
Dalam artikel sebelum ini "Menggunakan CSS untuk menukar warna imej PNG dengan cepat (dua kaedah) ", saya memperkenalkan cara menggunakan CSS untuk menukar warna imej PNG dengan cepat. Rakan yang berminat boleh menyemaknya out Look~
Artikel ini akan memperkenalkan anda kepada kesan yang keren, iaitu menggunakan CSS untuk mencipta kesan hover kad bertindan responsif. Apakah kesannya? Jom teruskan membaca!
Sebelum kita mula, izinkan saya memperkenalkan idea umum keseluruhan pelaksanaan: mula-mula kita akan mereka bentuk struktur kad ringkas dalam HTM kemudian kita akan mentakrifkan ::sebelum dan ::selepas elemen pseudo dan relatif mereka kepada Kad induk diposisikan secara mutlak; kemudian atribut transformasi digunakan untuk mengalihkan div kelas "card-inner" dari kedudukan asalnya dan akhirnya kesan hover ditambahkan pada timbunan kad dengan menggunakan transformasi yang boleh terjemahkan kad sebelum dan selepas kesan hover.
Kod akan bermula terus di bawah!
Contoh kod satu:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/* 将叠好的卡片放在不同的位置 */
.cards:hover {
transform: translate(5px, 5px);
}
.cards:hover::before {
transform: translate(-5px, -5px);
}
.cards:hover::after {
transform: translate(-10px, -10px);
