Perbezaan antara reactjs dan vuejs: 1. Vue ialah pengikatan dua hala data, manakala react bukan pengikatan dua hala 2. Komponen bukan ibu bapa dan anak melaksanakan komunikasi, dan bertindak balas membolehkan komponen induk biasa untuk mencetuskan fungsi acara untuk lulus parameter formal, manakala vue Gunakan mod langganan/terbit 3. React menggunakan Redux untuk pengurusan negeri, dan Vue menggunakan vuex.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue2.9.6&&react16, komputer DELL G3.
Vue.js dan React.js sangat serupa dalam beberapa aspek negatif Melalui mempelajari kedua-dua rangka kerja, kadangkala saya berfikir sedikit tentang beberapa penggunaan untuk mendalami pemikiran saya tentang pembelajaran, saya membaca kedua-duanya Dokumen tersebut membandingkan aspek berikut untuk memperdalam pemahaman kedua-dua rangka kerja.
1. Pengikatan data
1.1 Bahagian tentang pengikatan data dalam Vue
- Vue ialah pengikatan dua hala Terdapat dua fungsi teras Vue.js, satu ialah sistem pengikatan data responsif, dan satu lagi ialah sistem komponen. Apa yang dipanggil pengikatan dua hala bermaksud bahawa data dalam tika Vue adalah konsisten dengan kandungan elemen DOM yang diterangkan Tidak kira siapa yang diubah, pihak yang satu lagi akan dikemas kini kepada data yang sama dengan sewajarnya. Ini dicapai dengan menetapkan pengakses harta.
- Dalam vue, berkaitan dengan pengikatan data ialah ungkapan interpolasi, sistem arahan, *Kelas dan Gaya, pengendali acara dan ruang borang, permintaan ajax dan sifat yang dikira
1.1.1 Ungkapan interpolasi
Interpolasi dan arahan juga dipanggil sintaks templat
- Bentuk pengikatan data yang paling biasa ialah menggunakan sintaks "Mustache" ( Interpolasi teks berganda kurungan kerinting
- Sintaks misai tidak boleh digunakan pada ciri HTML Dalam kes ini, arahan v-bind harus digunakan
1.1.2 Arahan <.>
- Arahan dalam vue sangat mudah digunakan. Nilai atribut arahan dijangka menjadi ungkapan JavaScript tunggal (v-for adalah pengecualian, yang akan kita bincangkan kemudian). Tanggungjawab arahan adalah untuk menggunakan kesan yang berkaitan secara reaktif pada DOM apabila nilai ungkapan berubah.
- 12 arahan dalam vue:
v-bind,v-once,v-model,v-text,v-html,v-on,v-if,v-else,v-show,v-for,v-pre,v-clock
1.1.3 Kelas dan gaya mengikat
Keperluan biasa untuk mengikat data adalah untuk memanipulasi senarai kelas elemen dan gaya sebarisnya. Oleh kerana kesemuanya adalah sifat, kita boleh menggunakan v-bind untuk mengendalikannya: kita hanya perlu menilai rentetan akhir ungkapan tersebut. Walau bagaimanapun, penggabungan rentetan adalah rumit dan terdedah kepada ralat. Oleh itu, Vue.js secara khusus meningkatkan v-bind apabila digunakan dengan kelas dan gaya. Selain rentetan, jenis hasil ungkapan juga boleh menjadi objek atau tatasusunan. - Sintaks objek
-
Kita boleh menghantar objek ke v-bind:class untuk menukar kelas secara dinamik-
Sintaks tatasusunan-
Kita boleh menghantar tatasusunan kepada v-bind:class untuk menggunakan senarai kelas: -
<div v-bind:class="[activeClass, errorClass]"></div>
Salin selepas log masuk
1.1.4 Perenderan dan senarai bersyarat pemaparan
v-jika pemaparan bersyarat bagi set nombor Kami menggunakan arahan v-untuk untuk membuat berdasarkan senarai pilihan dalam tatasusunan. Arahan v-for memerlukan sintaks khas item borang dalam item, dengan item ialah tatasusunan data sumber dan item ialah alias untuk lelaran ke atas elemen tatasusunan.
1.1.5 Pengendali acara
Daftar acara kepada elemen melalui v-onBerapa banyak cara untuk menggunakan v- tentang Faedah:
Anda boleh mencari kaedah yang sepadan dengan mudah dalam kod JavaScript dengan mengimbas templat HTML. Oleh kerana anda tidak perlu mengikat acara secara manual dalam JavaScript, kod ViewModel anda boleh menjadi logik yang sangat tulen, dipisahkan sepenuhnya daripada DOM dan lebih mudah untuk diuji. Apabila ViewModel dimusnahkan, semua pengendali acara akan dipadamkan secara automatik. Anda tidak perlu risau untuk membersihkannya sendiri.
1.1.6 Kawalan Borang
v-model mencipta pengikatan data dua hala pada elemen kawalan borangIa secara automatik akan memilih kaedah yang betul untuk mengemas kini elemen berdasarkan jenis kawalan.
1.1.7 Sifat terkira
Sifat terkira diperkenalkan dalam Vue untuk menangani masalah yang meletakkan terlalu banyak logik dalam templat akan menyebabkan pas templat. Ia adalah berat dan sukar untuk diselenggara. Ini bukan sahaja menyelesaikan masalah di atas, tetapi juga membolehkan pemisahan templat dan logik perniagaan yang lebih baik. Ringkasnya, jika terdapat atribut a=1 dalam data, dan kemudian anda memerlukan pembolehubah untuk menukar dengan a, sebagai contoh, b=a 1, maka anda perlu menggunakan atribut yang dikira Dalam atribut yang dikira bagi contoh Vue, set b ialah atributnya, ia berfungsi sebagai fungsi, dan nilai pulangan ialah nilai b.
1.1.8 permintaan data ajax
Adalah disyorkan untuk menggunakan axios untuk permintaan data dalam vue2.0
Nota:
Mengenai pengikatan data dua hala vue dan aliran data sehala
Penjejakan pergantungan Vue ialah [pada dasarnya, pengikatan dua hala tidak disokong, v-model Just syntactic sugar dilaksanakan dengan mendengar acara DOM】
Penjejakan kebergantungan Vue dilaksanakan dengan menukar semua sifat objek data menjadi getter/setters melalui Object.defineProperty apabila nilai sifat tertentu data ditukar, fungsi set akan dicetuskan kepada mendapatkan Fungsi get akan dicetuskan apabila nilai atribut diubah Melalui ciri ini, pandangan boleh diubah apabila data diubah, iaitu perubahan paparan hanya akan dicetuskan apabila data berubah paparan dikendalikan, data hanya boleh ditukar melalui peristiwa DOM , dan kemudian menukar pandangan untuk mencapai pengikatan dua hala
- Pengikatan dua hala adalah untuk mengikat data dan melihat dalam. komponen yang sama, dan antara komponen induk dan anak Tiada sambungan dengan komunikasi
- Komunikasi antara komponen menggunakan aliran data sehala untuk penyahgandingan yang lebih baik antara komponen berbilang subkomponen semasa pembangunan Bergantung pada data tertentu komponen induk Jika komponen anak boleh mengubah suai data komponen induk, perubahan dalam komponen anak akan menyebabkan perubahan dalam semua komponen anak yang bergantung pada data ini tidak mengesyorkan komponen anak mengubah suai data komponen induk dan mengubah suai prop secara langsung Amaran akan dilemparkan
1.2 tindak balas tidak mempunyai pengikatan data dua hala.
