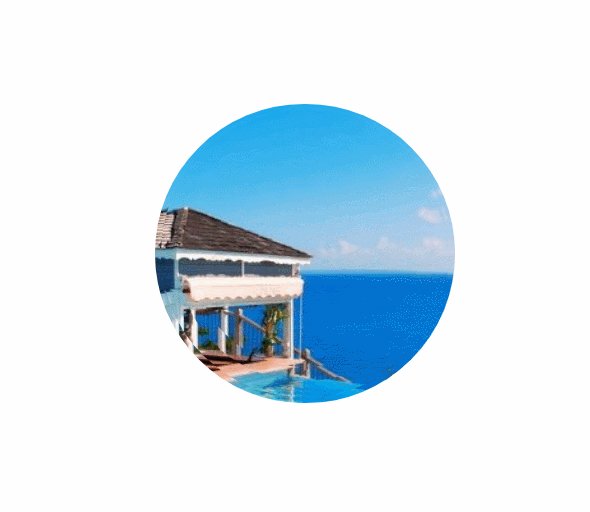
Selalunya terdapat kesan riak air CSS sebegitu dalam halaman web Biar saya kongsikan dengan anda kesannya selepas melihat renderingnya . Biar saya terangkan kepada anda proses asas susun atur teks imej css.

1. Buat fail HTML baharu dan tentukan 6 teg div.
<div class="wave wave5"></div> <div class="wave wave4"></div> <div class="wave wave3"></div> <div class="wave wave2"></div> <div class="wave wave1"></div> <div class="wave wave0"></div>
2. Tetapkan kelas kotak div kepada ".wave" dan tambahkan kedudukan mutlak elemen pada tetapan gayanya dengan sintaks "position:absolute;left:100px;top:150px".
Contoh kod
.wave{
position:absolute;
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
}3. Tambahkan lebar saiz pada gaya teks tajuk gelombang dan tetapkan ia kepada 30px, tetapkan ketinggian kepada 30px; tambahkan jidar bulat border-radius atribut pada elemen.
{
width:30px;
height:30px;
border-radius:300p
}4 Gaya teks tajuk gelombang menambah atribut background pada imej yang disisipkan dalam elemen div
background:url(图片地址)
5 gaya teks tajuk menggunakan background-attachmentAtribut ditetapkan kepada "fixed(固定); gunakan atribut background-position untuk menetapkan kedudukan permulaan imej latar belakang.
background-attachment:fixed; background-position:center center
Kesan kod

6 Tetapkan kelas kotak div kepada "wave0-5" dan tetapkan atribut z-index imej kepada tetapan gayanya, kemudian tentukan saiz imej latar belakang; atribut background-size; ikat animasi animation ke elemen <div> , tindanan enam div bersama-sama dan gunakan CSS animation untuk menjadikan enam div muncul dalam urutan
kesan kod.
.wave0{
z-index:2;
background-size:auto 106%;
animation:w 1s forwards;
}
.wave1{
z-index:3;
background-size:auto 102%;
animation:w 1s .2s forwards;
}
.wave2{
z-index:4;
background-size:auto 104%;
animation:w 1s .4s forwards;
}
.wave3{
z-index:5;
background-size:auto 101%;
animation:w 1s .5s forwards;
}
.wave4{
z-index:6;
background-size:auto 102%;
animation:w 1s .8s forwards;
}
.wave5{
z-index:7;
background-size:auto 100%;
animation:w 1s 1s forwards;
} 7. Melalui peraturan
7. Melalui peraturan
ialah animasi permulaan dan @keyframes ialah apabila animasi selesai Nota: Gunakan 0% Properties untuk mengawal penampilan animasi, dan juga gunakan pemilih untuk mengikat animasi 100%animation
@keyframes w{
0%{
top:calc((100% - 30px)/2);
left:calc((100% - 30px)/2);
width:30px;
height:30px;
}
100%{
top:calc((100% - 300px)/2);
left:calc((100% - 300px)/2);
width:300px;
height:300px;
}ok, kod. selesai
Kod lengkap
Pembelajaran yang disyorkan:
Tutorial video CSSAtas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan CSS untuk mencipta kesan riak air yang realistik (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!