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards">
<div class="card-inner">
<h1>将鼠标移至方框内</h1>
<h3 class="card-title">
PHP中文网
</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
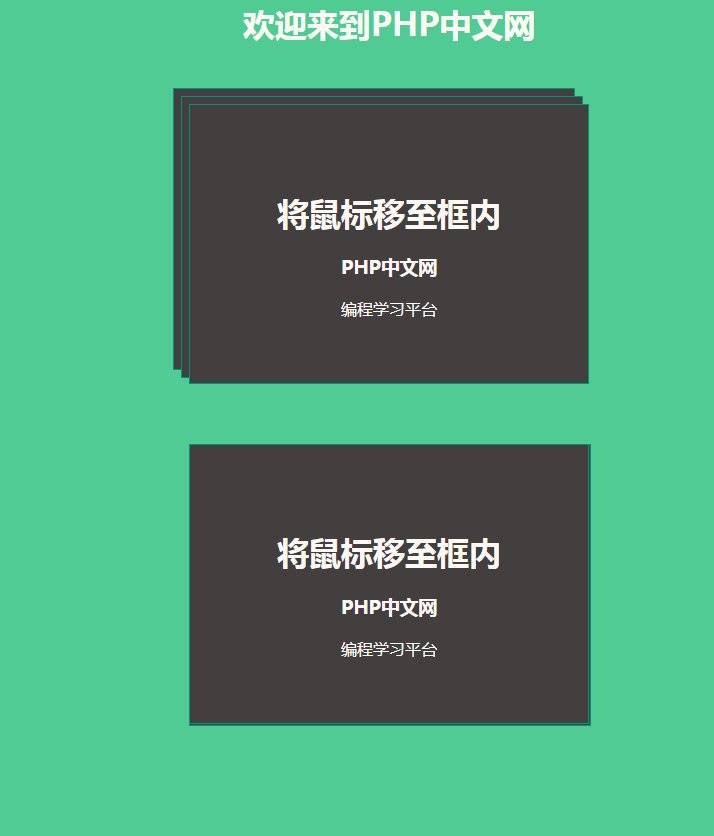
</html>Kesannya adalah seperti berikut:

Sampel kod dua:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
.cards-diagonal::before {
transform: translate(calc(-1 * 8px),
calc(-1 * 8px));
}
.cards-diagonal::after {
transform: translate(calc(-1 * 16px),
calc(-1 * 16px));
}
.cards-diagonal:hover::before {
transform: translate(8px, 8px);
}
.cards-diagonal:hover::after {
transform: translate(16px, 16px);
}
.cards-rotate::before,
.cards-rotate::after {
transform-origin: 50% 100%;
}
.cards-rotate:hover {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::before {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::after {
transform: translate(5px, 0) rotate(5deg);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-diagonal">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-rotate">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
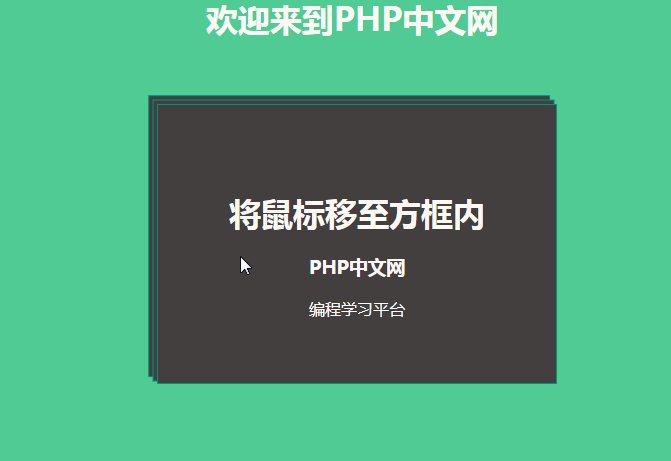
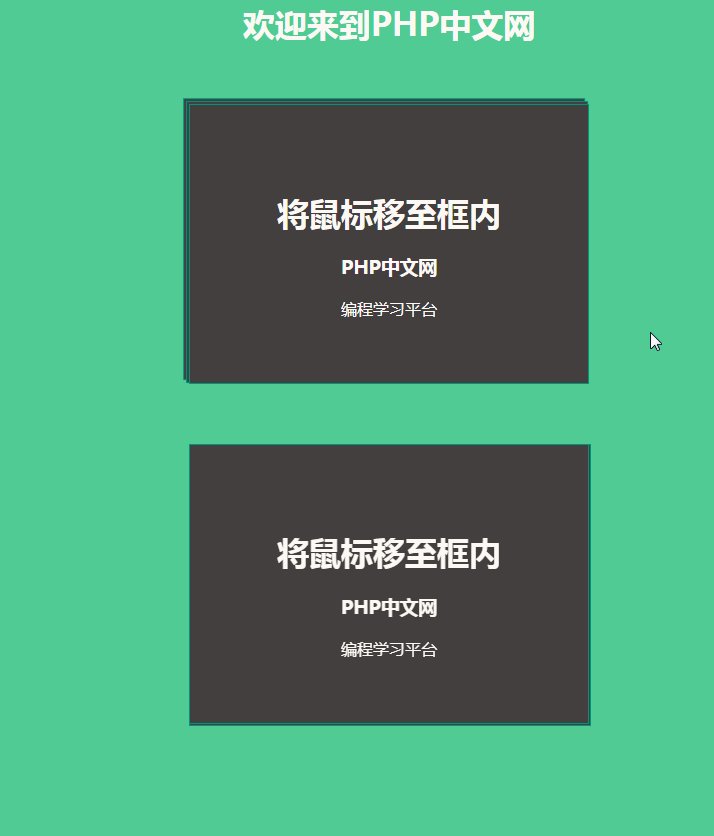
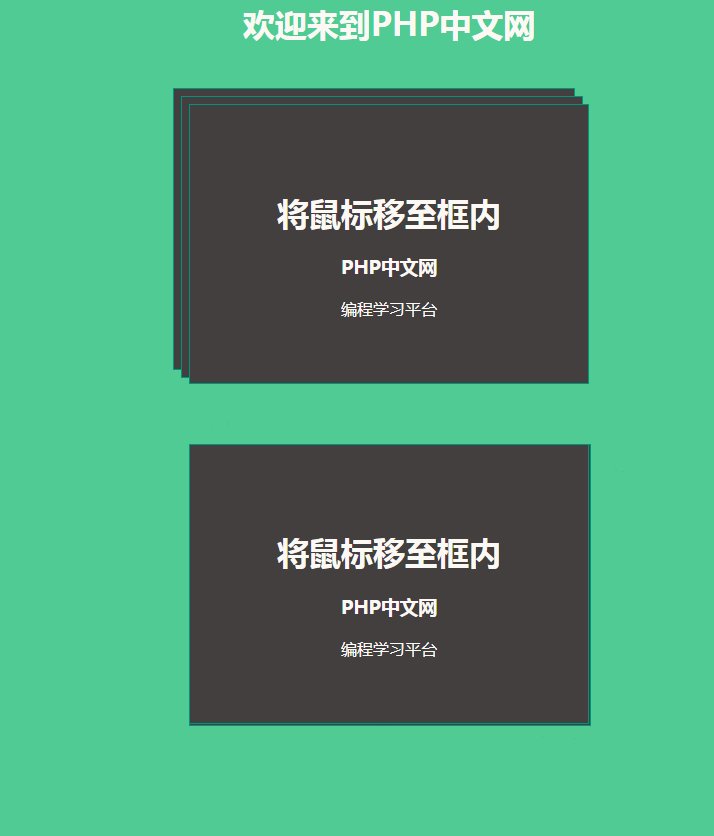