- react ialah aliran data sehala
- React mencapai kemas kini masa nyata dan perubahan dalam data dengan keadaan mengikat dua hala (Lapisan model) dan Lihat data lapisan Khususnya , menulis kod JS terus dalam lapisan Lihat mengambil data dalam lapisan Model dan menjadikannya seperti Jika perubahan data dicetuskan oleh operasi borang, peristiwa pencetus, permintaan ajax, dsb., penyegerakan dwi. akan dilakukan
1.2.1 Pemprosesan acara
1.2.2 Rendering bersyarat
- Rendering bersyarat dalam React adalah sama seperti dalam JavaScript, menggunakan operator JavaScript jika atau pengendali bersyarat untuk mencipta elemen yang mewakili keadaan semasa dan biarkan React mengemas kini UI berdasarkannya.
- Anda boleh membenamkan sebarang ungkapan dalam JSX dengan membungkus kod dengan pendakap kerinting, termasuk logik JavaScript dan &&, yang boleh menjadikan elemen secara bersyarat dengan mudah. Ini berfungsi kerana dalam JavaScript, ungkapan benar && sentiasa mengembalikan ungkapan dan ungkapan palsu && sentiasa mengembalikan ungkapan palsu. Jadi, jika syarat adalah benar, elemen di sebelah kanan && akan dipaparkan, jika ia palsu, React akan mengabaikannya dan melangkaunya.
- Cara lain untuk membuat secara bersyarat ialah menggunakan syarat operator bersyarat JavaScript ?
1.2.3 Rendering Senarai
- Anda boleh membina koleksi elemen dalam JSX dengan menggunakan {}, menggunakan map() dalam Javascript The gelung kaedah melalui tatasusunan
- Kunci boleh membantu React mengenal pasti elemen mana yang telah berubah apabila elemen tertentu dalam DOM ditambah atau dipadamkan. Oleh itu anda harus memberikan setiap elemen dalam tatasusunan identiti tertentu. Kunci elemen adalah sebaik-baiknya rentetan unik yang dimiliki oleh elemen ini dalam senarai. Biasanya, kami menggunakan id daripada data sebagai kunci untuk elemen.
1.2.4 Operasi bentuk
- Elemen bentuk HTML adalah berbeza daripada elemen DOM lain dalam React kerana unsur bentuk sememangnya terpelihara keadaan dalaman.
- Apabila pengguna menyerahkan borang, tingkah laku lalai HTML menyebabkan borang itu melompat ke halaman baharu. Perkara yang sama berlaku dalam React. Tetapi kebanyakan masa, kami akan membina fungsi yang mengendalikan penyerahan borang dan mempunyai akses kepada data borang yang dimasukkan pengguna. Cara standard untuk mencapai ini adalah dengan menggunakan teknik yang dipanggil "komponen terkawal". Elemen bentuk input yang nilainya dikawal oleh React dipanggil "komponen terkawal".
this.setState({value: event.target.value}); - Apabila anda memproses berbilang elemen input terkawal, anda boleh menambah atribut nama pada setiap elemen untuk membenarkan fungsi pemprosesan memilih perkara yang perlu dilakukan berdasarkan nilai event.target.name .
1.2.5 Penambahbaikan Status
- Dalam React, perkongsian keadaan dilakukan dengan mengangkat data keadaan kepada komponen induk yang paling hampir dengan komponen yang memerlukan data tersebut. Ini dipanggil peningkatan status.
this.props.xxx - Dalam aplikasi React, harus ada satu "sumber data" untuk sebarang data boleh ubah. Biasanya, keadaan ditambah dahulu pada komponen yang perlu membuat data. Pada ketika ini, jika komponen lain juga memerlukan data, anda boleh mengangkat data ke komponen induk terdekat mereka. Anda harus mengekalkan aliran data atas ke bawah dalam aplikasi anda dan bukannya cuba menyegerakkan keadaan antara komponen yang berbeza.
2. Pengkomponenan dan aliran data komponen
2.1 Komponen dan aliran data dalam tindak balas
- React ialah aliran data sehala dan data dihantar terutamanya daripada nod induk kepada nod anak (melalui prop). Jika salah satu prop peringkat atas (ibu bapa) berubah, React akan memaparkan semula semua nod anak.
- Terdapat dua cara untuk melaksanakan komponen dalam tindak balas, satu ialah kaedah createClass, dan satu lagi dilaksanakan dengan mewarisi React.Component melalui kelas ideologi ES2015
- Dalam aplikasi React, butang, Borang , kotak dialog, keseluruhan kandungan skrin, dsb., biasanya diwakili sebagai komponen.
- Penyokong React pengaturcaraan berfungsi dan aliran data sehala: memandangkan antara muka asal (atau data), dengan menggunakan satu perubahan, anda boleh memperoleh Keadaan lain (antara muka atau kemas kini data)
- komponen boleh membahagikan UI kepada komponen bebas dan boleh guna semula, jadi anda hanya perlu menumpukan pada membina setiap komponen individu. Komponen secara konseptual seperti fungsi yang menerima nilai input arbitrari (dipanggil "props") dan mengembalikan elemen React yang perlu dipaparkan pada halaman.
1. Sifat baca sahaja Props - Sama ada komponen diisytiharkan menggunakan fungsi atau kelas, ia tidak boleh mengubah suai prop sendiri.
- Semua komponen React mesti menggunakan prop mereka seperti fungsi tulen.
Perbezaan antara prop dan State
- props ialah singkatan harta dan boleh difahami sebagai atribut tag HTML. Anda tidak boleh menggunakan this.props untuk mengubah suai props secara langsung, kerana props adalah baca sahaja dan props digunakan untuk memindahkan data dan konfigurasi ke seluruh pepohon komponen. Untuk mengakses prop dalam komponen semasa, gunakan this.props.
- prop ialah parameter tetapan komponen dan boleh ditetapkan secara selektif dalam kawalan induk. Komponen induk memberikan nilai kepada prop kawalan anak, dan nilai prop tidak boleh diubah. Kawalan kanak-kanak itu sendiri tidak boleh menukar propnya sendiri.
- keadaan: Apabila komponen dipasang, keadaan akan digunakan jika ia mempunyai nilai lalai, dan keadaan boleh ditukar pada bila-bila masa. Kawalan kanak-kanak boleh mengurus keadaannya sendiri, tetapi perlu diingatkan bahawa ia tidak boleh mengurus keadaan kawalan anaknya. Oleh itu, boleh dianggap bahawa negeri adalah tertutup kepada kawalan kanak-kanak itu sendiri.
- Setiap komponen mempunyai keadaan sendiri Perbezaan antara keadaan dan prop ialah bekas (keadaan) hanya wujud di dalam komponen Nilai keadaan hanya boleh diubah suai dengan memanggil ini.setState daripada komponen semasa (. ia tidak boleh diubah suai secara langsung) ini.negeri!).
