Apakah perbezaan antara vuejs dan bulma
Perbezaan: vuejs ialah rangka kerja JavaScript yang progresif untuk membina antara muka pengguna Matlamatnya adalah untuk mencapai komponen paparan dan pengikatan data responsif melalui API yang paling mudah manakala Bulma ialah rangka kerja berdasarkan Flexbox A rangka kerja CSS moden melaksanakan pelbagai susun atur kandungan responsif yang mudah atau direplikasi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Apakah itu vuejs?
Vue.js (disebut /vju: /, disebut seperti pandangan) ialah rangka kerja progresif untuk membina antara muka pengguna. Tidak seperti rangka kerja heavyweight lain, Vue menggunakan reka bentuk pembangunan tambahan dari bawah ke atas.
Pustaka teras Vue hanya memfokuskan pada lapisan paparan, dan sangat mudah dipelajari serta disepadukan dengan perpustakaan lain atau projek sedia ada. Vue mampu sepenuhnya menjanakan aplikasi satu halaman kompleks yang dibangunkan dengan komponen fail tunggal dan perpustakaan yang disokong oleh ekosistem Vue.
Vue.js juga menyediakan pengikatan data MVVM dan sistem komponen boleh gubah, dengan API yang mudah dan fleksibel.
Kita juga boleh mengatakan bahawa Vue.js ialah sistem reaktif (Reactivity System). Lapisan model data (Model) hanyalah objek JavaScript biasa Seperti yang ditunjukkan dalam rajah di bawah, { } mewakili objek JavaScript Mengubah suainya mengemas kini serpihan HTML yang sepadan ini juga dipanggil "pandangan". Ini akan menjadikan pengurusan negeri sangat mudah dan intuitif, dan boleh merealisasikan pengikatan data dua hala, jadi kami juga memanggilnya sebagai sistem responsif.

Ciri utama Vue.js
Vue.js ialah perpustakaan JavaScript yang sangat baik untuk pembangunan antara muka hadapan sebab mengapa ia sangat Api mempunyai banyak ciri yang luar biasa, yang utama adalah seperti berikut.
1) Rangka kerja ringan
Vue.js boleh menjejak ekspresi templat bergantung dan sifat yang dikira secara automatik, menyediakan pengikatan data MVVM dan sistem komponen boleh gubah, dengan mudah, API fleksibel memudahkan pembaca untuk memahami dan bermula dengan lebih cepat.
2) Pengikatan data dua hala
Penyampaian perisytiharan ialah penjelmaan utama pengikatan data dua hala dan juga merupakan teras Vue.js Ia membenarkan pemaparan deklaratif data menggunakan templat ringkas sintaks.
3) Arahan
Vue.js berinteraksi dengan halaman, terutamanya melalui arahan terbina dalam Fungsi arahan adalah untuk menukar tingkah laku tertentu dengan sewajarnya apabila nilai ekspresinya digunakan kepada DOM.
4) Pengkomponenan
Komponen ialah salah satu ciri paling berkuasa Vue.js. Komponen boleh memanjangkan elemen HTML, merangkum kod boleh guna semula.
Dalam Vue, komponen ibu bapa-anak berkomunikasi melalui prop, penghantaran sehala daripada ibu bapa kepada anak. Komponen anak berkomunikasi dengan komponen induk dan memberitahu komponen induk tentang perubahan data dengan mencetuskan peristiwa. Ini membentuk model komunikasi asas bapa-anak.
Apabila komponen semasa pembangunan mempunyai hubungan yang sangat rapat dengan HTML, JavaScript, dll., komponen boleh disesuaikan mengikut keperluan sebenar, menjadikan pembangunan lebih mudah dan mengurangkan jumlah penulisan kod.
Komponen ini juga menyokong muat semula panas. Apabila kami membuat perubahan, halaman tidak akan dimuat semula, tetapi komponen itu sendiri akan dimuatkan semula serta-merta, tanpa menjejaskan keadaan semasa keseluruhan aplikasi. CSS juga menyokong muat semula panas.
5) Penghalaan sebelah pelanggan
Vue-router ialah pemalam penghalaan rasmi Vue.js Ia disepadukan secara mendalam dengan Vue.js dan digunakan untuk membina aplikasi satu halaman. Aplikasi halaman tunggal Vue adalah berdasarkan penghalaan dan Penghalaan digunakan untuk menetapkan laluan akses dan memetakan laluan dan komponen.
6) Pengurusan negeri
Pengurusan negeri sebenarnya ialah aliran data sehala yang memacu pemaparan View, dan pengguna mengendalikan View untuk menjana Tindakan, yang menyebabkan Keadaan berubah , dengan itu menyebabkan Paparan Re-render membentuk komponen yang berasingan.
Apakah bulma?
Bulma ialah rangka kerja CSS moden berdasarkan Flexbox , sokongan penyemak imbas: Sokongan penyemak imbas: Chrome, Edge, Firefox, Internet Explorer (10), Opera dan Safari.
bulma mempunyai ciri berikut:
Rangka kerja CSS moden yang ringan menggunakan Flexbox
Sokongan reka letak responsif, grid, dsb.