</html>Kesannya adalah seperti berikut:

Contoh kod tiga:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/*Stacked => Up*/
.cards-up::before,
.cards-up::after {
transform-origin: center bottom;
}
.cards-up:hover {
transform: translate(0, -5px);
}
.cards-up:hover::before {
transform: translate(0, 5px) scale(0.95);
}
.cards-up:hover::after {
transform: translate(0, 10px) scale(0.90);
}
/*Stacked => Right */
.cards-right::before,
.cards-right::after {
transform-origin: left center;
}
.cards-right:hover {
transform: translate(5px, 0);
}
.cards-right:hover::before {
transform: translate(-10px, 0) scale(0.95);
}
}
.cards-right:hover::after {
transform: translate(-10px, 0) scale(0.90);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-up">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-right">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
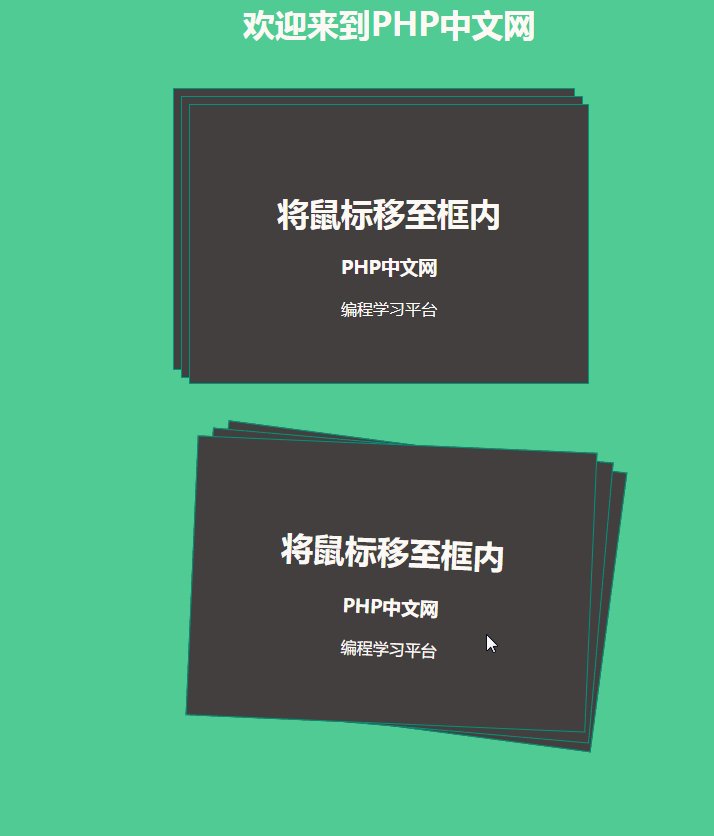
</html>Kod kesannya adalah seperti berikut:

Platform tapak web Cina PHP mempunyai banyak sumber pengajaran video Semua orang dialu-alukan untuk mempelajari "tutorial video css"!
Atas ialah kandungan terperinci Sejuk! Cipta kesan tuding kad bertindan responsif dengan CSS. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!