- props ialah aliran data yang dihantar daripada komponen induk kepada komponen anak, dan boleh diteruskan secara berterusan kepada komponen turunan. Walau bagaimanapun, keadaan mewakili keadaan dalaman subkomponen itu sendiri. Dari segi semantik, mengubah keadaan komponen boleh mengakibatkan perubahan pada struktur DOM atau pemaparan semula. Props ialah parameter yang diluluskan oleh komponen induk, jadi ia boleh digunakan untuk memulakan pemaparan dan menukar keadaan komponen itu sendiri, walaupun kebanyakan masa keadaan komponen diubah oleh peristiwa luaran. Apa yang perlu kita ketahui ialah kaedah render boleh dilaksanakan sama ada keadaan berubah atau prop yang diluluskan oleh perubahan komponen induk.
- Secara amnya, kami mengemas kini subkomponen dengan menukar nilai keadaan dan mengemas kini nilai prop subkomponen baharu untuk mencapai kemas kini.
2.1.1 Komunikasi antara komponen
1 Komunikasi antara komponen ibu bapa dan anak
- Komunikasi antara ibu bapa dan anak atribut props diluluskan
- Antara anak dan ibu bapa, komponen induk mentakrifkan peristiwa Apabila komponen anak mencetuskan peristiwa dalam komponen induk, ia menukar data dalam komponen induk dalam bentuk parameter sebenar. berkomunikasi
Iaitu:
- * Komponen induk mengemas kini keadaan komponen—–props—–> Komponen induk perlu melepasi fungsi panggil balik—–> Pencetus panggilan Komponen Anak
2. Komunikasi antara komponen bukan ibu bapa-anak yang tidak bersarang secara mendalam boleh menggunakan induk biasa komponen untuk mencetuskan fungsi acara dan lulus parameter formal untuk mencapai
saudara Komponen:
(1) Menurut kaedah aliran data sehala React, kita perlu menggunakan komponen induk untuk memindahkan dan. tukar prop komponen adik beradik melalui fungsi panggil balik komponen induk.
- Sebenarnya, kaedah pelaksanaan ini adalah serupa dengan cara komponen anak mengemas kini keadaan komponen induk.
(2) Apabila tahap komponen sangat mendalam, di sini, React secara rasmi memberikan kami kaedah konteks yang membolehkan sub-komponen mengakses terus data atau fungsi nenek moyang tanpa perlu pergi dari komponen nenek moyang lapisan demi lapisan. Hantar data kepada komponen kanak-kanak.
2.1.2 Kitaran hayat komponen
construtor() //创建组件
