 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Analisis ringkas tentang prinsip pengikatan dua hala bagi data pematuhan dalam Vue (penjelasan kod terperinci)
Analisis ringkas tentang prinsip pengikatan dua hala bagi data pematuhan dalam Vue (penjelasan kod terperinci)
Analisis ringkas tentang prinsip pengikatan dua hala bagi data pematuhan dalam Vue (penjelasan kod terperinci)
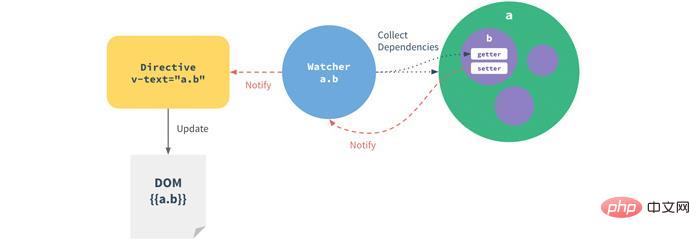
之前的文章《一文了解vue中watcher数据双向绑定原理(附代码)》中,给大家介绍了解了vue中complie数据双向绑定原理。下面本篇文章给大家了解vue中complie数据双向绑定原理,伙伴们过来看看吧。

vue数据双向绑定原理,和简单的实现,本文将实现mvvm的模板指令解析器

vue数据双向绑定原理,和简单的实现,本文将实现mvvm的模板指令解析器
上一步实现了简单数据绑定,最后实现解析器,来解析v-model,v-on:click等指令,和{{}}模板数据。解析器Compile实现步骤:
解析模板指令,并替换模板数据,初始化视图
将模板指令对应的节点绑定对应的更新函数,初始化相应的订阅器
为了解析模板,首先需要获取到dom元素,然后对含有dom元素上含有指令的节点进行处理,因此这个环节需要对dom操作比较频繁,所有可以先建一个fragment片段,将需要解析的dom节点存入fragment片段里再进行处理:
function node2Fragment(el) {
var fragment = document.createDocumentFragment(),
child;
// 将原生节点拷贝到fragment
while ((child = el.firstChild)) {
fragment.appendChild(child);
}
return fragment;
}接下来渲染'{{}}'模板
//Compile
function Compile(el, vm) {
this.$vm = vm;
this.$el = this.isElementNode(el) ? el : document.querySelector(el);
if (this.$el) {
this.$fragment = this.node2Fragment(this.$el);
this.init();
this.$el.appendChild(this.$fragment);
}
}
Compile.prototype = {
init: function () {
this.compileElement(this.$fragment);
},
node2Fragment: function (el) {
//...
},
//编译模板
compileElement: function (el) {
var childNodes = el.childNodes,
self = this;
[].slice.call(childNodes).forEach(function (node) {
var text = node.textContent;
var reg = /{{(.*)}}/; //表达式文本
//按元素节点方式编译
if (self.isElementNode(node)) {
self.compile(node);
} else if (self.isTextNode(node) && reg.test(text)) {
self.compileText(node, RegExp.$1);
}
//遍历编译子节点
if (node.childNodes && node.childNodes.length) {
self.compileElement(node);
}
});
},
isElementNode: function (node) {
return node.nodeType == 1;
},
isTextNode: function (node) {
return node.nodeType == 3;
},
compileText: function (node, exp) {
var self = this;
var initText = this.$vm[exp];
this.updateText(node, initText);
new Watcher(this.$vm, exp, function (value) {
self.updateText(node, value);
});
},
updateText: function (node, value) {
node.textContent = typeof value == "undefined" ? "" : value;
},
};处理解析指令对相关指令进行函数绑定。
Compile.prototype = {
......
isDirective: function(attr) {
return attr.indexOf('v-') == 0;
},
isEventDirective: function(dir) {
return dir.indexOf('on:') === 0;
},
//处理v-指令
compile: function(node) {
var nodeAttrs = node.attributes,
self = this;
[].slice.call(nodeAttrs).forEach(function(attr) {
// 规定:指令以 v-xxx 命名
// 如 <span v-text="content"></span> 中指令为 v-text
var attrName = attr.name; // v-text
if (self.isDirective(attrName)) {
var exp = attr.value; // content
var dir = attrName.substring(2); // text
if (self.isEventDirective(dir)) {
// 事件指令, 如 v-on:click
self.compileEvent(node, self.$vm, exp, dir);
} else {
// 普通指令如:v-model, v-html, 当前只处理v-model
self.compileModel(node, self.$vm, exp, dir);
}
//处理完毕要干掉 v-on:, v-model 等元素属性
node.removeAttribute(attrName)
}
});
},
compileEvent: function(node, vm, exp, dir) {
var eventType = dir.split(':')[1];
var cb = vm.$options.methods && vm.$options.methods[exp];
if (eventType && cb) {
node.addEventListener(eventType, cb.bind(vm), false);
}
},
compileModel: function(node, vm, exp, dir) {
var self = this;
var val = this.$vm[exp];
this.updaterModel(node, val);
new Watcher(this.$vm, exp, function(value) {
self.updaterModel(node, value);
});
node.addEventListener('input', function(e) {
var newValue = e.target.value;
if (val === newValue) {
return;
}
self.$vm[exp] = newValue;
val = newValue;
});
},
updaterModel: function(node, value, oldValue) {
node.value = typeof value == 'undefined' ? '' : value;
},
}最后再关联起来
function Vue(options) {
.....
