
Cara menggunakan css dalam vuejs: 1. Gunakan secara langsung gaya tulisan tangan, kod seperti ""; 2. Gunakan penulisan fail css luaran, sintaks seperti " @import './index.css'".

Persekitaran pengendalian artikel ini: sistem Windows 7, versi Vue 2.9.6, komputer DELL G3.
Bagaimana untuk menggunakan css dalam Vue.js?
Gunakan sass dan kurang untuk menulis gaya css dalam vue-cli Langkahnya sangat mudah, kerana vue-cli telah mengkonfigurasi sass dan less , kita perlu menggunakan sass atau less untuk memuat turun terus kedua-dua modul, dan kemudian webpack secara automatik akan menggunakan pemuat yang sesuai untuk memprosesnya berdasarkan atribut lang. Mari kita lihat cara setiap css harus digunakan
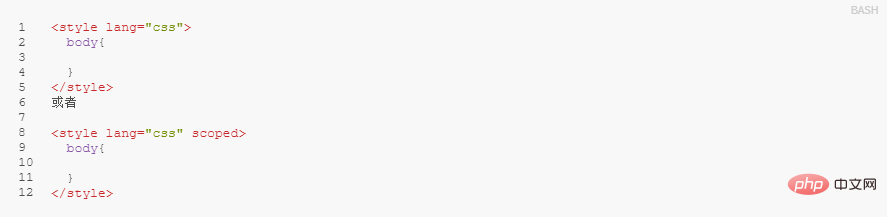
1. Hanya gunakan gaya tulisan tangan dan gunakan peraturan css.

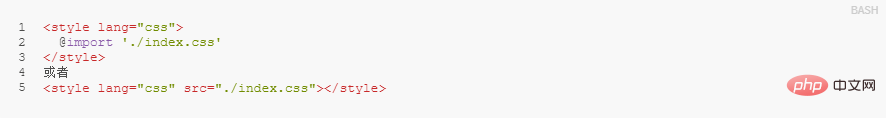
Cara menulis fail css luaran untuk aplikasi

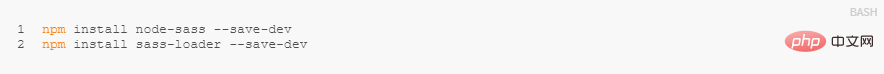
1. Pasang modul Sass

2. Gunakannya dalam bahagian gaya komponen Tulisan sebaris

3. Cara memetik fail luaran sass.

1 🎜>


 Pengesyoran berkaitan: "
Pengesyoran berkaitan: "
Atas ialah kandungan terperinci Bagaimana untuk menggunakan css dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!