componentWillMount() //组件挂载之前
componentDidMount() // 组件挂载之后
componentWillReceiveProps() // 父组件发生render的时候子组件调用该函数
shouldComponentUpdate() // 组件挂载之后每次调用setState后都会调用该函数判断是否需要重新渲染组件,默认返回true
componentDidUpdate() // 更新
render() //渲染,react中的核心函数
componentWillUnmount() //组件被卸载的时候调用,一般在componentDidMount注册的事件需要在这里删除
Salin selepas log masuk
2.2 vue中的组件和数据流
2.2.1 组件化应用构建
- 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。
- 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
- 在一个大型应用中,有必要将整个应用程序划分为组件,以使开发可管理。
- 组件(component)是 Vue 最强大的功能之一。组件可以帮助你扩展基本的 HTML 元素,以封装可重用代码。在较高层面上,组件是 Vue 编译器附加行为后的自定义元素。在某些情况下,组件也可以是原生 HTML 元素的形式,以特定的 is 特性扩展。
- 组件中,data必须是一个函数
- 组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
2.2.2 响应式
- 当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
- 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的。
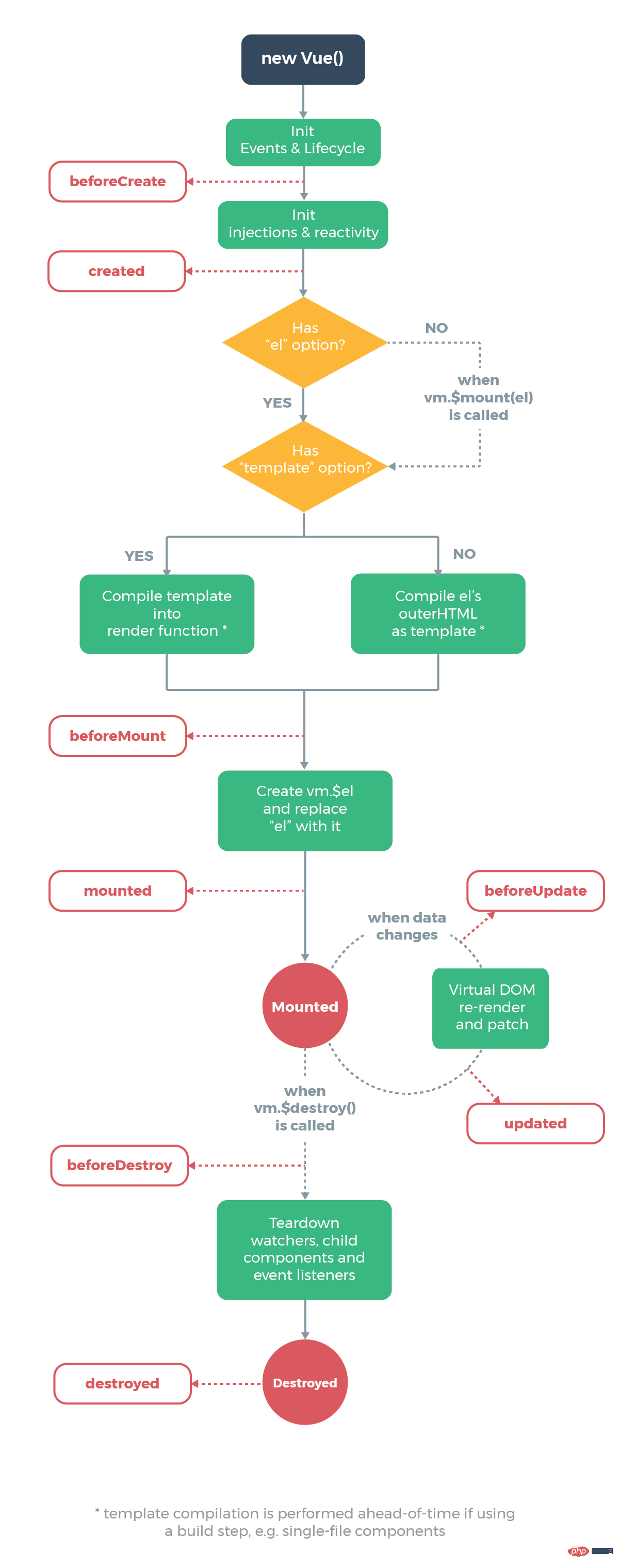
2.2.3 组件的生命周期
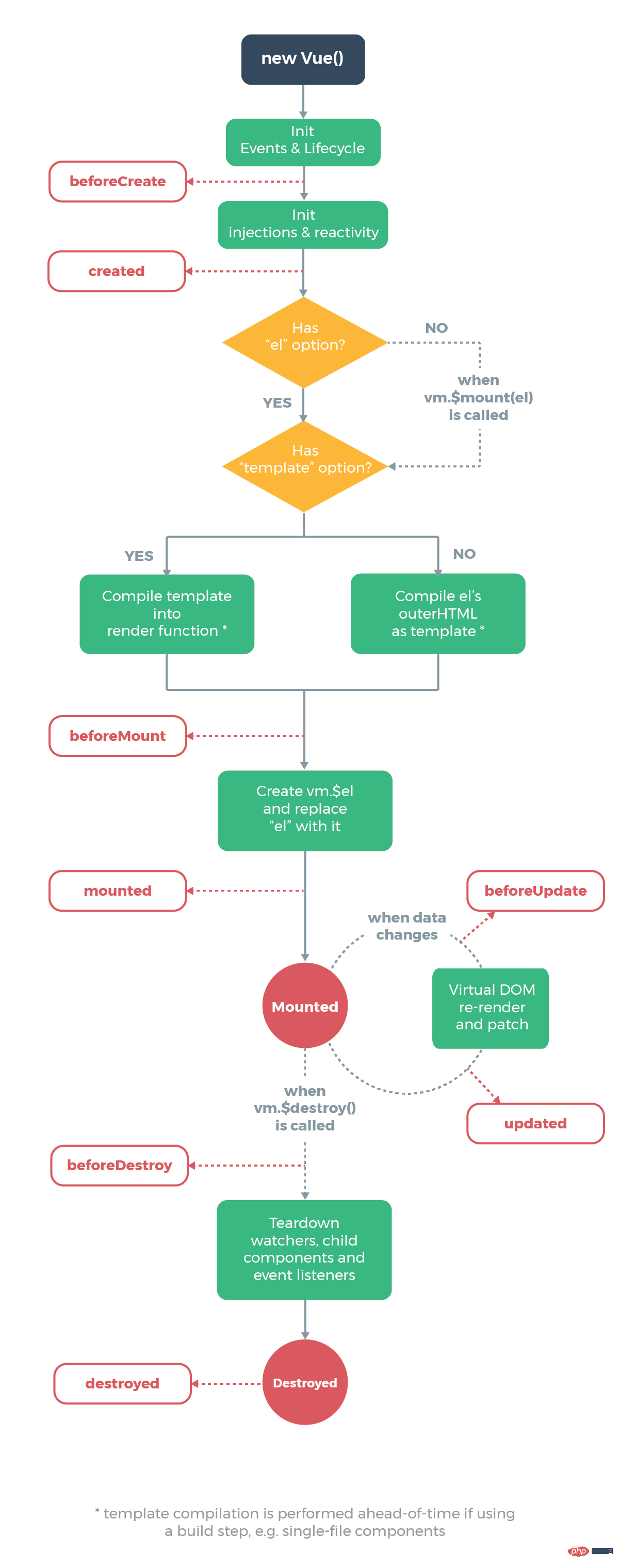
- 每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
- 比如 created 钩子可以用来在一个实例被创建之后执行代码,也有一些其它的钩子,在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
- 生命周期图示:

2.2.3 组件之间的通信
- Vue默认的是单向数据流,这是Vue直接提出来说明的,父组件默认可以向子组件传递数据,但是子组件向父组件传递数据就需要额外设置了。
- Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。
- 父子组件之间的数据通信是通过Prop和自定义事件实现的,而非父子组件可以使用订阅/发布模式实现(类似于Angualr中的非父子指令之间的通信),再复杂一点也是建议使用状态管理(vuex)。
- 在 Vue 中,父子组件之间的关系可以概述为:props 向下,events 向上。父组件通过 props 向下传递数据给子组件,子组件通过 events 发送消息给父组件。
1.父向子
- 每个组件实例都有自己的孤立隔离作用域。也就是说,不能(也不应该)直接在子组件模板中引用父组件数据。要想在子组件模板中引用父组件数据,可以使用 props 将数据向下传递到子组件。
- 每个 prop 属性,都可以控制是否从父组件的自定义属性中接收数据。子组件需要使用 props 选项显式声明 props,以便它可以从父组件接收到期望的数据。
- 动态Props,类似于将一个普通属性绑定到一个表达式,我们还可以使用 v-bind 将 props 属性动态地绑定到父组件中的数据。无论父组件何时更新数据,都可以将数据向下流入到子组件中
2.子向父
- 使用自定义事件
- 每个 Vue 实例都接入了一个事件接口(events interface),也就是说,这些 Vue 实例可以做到:
- 使用 on(eventName)监听一个事件−使用emit(eventName) 触发一个事件
3. 非父子组件通信
- 可以使用一个空的 Vue 实例作为一个事件总线中心(central event bus),用emit触发事件,on监听事件
3.状态管理
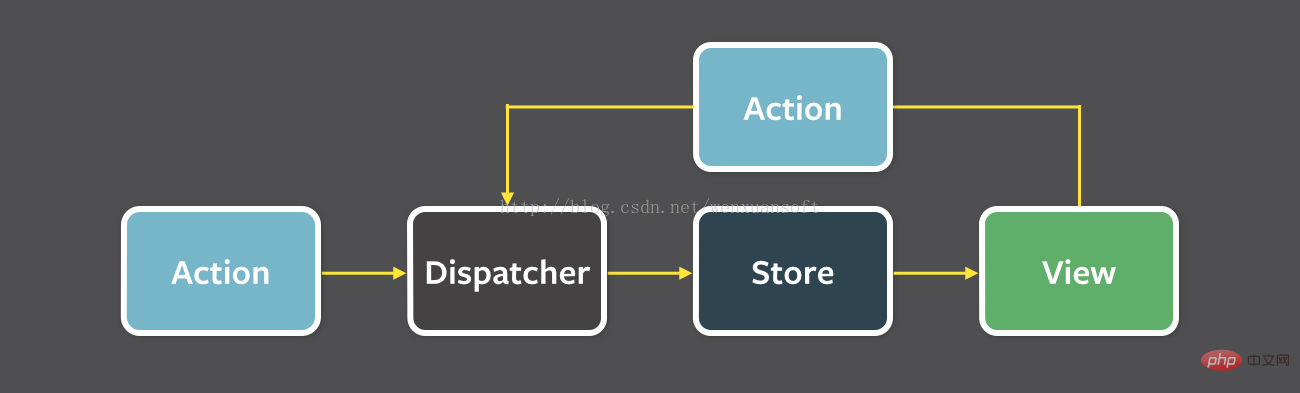
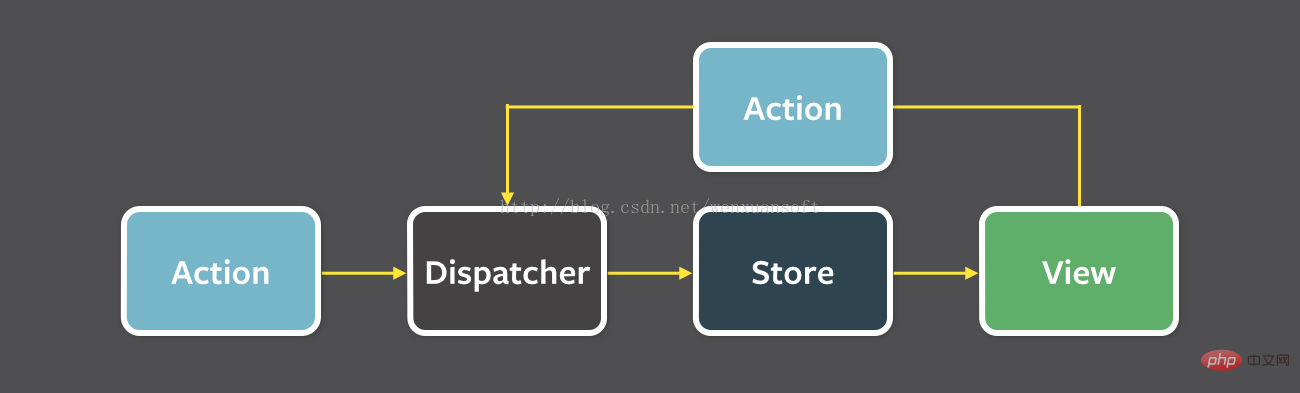
3.1 react中的状态管理:Flux
- Redux ialah pelaksanaan Fluks yang paling popular dalam ekosistem React. Redux sebenarnya tidak melihat lapisan sedar, jadi ia boleh digunakan dengan mudah dengan Vue dengan beberapa pengikatan mudah.
