
Kaedah penghantaran: 1. Komponen induk menggunakan prop untuk memindahkan data ke komponen anak 2. Komponen anak memindahkan data ke komponen induk melalui acara 3. Gunakan penghalaan untuk memindahkan data; atau sessionStorage untuk menyimpan data, dan kemudian Gunakan getItem untuk mendapatkan data 5. Gunakan Vuex untuk memindahkan data.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Komponen (Komponen) ialah ciri paling berkuasa Vue.js . Komponen boleh merangkum kod yang boleh digunakan semula dan merealisasikan penggunaan semula komponen dengan menghantar objek yang berbeza Walau bagaimanapun, pemindahan nilai komponen menjadi masalah yang perlu diselesaikan.
1. Komponen induk menghantar nilai kepada komponen anak
Skop kejadian komponen diasingkan. Ini bermakna bahawa data komponen induk tidak boleh dirujuk terus dalam templat komponen anak. Untuk menjadikan komponen anak menggunakan data komponen induk, kita perlu lulus pilihan props komponen anak.
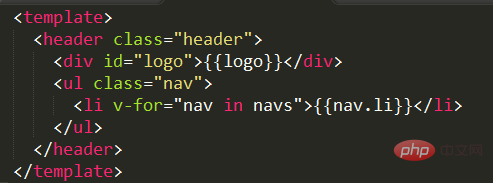
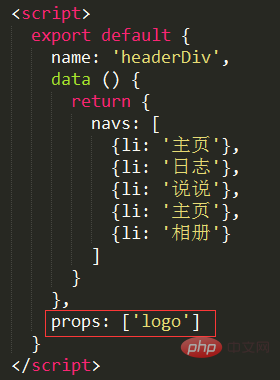
Komponen kanak-kanak :

Komponen kanak-kanak perlu mendapatkan logo daripada komponen induk Untuk nilai , anda perlu menggunakan props: ['logo']

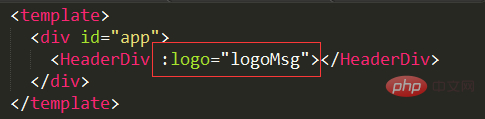
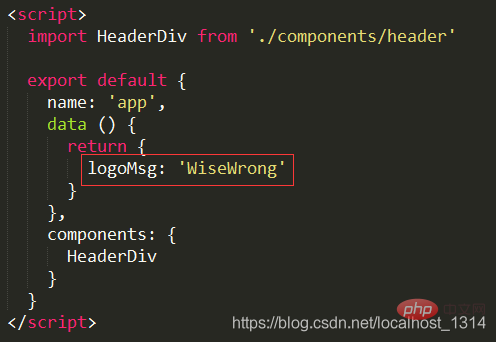
Komponen induk :


2. Nilai pas komponen anak kepada komponen induk
Komponen anak terutamanya menghantar data kepada komponen induk melalui acara.
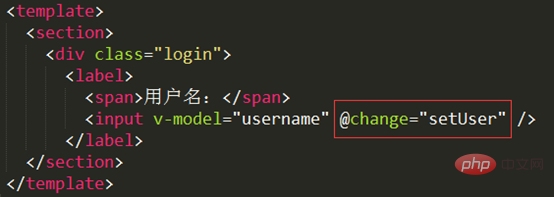
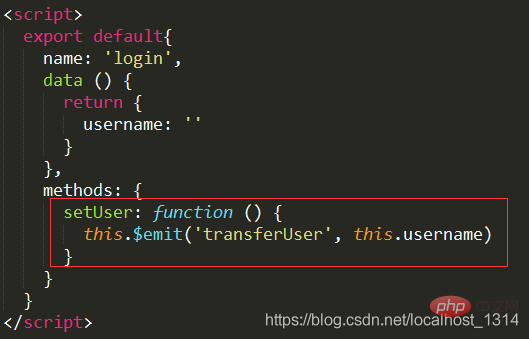
Subkomponen:


di mana pindah Pengguna ialah acara tersuai, nama pengguna ini akan diserahkan kepada komponen induk melalui acara ini.
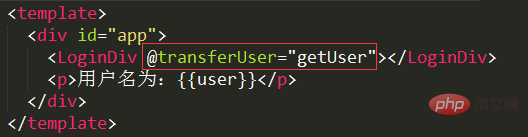
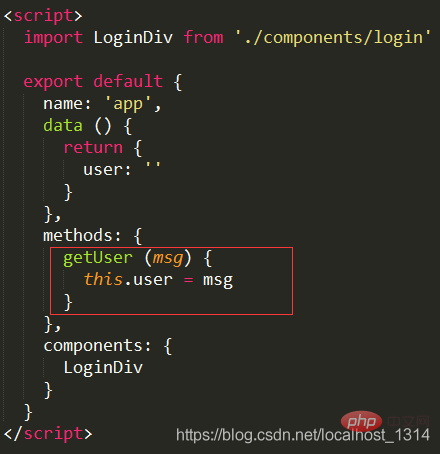
Komponen induk :


getUser Parameter dalam kaedah msg ialah parameter yang diluluskan daripada subkomponen nama pengguna
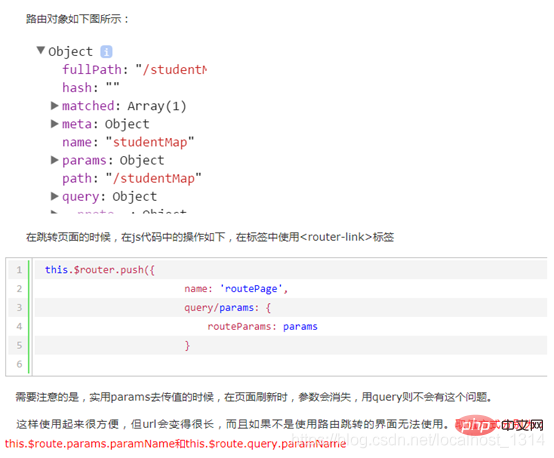
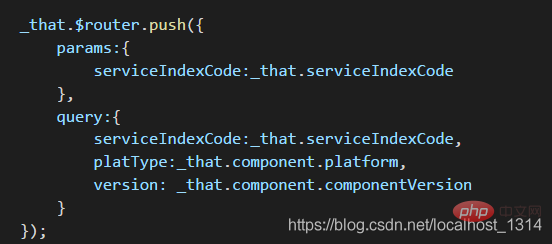
3 .Nilai laluan laluan


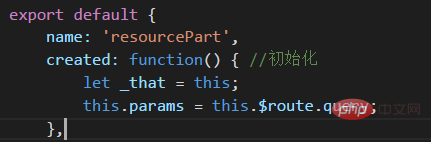
Apabila digunakan, nilai yang dicipta ditetapkan dalam kitaran hayat.

4. Pas localStorage atau sessionStorage untuk menyimpan data

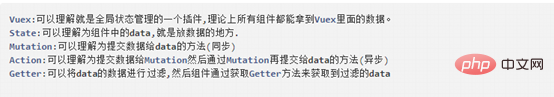
5 .Vuex
Apabila aplikasi rumit, disyorkan untuk menggunakan vuevuex disyorkan oleh laman web rasmi .
https://vuex.vuejs.org/zh-cn/getting-started.html

Berkaitan Disyorkan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah kaedah untuk menghantar data dalam vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!