observe(this.data, this);
this.$compile = new Compile(options.el || document.body, this)
return this;
}来尝试下效果
<!--html-->
<div id="app">
<h2>{{name}}</h2>
<input v-model="name" />
<h1>{{name}}</h1>
<button v-on:click="test">click here!</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "chuchur",
age: 29,
},
methods: {
test() {
this.name = "My name is chuchur";
},
},
});
</script>OK. 基本完善了
推荐学习:vue.js教程
Atas ialah kandungan terperinci Analisis ringkas tentang prinsip pengikatan dua hala bagi data pematuhan dalam Vue (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undress AI Tool
Gambar buka pakaian secara percuma

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Stock Market GPT
Penyelidikan pelaburan dikuasakan AI untuk keputusan yang lebih bijak

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)
 Cara Menggunakan PHP untuk membangunkan Platform Komuniti Q & A Penjelasan terperinci mengenai model pengewangan komuniti interaktif PHP
Jul 23, 2025 pm 07:21 PM
Cara Menggunakan PHP untuk membangunkan Platform Komuniti Q & A Penjelasan terperinci mengenai model pengewangan komuniti interaktif PHP
Jul 23, 2025 pm 07:21 PM
1. 2. Prestasi tinggi memerlukan pergantungan pada cache (redis), pengoptimuman pangkalan data, CDN dan giliran tak segerak; 3. Keselamatan mesti dilakukan dengan penapisan input, perlindungan CSRF, HTTPS, penyulitan kata laluan dan kawalan kebenaran; 4. Pengiklanan pilihan wang, langganan ahli, ganjaran, komisen, pembayaran pengetahuan dan model lain, terasnya adalah untuk memadankan nada komuniti dan keperluan pengguna.
 Cara Membangunkan Sistem Borang Pintar AI Dengan Reka Bentuk dan Analisis Pistol PHP PHP
Jul 25, 2025 pm 05:54 PM
Cara Membangunkan Sistem Borang Pintar AI Dengan Reka Bentuk dan Analisis Pistol PHP PHP
Jul 25, 2025 pm 05:54 PM
Apabila memilih rangka kerja PHP yang sesuai, anda perlu mempertimbangkan secara komprehensif mengikut keperluan projek: Laravel sesuai untuk pembangunan pesat dan menyediakan enjin template eloquentorm dan bilah, yang mudah untuk operasi pangkalan data dan rendering bentuk dinamik; Symfony lebih fleksibel dan sesuai untuk sistem kompleks; Codeigniter adalah ringan dan sesuai untuk aplikasi mudah dengan keperluan prestasi tinggi. 2. Untuk memastikan ketepatan model AI, kita perlu memulakan dengan latihan data berkualiti tinggi, pemilihan penunjuk penilaian yang munasabah (seperti ketepatan, penarikan balik, nilai F1), penilaian prestasi biasa dan penalaan model, dan memastikan kualiti kod melalui ujian unit dan ujian integrasi, sambil terus memantau data input untuk mencegah data drift. 3. Banyak langkah diperlukan untuk melindungi privasi pengguna: menyulitkan dan menyimpan data sensitif (seperti AES
 Cara Menggunakan PHP Untuk Melaksanakan Sistem Cadangan Kandungan AI PHP Mekanisme Pengedaran Kandungan Pintar
Jul 23, 2025 pm 06:12 PM
Cara Menggunakan PHP Untuk Melaksanakan Sistem Cadangan Kandungan AI PHP Mekanisme Pengedaran Kandungan Pintar
Jul 23, 2025 pm 06:12 PM
1. PHP terutamanya menjalankan pengumpulan data, komunikasi API, pemprosesan peraturan perniagaan, pengoptimuman cache dan paparan cadangan dalam sistem cadangan kandungan AI, dan bukan secara langsung melaksanakan latihan model kompleks; 2. Sistem ini mengumpul tingkah laku pengguna dan data kandungan melalui PHP, memanggil perkhidmatan AI back-end (seperti model Python) untuk mendapatkan hasil cadangan, dan menggunakan Redis Cache untuk meningkatkan prestasi; 3. Algoritma cadangan asas seperti penapisan kolaboratif atau persamaan kandungan boleh melaksanakan logik ringan dalam PHP, tetapi pengkomputeran besar-besaran masih bergantung kepada perkhidmatan AI profesional; 4. Pengoptimuman perlu memberi perhatian kepada masa nyata, permulaan sejuk, kepelbagaian dan maklum balas yang ditutup gelung, dan cabaran termasuk prestasi konkurensi tinggi, kestabilan kemas kini model, pematuhan data dan tafsiran cadangan. PHP perlu bekerjasama untuk membina maklumat yang stabil, pangkalan data dan front-end.