Buat tindakan
- untuk mentakrifkan tindakan Pencetusan peristiwa memerlukan penghantar untuk memanggil gelagat
- , seperti operasi tambah, operasi padam dan operasi kemas kini, yang merupakan sekumpulan daripada fungsi.
Buat kedai
- Stor mengandungi keadaan dan logik aplikasi, yang digunakan untuk menguruskan keadaan dan logik yang berbeza dalam aplikasi, bersamaan dengan lapisan Model
Buat penghantar
- Dalam penghantar, daftarkan kaedah yang sepadan dalam stor untuk setiap tindakan
Panggil kaedah dalam tindakan dalam lapisan paparan
- Itu sahaja Pelbagai komponen

3.2 Pengurusan negeri dalam vue vuex
- vuex menggunakan Flux, Redux dan The Elm Architecture. Tidak seperti corak lain, Vuex ialah perpustakaan pengurusan negeri yang direka khusus untuk Vue.js untuk memanfaatkan mekanisme tindak balas data terperinci Vue.js untuk kemas kini keadaan yang cekap. Ini membolehkannya menyepadukan dengan lebih baik dengan Vue, sambil menyediakan API yang mudah dan pengalaman pembangunan yang lebih baik.
Komponen tidak dibenarkan mengubah suai secara langsung keadaan kepunyaan tika kedai, tetapi harus melaksanakan tindakan untuk mengedarkan (menghantar) acara untuk memberitahu kedai untuk menukar Kami akhirnya mencapai seni bina Flux. Kelebihan perjanjian ini ialah kami boleh merekodkan semua perubahan keadaan yang berlaku dalam stor, dan pada masa yang sama melaksanakan alat penyahpepijatan lanjutan yang boleh merekodkan perubahan (mutasi), menyimpan syot kilat keadaan dan perjalanan balik/masa sejarah.
Inti setiap aplikasi Vuex ialah kedai (gudang). "Kedai" pada asasnya ialah bekas yang mengandungi kebanyakan keadaan dalam aplikasi anda
Vuex berbeza daripada objek global ringkas dalam dua cara berikut:
1. Storan keadaan Vuex adalah responsif. Apabila komponen Vue membaca keadaan daripada kedai, jika keadaan dalam kedai berubah, komponen yang sepadan akan dikemas kini dengan cekap sewajarnya.
2. Anda tidak boleh menukar keadaan secara langsung dalam kedai. Satu-satunya cara untuk menukar keadaan dalam stor adalah dengan melakukan mutasi secara eksplisit. Ini membolehkan kami menjejaki setiap perubahan keadaan dengan mudah, membolehkan kami melaksanakan beberapa alatan untuk membantu kami memahami aplikasi kami dengan lebih baik.
3. Keadaan
- Vuex menggunakan pokok keadaan tunggal - ya, satu objek mengandungi semua keadaan peringkat aplikasi. Ia kini wujud sebagai "Sumber Data Tunggal (SSOT)". Ini juga bermakna setiap aplikasi hanya akan mengandungi satu contoh kedai. Pepohon keadaan tunggal membolehkan kami mencari terus mana-mana bahagian keadaan tertentu dan dengan mudah mendapatkan gambaran keseluruhan keadaan aplikasi semasa semasa penyahpepijatan. Ini juga bermakna setiap aplikasi hanya akan mengandungi satu contoh kedai.
Dapatkan nilai keadaan daripada keadaan Kadangkala kita perlu memperoleh beberapa keadaan daripada keadaan dalam stor, seperti menapis dan mengira senarai.
1. Mutasi
- Satu-satunya cara untuk menukar keadaan dalam stor Vuex adalah dengan menyerahkan mutasi. Mutasi dalam Vuex sangat serupa dengan peristiwa: setiap mutasi mempunyai jenis acara rentetan (jenis) dan fungsi panggil balik (pengendali). Fungsi panggil balik ini ialah tempat kita sebenarnya membuat perubahan keadaan, dan ia menerima keadaan sebagai parameter pertama.
- Anda tidak boleh menghubungi pengendali mutasi secara langsung. Pilihan ini lebih seperti pendaftaran acara: "Apabila mutasi kenaikan jenis dicetuskan, panggil fungsi ini untuk membangunkan pengendali mutasi, anda perlu memanggil kaedah store.commit dengan jenis yang sepadan
2. Tindakan
Tindakan adalah serupa dengan mutasi, kecuali:
Tindakan menyerahkan mutasi dan bukannya mengubah keadaan secara langsung.
- Tindakan boleh mengandungi sebarang operasi tak segerak.
- tindakan pengedaran penghantaran
3. Modul
- Disebabkan penggunaan pokok keadaan tunggal, semua keadaan aplikasi akan tertumpu kepada objek yang agak besar. Apabila aplikasi menjadi sangat kompleks, objek stor berpotensi menjadi agak kembung.
- Vuex membenarkan kami membahagikan kedai kepada modul. Setiap modul mempunyai keadaan, mutasi, tindakan, pengambil dan juga sub-modul bersarang sendiri - dibahagikan dengan cara yang sama dari atas ke bawah
4. Penghalaan
- Penghalaan kedua-duanya sangat serupa, kedua-duanya menggunakan idea pengkomponenan
4.1 Penghalaan dalam tindak balas
- 在路由库的问题上,React 选择把问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
- react中,需要引入react-router库,
使用时,路由器Router就是React的一个组件。 - Router组件本身只是一个容器,真正的路由要通过Route组件定义。
- Route组件定义了URL路径与组件的对应关系。你可以同时使用多个Route组件。
<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Router>Salin selepas log masuk
- Link组件用于取代元素,生成一个链接,允许用户点击后跳转到另一个路由。它基本上就是元素的React 版本,可以接收Router的状态。
4.2 vue中的路由
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>Salin selepas log masuk
5. 渲染性能对比
- 在操作界面时,要尽量减少对DOM的操作,Vue 和 React 都使用虚拟DOM来实现,并且两者工作一样好。
- 尽量减少除DOM操作以外的其他操作。(vue和react的不同)
5.1 react视图渲染
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
Virtual DOM 提供了函数式的方法描述视图,它不使用数据观察机制,每次更新都会重新渲染整个应用,因此从定义上保证了视图与数据的同步。它也开辟了 JavaScript 同构应用的可能性。
在超大量数据的首屏渲染速度上,React 有一定优势,因为 Vue 的渲染机制启动时候要做的工作比较多,而且 React 支持服务端渲染。
元素是构成 React 应用的最小单位。元素用来描述你在屏幕上看到的内容,与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。
- 我们用React 开发应用时一般只会定义一个根节点。但如果你是在一个已有的项目当中引入 React 的话,你可能会需要在不同的部分单独定义 React 根节点。我们将 元素传入一个名为 ReactDOM.render() 的方法来将其渲染到页面上,页面上就会显示该元素。
组件渲染
- 当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。
5.2 vue视图渲染
6. 数据更新
6.1 react数据更新
- React 元素都是immutable 不可变的。当元素被创建之后,你是无法改变其内容或属性的。一个元素就好像是动画里的一帧,它代表应用界面在某一时间点的样子。
- 根据我们现阶段了解的有关 React 知识,更新界面的唯一办法是创建一个新的元素,然后将它传入 ReactDOM.render() 方法
6.2 vue数据更新
7. 开发模式及规模
7.1 react
7.1.1 开发模式
7.1.2 规模
- Vue 提供了Vue-cli 脚手架,能让你非常容易地构建项目,包含了 Webpack,Browserify,甚至 no build system。
7.2 vue
7.2.1 开发模式
- Vue ialah pelaksanaan corak MVVM
- Walaupun ia tidak mengikut sepenuhnya model MVVM, reka bentuk Vue sudah pasti diilhamkan olehnya. Oleh itu, nama pembolehubah vm (singkatan untuk ViewModel) sering digunakan dalam dokumen untuk mewakili kejadian Vue.