CSS tulen, tiada kod Javascript
Boleh disesuaikan, modular
Kelebihan:
Menyediakan reka bentuk responsif untuk komputer, tablet dan telefon mudah alih
Rangka kerja CSS tulen, mudah digunakan dengan penyepaduan Rangka Kerja JavaScript, seperti VueJS, ReactJS, dsb.
Kod adalah elegan dan ringkas
Kesan berjalan
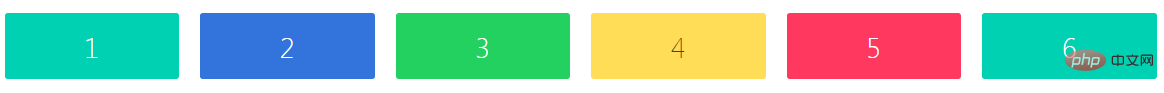
contoh lajur. Cuma tambah lajur dan lajur itu akan mengubah saiznya sendiri secara automatik

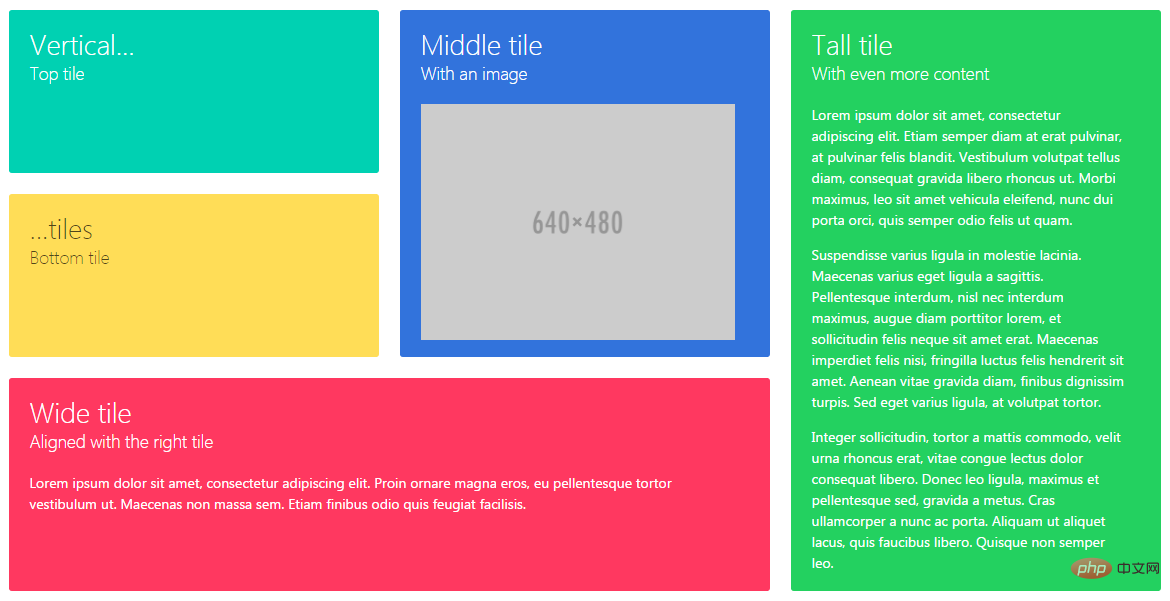
Jubin ajaib
Satu elemen grid CSS UI Metro

Cadangan berkaitan: "tutorial vue.js"
Atas ialah kandungan terperinci Apakah perbezaan antara vuejs dan bulma. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 02:17 PM
Beberapa petua untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin Dengan populariti aplikasi mudah alih dan pertumbuhan berterusan keperluan pengguna, pembangunan aplikasi Android telah menarik lebih banyak perhatian daripada pembangun. Apabila membangunkan apl Android, memilih tindanan teknologi yang betul adalah penting. Dalam beberapa tahun kebelakangan ini, bahasa Vue.js dan Kotlin secara beransur-ansur menjadi pilihan popular untuk pembangunan aplikasi Android. Artikel ini akan memperkenalkan beberapa teknik untuk membangunkan aplikasi Android menggunakan bahasa Vue.js dan Kotlin serta memberikan contoh kod yang sepadan. 1. Sediakan persekitaran pembangunan pada permulaan
 Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python
Jul 31, 2023 pm 07:53 PM
Beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python Pengenalan: Dengan kemunculan era data besar, visualisasi data telah menjadi penyelesaian penting. Dalam pembangunan aplikasi visualisasi data, gabungan Vue.js dan Python boleh memberikan fleksibiliti dan fungsi yang berkuasa. Artikel ini akan berkongsi beberapa petua untuk membangunkan aplikasi visualisasi data menggunakan Vue.js dan Python, dan melampirkan contoh kod yang sepadan. 1. Pengenalan kepada Vue.js Vue.js ialah JavaScript yang ringan
 Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman dalam membina enjin bahagian hadapan untuk pembangunan permainan
Aug 01, 2023 pm 08:14 PM
Penyepaduan bahasa Vue.js dan Lua, amalan terbaik dan perkongsian pengalaman untuk membina enjin bahagian hadapan untuk pembangunan permainan Pengenalan: Dengan pembangunan berterusan pembangunan permainan, pilihan enjin bahagian hadapan permainan telah menjadi keputusan penting. Antara pilihan ini, rangka kerja Vue.js dan bahasa Lua telah menjadi tumpuan ramai pembangun. Sebagai rangka kerja hadapan yang popular, Vue.js mempunyai ekosistem yang kaya dan kaedah pembangunan yang mudah, manakala bahasa Lua digunakan secara meluas dalam pembangunan permainan kerana prestasinya yang ringan dan cekap. Artikel ini akan meneroka bagaimana untuk
 Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ
Sep 20, 2023 pm 02:27 PM
Cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ Dalam era sosial hari ini, fungsi sembang telah menjadi salah satu fungsi teras aplikasi mudah alih dan aplikasi web. Salah satu elemen yang paling biasa dalam antara muka sembang ialah gelembung sembang, yang boleh membezakan dengan jelas mesej penghantar dan penerima, dengan berkesan meningkatkan kebolehbacaan mesej. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan gelembung sembang seperti QQ dan memberikan contoh kod khusus. Pertama, kita perlu mencipta komponen Vue untuk mewakili gelembung sembang. Komponen ini terdiri daripada dua bahagian utama
 Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta
Aug 27, 2023 am 11:51 AM
Cara menggunakan PHP dan Vue.js untuk melaksanakan fungsi penapisan dan pengisihan data pada carta Dalam pembangunan web, carta ialah cara yang sangat biasa untuk memaparkan data. Menggunakan PHP dan Vue.js, anda boleh melaksanakan fungsi penapisan dan pengisihan data dengan mudah pada carta, membolehkan pengguna menyesuaikan paparan data pada carta, meningkatkan visualisasi data dan pengalaman pengguna. Pertama, kita perlu menyediakan satu set data untuk carta digunakan. Katakan kita mempunyai jadual data yang mengandungi tiga lajur: nama, umur dan gred Data adalah seperti berikut: Nama, Umur, Gred Zhang San 1890 Li
 Bangunkan penyelesaian aplikasi mudah alih dengan sokongan pengantarabangsaan menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 12:01 PM
Bangunkan penyelesaian aplikasi mudah alih dengan sokongan pengantarabangsaan menggunakan bahasa Vue.js dan Kotlin
Jul 31, 2023 pm 12:01 PM
Gunakan bahasa Vue.js dan Kotlin untuk membangunkan penyelesaian aplikasi mudah alih dengan sokongan antarabangsa Apabila proses globalisasi semakin pantas, semakin banyak aplikasi mudah alih perlu menyediakan sokongan berbilang bahasa untuk memenuhi keperluan pengguna global. Semasa proses pembangunan, kami boleh menggunakan bahasa Vue.js dan Kotlin untuk melaksanakan fungsi pengantarabangsaan supaya aplikasi boleh berjalan secara normal dalam persekitaran bahasa yang berbeza. 1. Sokongan antarabangsa Vue.js Vue.js ialah rangka kerja JavaScript popular yang menyediakan pelbagai alatan dan ciri.
 Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, kemahiran praktikal dan pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat
Aug 02, 2023 pm 03:33 PM
Penyepaduan bahasa Vue.js dan Dart, amalan dan kemahiran pembangunan untuk membina antara muka UI aplikasi mudah alih yang hebat Pengenalan: Dalam pembangunan aplikasi mudah alih, reka bentuk dan pelaksanaan antara muka pengguna (UI) adalah bahagian yang sangat penting. Untuk mencapai antara muka aplikasi mudah alih yang hebat, kami boleh menyepadukan Vue.js dengan bahasa Dart, dan menggunakan ciri pengikatan data dan komponenisasi yang berkuasa Vue.js dan perpustakaan pembangunan aplikasi mudah alih yang kaya bagi bahasa Dart untuk membina aplikasi mudah alih yang Memukau. antara muka UI. Artikel ini akan menunjukkan kepada anda bagaimana untuk
 Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Mengintegrasikan Vue.js dengan Objektif-C, petua dan nasihat untuk membangunkan apl Mac yang boleh dipercayai
Jul 30, 2023 pm 03:01 PM
Penyepaduan bahasa Vue.js dan Objektif-C, petua dan cadangan untuk membangunkan aplikasi Mac yang boleh dipercayai Dalam beberapa tahun kebelakangan ini, dengan populariti Vue.js dalam pembangunan bahagian hadapan dan kestabilan Objective-C dalam pembangunan aplikasi Mac, pembangun Mula. cuba menggabungkan kedua-duanya untuk membangunkan aplikasi Mac yang lebih dipercayai dan cekap. Artikel ini akan memperkenalkan beberapa petua dan cadangan untuk membantu pembangun menyepadukan Vue.js dan Objective-C dengan betul serta membangunkan aplikasi Mac berkualiti tinggi. satu