7.2.2 Scaffolding
- React menyediakan create-react-app, tetapi masih terdapat beberapa pengehadan:
- Ia tidak membenarkan sebarang konfigurasi apabila projek dijana, dan Vue menyokong penyesuaian seperti Yeoman.
- Ia hanya menyediakan satu templat untuk membina aplikasi satu halaman, manakala Vue menyediakan templat untuk pelbagai tujuan.
- Ia tidak boleh membina projek dengan templat ciptaan pengguna dan templat binaan sendiri amat berguna untuk perjanjian yang telah ditetapkan dalam persekitaran perusahaan.
8. HTML&&CSS
- Dalam React, semuanya adalah JavaScript. Bukan sahaja HTML boleh dinyatakan menggunakan JSX, tetapi trend semasa semakin menggabungkan CSS ke dalam JavaScript untuk diproses. Pendekatan jenis ini mempunyai kelebihannya, tetapi terdapat juga pertukaran yang tidak setiap pembangun selesa.
- Keseluruhan idea Vue adalah untuk menerima teknologi web klasik dan mengembangkannya.
8.1 bertindak balas
8.1.1 JSX
- Dalam React, semua fungsi pemaparan komponen bergantung pada JSX. JSX ialah gula sintaksis untuk menulis JavaScript menggunakan sintaks XML.
JSX, sambungan sintaks JavaScript. Kami mengesyorkan menggunakan JSX untuk menerangkan antara muka pengguna dalam React. JSX mungkin kelihatan seperti bahasa templat pada pandangan pertama, tetapi sebenarnya ia dilaksanakan sepenuhnya dalam JavaScript.
JSX digunakan untuk mengisytiharkan elemen dalam React.
- JSX sendiri juga merupakan ungkapan Selepas penyusunan, JSX sebenarnya akan ditukar menjadi objek JavaScript biasa. Ini bermakna anda sebenarnya boleh menggunakan JSX dalam penyataan if atau for, tetapkannya kepada pembolehubah, hantarkannya sebagai parameter atau gunakannya sebagai nilai pulangan
- JSX mengatakan bahawa fungsi pemaparan tulisan tangan adalah sebagai mengikuti Kelebihan ini:
- Anda boleh menggunakan kefungsian penuh bahasa pengaturcaraan JavaScript untuk membina halaman paparan anda. Sebagai contoh, anda boleh menggunakan pembolehubah sementara, kawalan aliran yang disertakan dengan JS dan secara langsung merujuk nilai dalam skop JS semasa, dsb.
- Sokongan alatan pembangunan untuk JSX agak maju berbanding templat Vue lain yang tersedia pada masa ini (contohnya, linting, semakan jenis, pelengkapan automatik editor).
8.1.2 CSS berskop komponen
- Melainkan anda menyebarkan komponen pada berbilang fail (cth. Modul CSS) , skop CSS dilaksanakan dalam React melalui penyelesaian CSS-in-JS (seperti komponen gaya, glamor dan emosi). Ini memperkenalkan paradigma penggayaan berorientasikan komponen baharu yang berbeza daripada proses penulisan CSS biasa. Selain itu, walaupun ia disokong untuk mengekstrak CSS ke dalam helaian gaya yang berasingan pada masa binaan, himpunan biasanya memerlukan program masa jalan untuk menjadikan gaya ini berkuat kuasa. Walaupun anda boleh menggunakan JavaScript untuk mengendalikan gaya secara fleksibel, anda juga perlu menukar saiz berkas dan overhed masa jalan.
8.2 vue
8.2.1 Sintaks templat
- Malah, Vue juga menyediakan fungsi rendering dan juga menyokong JSX. Walau bagaimanapun, pengesyoran lalai kami ialah templat. Mana-mana HTML yang mematuhi spesifikasi ialah templat Vue yang sah, yang turut membawa beberapa kelebihan unik:
- Bagi kebanyakan pembangun yang terbiasa dengan HTML, templat lebih mudah dibaca dan ditulis daripada sifat JSX. Sudah tentu terdapat unsur keutamaan subjektif di sini, tetapi jika perbezaan ini akan membawa kepada peningkatan kecekapan pembangunan, maka ia mempunyai nilai objektif.
- Templat berasaskan HTML menjadikannya lebih mudah untuk memindahkan aplikasi sedia ada secara beransur-ansur ke Vue.
- Ini juga memudahkan pereka bentuk dan pembangun baharu memahami dan mengambil bahagian dalam projek.
- Anda juga boleh menggunakan prapemproses templat lain, seperti Pug, untuk menulis templat Vue.
- Vue.js menggunakan sintaks templat berasaskan HTML yang membolehkan pembangun mengikat DOM secara deklaratif kepada data tika Vue yang mendasari. Semua templat Vue.js adalah HTML yang sah dan boleh dihuraikan oleh penyemak imbas dan penghurai HTML yang mengikut spesifikasi.
- Dalam pelaksanaan asas, Vue menyusun templat ke dalam fungsi pemaparan DOM maya. Digabungkan dengan sistem tindak balas, apabila keadaan aplikasi berubah, Vue boleh mengira kos minimum untuk memaparkan semula komponen secara bijak dan menggunakannya pada operasi DOM.
8.2.2 CSS komponen fail tunggal
- Kaedah lalai Vue untuk menetapkan gaya ialah teg yang serupa dengan gaya dalam komponen fail tunggal .
Komponen fail tunggal memberi anda kawalan sepenuhnya ke atas CSS dalam fail yang sama sebagai sebahagian daripada kod komponen.
Tetapan gaya dalam komponen fail tunggal Vue adalah sangat fleksibel. Melalui vue-loader, anda boleh menggunakan mana-mana prapemproses, pascapemproses dan juga menyepadukan Modul CSS secara mendalam - semuanya dalam -
8.3 Ringkasan
- Melihat secara lebih abstrak, kita boleh membahagikan komponen kepada dua kategori: satu ialah perwakilan pandangan separa (persembahan), dan satu lagi logik separa (logik) . Kami mengesyorkan menggunakan templat untuk yang pertama dan JSX atau fungsi render untuk yang kedua. Perkadaran kedua-dua jenis komponen ini akan berbeza-beza bergantung pada jenis aplikasi, tetapi secara keseluruhan kami mendapati bahawa terdapat lebih banyak komponen pembentangan daripada komponen logik.
9 Senario penggunaan
9.1 Pilih tindak balas
9.1 .1 Tidak sabar-sabar untuk membina aplikasi besar - memilih React
- Aplikasi mudah yang dilaksanakan dengan kedua-dua Vue dan React mungkin membuatkan pembangun secara tidak sedar memilih Vue. Ini kerana aplikasi berasaskan templat lebih mudah difahami pada pandangan pertama dan lebih pantas untuk dijalankan. Tetapi faedah ini memperkenalkan hutang teknikal yang menghalang aplikasi daripada berskala ke skala yang lebih besar. Templat terdedah kepada ralat masa jalan yang sukar diperhatikan, dan ia juga sukar untuk diuji, difaktorkan semula dan diurai.
Sebaliknya, templat Javascript boleh disusun menjadi komponen dengan penguraian yang baik dan kod kering (KERING), yang lebih boleh digunakan semula dan boleh diuji. Vue juga mempunyai sistem komponen dan fungsi pemaparan, tetapi sistem pemaparan React lebih boleh dikonfigurasikan dan mempunyai ciri seperti pemaparan cetek, yang boleh digunakan dalam kombinasi dengan alat ujian React untuk menjadikan kod lebih boleh diuji dan diselenggara dengan baik.
Pada masa yang sama, keadaan aplikasi tidak berubah React mungkin tidak cukup ringkas untuk ditulis, tetapi ia sangat bermakna dalam aplikasi besar, kerana ketelusan dan kebolehujian menjadi penting dalam projek besar.
9.1.2 Mengharapkan rangka kerja yang sesuai untuk kedua-dua web dan APP asli - pilih React
- React Native ialah aplikasi mudah alih yang dibina menggunakan Pustaka Javascript untuk aplikasi asli (iOS, Android). Ia sama seperti React.js, kecuali daripada menggunakan komponen web, ia menggunakan komponen asli. Jika anda telah mempelajari React.js, anda boleh dengan cepat bermula dengan React Native, dan begitu juga sebaliknya.
Kepentingannya ialah pembangun hanya memerlukan satu set pengetahuan dan alatan untuk membangunkan aplikasi web dan aplikasi asli mudah alih. Jika anda ingin melakukan pembangunan web dan pembangunan mudah alih pada masa yang sama, React telah menyediakan hadiah hebat untuk anda.
Alibaba's Weex juga merupakan projek UI merentas platform Ia kini diilhamkan oleh Vue dan menggunakan banyak sintaks yang sama Ia juga merancang untuk menyepadukan sepenuhnya Vue pada masa hadapan, tetapi masa dan butiran penyepaduan masih tidak jelas. . Oleh kerana Vue menggunakan templat HTML sebagai bahagian teras reka bentuknya, dan ciri sedia ada tidak menyokong pemaparan tersuai, adalah sukar untuk melihat bahawa keupayaan merentas platform semasa Vue.js boleh sekuat React dan React Native.
9.1.3 Jangkakan ekosistem terbesar - pilih React
- Tidak syak lagi bahawa React ialah rangka kerja bahagian hadapan yang paling popular di seketika. Ia mempunyai lebih 2.5 juta muat turun sebulan pada NPM, berbanding 225,000 untuk Vue. Populariti bukan sekadar nombor cetek, ia bermakna lebih banyak artikel, tutorial dan lebih banyak jawapan Stack Overflow Ia juga bermakna lebih banyak alat dan pemalam yang boleh digunakan dalam projek, supaya pembangun tidak lagi bersendirian.
Kedua-dua rangka kerja adalah sumber terbuka, tetapi React dilahirkan di Facebook dan disokong oleh Facebook, kedua-dua pembangunnya dan Facebook berjanji untuk terus mengekalkan React. Sebaliknya, Vue ialah hasil kerja pembangun bebas You Yuxi. You Yuxi sedang mengekalkan Vue sepenuh masa Terdapat juga beberapa syarikat membiayai Vue, tetapi skalanya tidak setanding dengan Facebook dan Google. Tetapi sila yakin bahawa pasukan Vue tidak menjadi kelemahan kerana saiznya yang kecil dan kebebasannya mempunyai kitaran keluaran tetap. Lebih dipuji ialah Vue hanya mempunyai 54 isu terbuka dan 3456 isu tertutup Sebagai perbandingan. React mempunyai sebanyak 530 isu terbuka dan 3447 isu tertutup.
9.2 Pilih vue
9.2.1 Nantikan aplikasi pembinaan templat - pilih Vue
- Pilihan lalai untuk aplikasi Vue ialah meletakkan markup dalam fail HTML. Ungkapan mengikat data menggunakan sintaks misai yang serupa dengan Angular, dan arahan (atribut HTML khas) digunakan untuk menambah kefungsian pada templat.
Sebaliknya, aplikasi React tidak menggunakan templat dan memerlukan pembangun untuk mencipta DOM dalam JavaScript dengan bantuan JSX.
- Templat lebih mudah difahami untuk pembangun baharu yang datang daripada kaedah pembangunan web standard. Tetapi sesetengah pembangun kanan juga menyukai templat, kerana templat boleh memisahkan reka letak dan fungsi dengan lebih baik, dan juga boleh menggunakan enjin templat seperti Pug.
Tetapi kos menggunakan templat ialah anda perlu mempelajari semua sintaks sambungan HTML, manakala fungsi pemaparan hanya memerlukan HTML dan JavaScript standard. Dan berbanding templat, fungsi pemaparan lebih mudah untuk dinyahpepijat dan diuji. Sudah tentu, anda tidak sepatutnya terlepas Vue atas sebab ini, kerana Vue2.0 menyediakan pilihan untuk menggunakan templat atau fungsi rendering.
9.2.2 Mengharapkan sesuatu yang mudah dan "hanya berfungsi" - pilih Vue
- Projek Vue mudah boleh dijalankan terus dalam penyemak imbas tanpa terjemahan, jadi menggunakan Vue boleh semudah menggunakan jQuery. Sudah tentu ini boleh dilakukan secara teknikal dengan React, tetapi kod React biasa sangat bergantung pada ciri JSX dan ES6 seperti kelas.
Kesederhanaan Vue dicerminkan dengan lebih mendalam dalam pengaturcaraan Mari kita bandingkan cara kedua-dua rangka kerja mengendalikan data aplikasi (iaitu, keadaan).
- React menentukan masa untuk memaparkan semula dan memaparkan kandungan dalam DOM dengan membandingkan keadaan semasa dengan keadaan sebelumnya, jadi keadaan tidak berubah diperlukan.
Data dalam Vue dimutasi, jadi operasi yang sama kelihatan lebih ringkas.
Mari kita lihat cara pengurusan negeri dilakukan dalam Vue. Apabila menambah objek baharu pada keadaan, Vue akan merentasi semua sifat di dalamnya dan menukarnya kepada kaedah pengambil dan penetap Sekarang sistem respons Vue mula menjejaki keadaan, dan ia akan berubah secara automatik apabila kandungan dalam keadaan berubah . Paparkan semula DOM. Apa yang patut dipuji ialah operasi menukar keadaan dalam Vue bukan sahaja lebih mudah, tetapi sistem pemaparan semulanya juga lebih pantas dan lebih cekap daripada React.
- Sistem tindak balas Vue masih mempunyai beberapa masalah, contohnya: ia tidak dapat mengesan penambahan dan pemadaman atribut dan perubahan tatasusunan tertentu. Pada masa ini, anda perlu menggunakan kaedah yang ditetapkan serupa dengan React dalam API Vue untuk menyelesaikannya.
9.2.3 Jangkakan aplikasi anda sekecil dan secepat mungkin - pilih Vue
- Apabila keadaan aplikasi berubah, React dan Vue DOM maya akan dibina dan disegerakkan ke DOM sebenar. Kedua-duanya mempunyai cara mereka sendiri untuk mengoptimumkan proses ini.
Pembangun teras Vue menyediakan ujian penanda aras, yang menunjukkan bahawa sistem pemaparan Vue lebih pantas daripada React. Kaedah ujian adalah untuk membuat senarai 10,000 item 100 kali, dan keputusan adalah seperti yang ditunjukkan di bawah. Dari sudut praktikal, penanda aras ini hanya relevan untuk kes tepi dan tidak akan dilakukan dengan kerap dalam kebanyakan aplikasi, jadi ini tidak boleh dianggap sebagai titik perbandingan yang penting. Walau bagaimanapun, saiz halaman adalah relevan untuk semua projek, dan di sini sekali lagi Vue mendahului, dengan versi semasanya hanya seberat 25.6KB yang dimampatkan. Untuk mencapai kefungsian yang sama dalam React, anda memerlukan React DOM (37.4KB) dan pustaka React with Addon (11.4KB), berjumlah 44.8KB, iaitu hampir dua kali ganda saiz Vue. Dua kali ganda saiz tidak membawa dua kali ganda fungsi.
10. Perenderan sisi pelayan (SSR)
Laluan pemaparan sebelah pelanggan: 1. Minta html -> 2. Pelayan mengembalikan html -> 3. Penyemak imbas memuat turun fail js/css dalam html -> 4. Menunggu fail js dimuat turun -> -> 6. Kod js akhirnya berfungsi Jalankan, kod js meminta data dari bahagian belakang (ajax/fetch) -> data ke halaman respons dari awal hingga selesai
Laluan pemaparan sebelah pelayan: 1. Minta html -> 2. Data permintaan sebelah pelayan (permintaan intranet adalah pantas) -> ; 3. Penyampaian awal pelayan (prestasi bahagian pelayan adalah baik, Lebih cepat) -> Tunggu fail js dimuat turun -> 7. Tunggu sehingga js dimuatkan dan dimulakan -> >
10.1 bertindak balas
- DOM maya React ialah kunci untuk digunakan untuk bahagian pelayan rendering. Mula-mula, setiap ReactComponent dipaparkan dalam DOM maya, dan kemudian React menggunakan DOM maya untuk mengemas kini bahagian DOM pelayar yang diubah DOM maya bertindak sebagai perwakilan DOM dalam memori, yang memberikan React dengan prestasi terbaik dalam bukan-. persekitaran penyemak imbas seperti Node.js. Suck memberi anda kemungkinan bahawa React boleh menjana rentetan daripada DoM maya. Daripada mengemas kini DOM sebenar, ini membolehkan kami menggunakan Komponen Reaksi yang sama pada klien dan pelayan.
- React menyediakan dua fungsi yang boleh digunakan untuk komponen pemaparan sebelah pelayan: React.renderToString dan React.render-ToStaticMarkup. Anda perlu berpandangan jauh semasa mereka bentuk ReactComponent untuk pemaparan sebelah pelayan dan pertimbangkan aspek berikut.
Pilih fungsi pemaparan optimum. - Cara menyokong keadaan komponen tak segerak.
- Cara untuk menghantar keadaan permulaan aplikasi kepada klien.
- Fungsi kitaran hayat yang manakah boleh digunakan untuk pemaparan sebelah pelayan.
- Cara menyediakan sokongan penghalaan homogen untuk aplikasi.
- Penggunaan tunggal, contoh dan konteks.
-
10.2 vue
1.
2. Kelebihan Rendering Sisi Pelayan
- SEO yang lebih baik memandangkan perangkak enjin carian boleh melihat halaman yang diberikan sepenuhnya secara langsung.
- Masa ke kandungan yang lebih pantas, terutamanya untuk keadaan rangkaian yang perlahan atau peranti yang perlahan. Tidak perlu menunggu semua JavaScript selesai memuat turun dan melaksanakan sebelum memaparkan penanda yang diberikan pelayan, jadi pengguna anda akan melihat halaman yang dipaparkan sepenuhnya dengan lebih cepat. Ia biasanya menghasilkan pengalaman pengguna yang lebih baik dan penting untuk aplikasi yang masa ke kandungan berkaitan secara langsung dengan kadar penukaran.
11. Dilampirkan: konsep tindak balas
1 Bahagikan rajah UI kepada tahap komponen
2. Gunakan React untuk mencipta versi statik
- yang menghantar model data, memberikan UI tetapi tanpa sebarang interaksi. Adalah lebih baik untuk memisahkan proses ini, kerana mencipta versi statik memerlukan lebih banyak pengekodan dan kurang pemikiran logik, manakala menambah interaksi memerlukan lebih pemikiran logik daripada pengekodan.
- Jangan gunakan keadaan semasa membuat versi statik.
- Anda boleh membina aplikasi dari atas ke bawah atau bawah ke atas. Iaitu, anda boleh mula membina dari komponen tahap tertinggi (iaitu FilterableProductTable) atau komponen tahap terendah (ProductRow). Dalam contoh yang lebih mudah, atas ke bawah biasanya lebih mudah, manakala dalam projek yang lebih besar, bawah ke atas lebih mudah dan memudahkan ujian penulisan semasa anda membina.
- Aliran data sehala React (juga dipanggil pengikatan sehala) memastikan segala-galanya adalah modular dan pantas.
3 Tentukan perwakilan minimum (tetapi lengkap) bagi keadaan UI
4. Tentukan di mana Negeri anda sepatutnya berada
5 Tambah aliran data terbalik
Ringkasan
<.>Untuk meringkaskan, kami mendapati bahawa
Kelebihan Vue termasuk:
-Pemilihan templat dan fungsi pemaparan yang fleksibel
-Sintaks mudah dan penciptaan projek
- Kelajuan pemaparan yang lebih pantas dan saiz yang lebih kecil
Kelebihan React termasuk:
- Lebih sesuai untuk aplikasi besar dan kebolehujian yang lebih baik
- Berkenaan dengan kedua-dua web dan Apl asli
- Lebih banyak sokongan dan alatan yang dibawakan oleh ekosistem yang lebih besar
- Malah, React dan Vue kedua-duanya adalah rangka kerja yang sangat baik, dan terdapat jurang antara mereka lebih serupa daripada berbeza, dan kebanyakan yang terbaik ciri adalah sama:
- Leverage
DOM Maya untuk pemaparan pantas - Ringan
- Gaya Responsif dan komponenisasi
- Perenderan sisi pelayan
- Mudah untuk menyepadukan penghalaan alatan, alatan pembungkusan dan alatan pengurusan negeri
- Sokongan dan komuniti yang sangat baik
Cadangan berkaitan: "
tutorial vue. js》
Atas ialah kandungan terperinci Apakah perbezaan antara reactjs dan vuejs. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!