 Cara Menggunakan PHP Untuk Membangunkan Backend E-Commerce Backend PHP E-Commerce System Architecture and Untung Strategy
Jul 25, 2025 pm 06:33 PM
Cara Menggunakan PHP Untuk Membangunkan Backend E-Commerce Backend PHP E-Commerce System Architecture and Untung Strategy
Jul 25, 2025 pm 06:33 PM
1. Rangka kerja arus perdana PHP e-dagang backend termasuk Laravel (pembangunan cepat, ekologi yang kuat), simfoni (peringkat perusahaan, struktur stabil), YII (prestasi cemerlang, sesuai untuk modul standard); 2. Stack teknologi perlu dilengkapi dengan cache MySQL Redis, rabbitmq/kafka giliran mesej, nginx php-fpm, dan pemisahan front-end dipertimbangkan; 3. Senibina konkurensi tinggi harus berlapis dan modular, pangkalan data membaca dan menulis pangkalan data pemisahan/diedarkan, dipercepat dengan cache dan CDN, pemprosesan tak segerak tugas, perkongsian pengimbangan beban dan sesi, secara beransur -ansur mikroservis, dan menubuhkan sistem pemantauan dan penggera; 4. Laluan pengewangan berganda termasuk perbezaan harga produk atau komisen platform, pengiklanan tapak, langganan SaaS, pembangunan tersuai dan pasaran plug-in, sambungan API
 PHP Membuat Sistem Pengurusan Pelanggan Pengewangan Reka Bentuk dan Aplikasi Sistem PHPCRM
Jul 25, 2025 pm 06:03 PM
PHP Membuat Sistem Pengurusan Pelanggan Pengewangan Reka Bentuk dan Aplikasi Sistem PHPCRM
Jul 25, 2025 pm 06:03 PM
Merancang sistem PHPCRM yang kedua-dua praktikal dan boleh dimonetisasi, pertama sekali, kita mesti membuat MVP yang merangkumi fungsi teras seperti pengurusan pelanggan, penjejakan jualan, dan proses automasi, dan mengguna pakai seni bina modular (seperti Laravel) untuk menyokong pengembangan fungsi tambah nilai berikutnya; 2. Kurangkan ambang penggunaan melalui reka bentuk UX intuitif (seperti front-end vue.js), supaya pengguna sanggup membayar secara berterusan; 3. Gunakan laporan analisis data (seperti corong jualan, analisis prestasi) untuk membantu pelanggan meningkatkan kecekapan membuat keputusan, dan fungsi asas percuma dan laporan lanjutan untuk mencapai pengewangan; 4. Melaksanakan seni bina multi-penyewa untuk memastikan pengasingan data, meletakkan asas bagi model SaaS, dan mengelakkan pembinaan semula kemudian yang mempengaruhi pengkomersialan; 5. Pengewangan bukan sahaja bergantung kepada yuran langganan, tetapi juga manfaat melalui keterbukaan API, pembangunan tersuai, sokongan teknikal dan pasaran pelbagai pasaran
 Bagaimana Melaksanakan Pengantarabangsaan (I18N) dalam aplikasi VUE?
Jul 26, 2025 am 08:37 AM
Bagaimana Melaksanakan Pengantarabangsaan (I18N) dalam aplikasi VUE?
Jul 26, 2025 am 08:37 AM
Pasang VUEI18N: VUE3 Menggunakan NPMinstallVue-I18n@Seterusnya, VUE2 menggunakan NPMinstallVue-I18N; 2. Buat fail bahasa seperti en.json dan es.json dalam direktori tempatan, menyokong struktur bersarang; 3. Buat contoh melalui createi18n dalam vue3 dan pasangkannya di main.js, vue2 menggunakan vue.use (vuei18n) dan instantiate vuei18n; 4. Gunakan {{$ t ('key')}} Interpolation dalam templat, gunakan fungsi T UsEI18N dalam API Vue3composition, dan API Vue2Options
 Cara Melaksanakan Switcher Tema Mod Gelap di Vue
Aug 02, 2025 pm 12:15 PM
Cara Melaksanakan Switcher Tema Mod Gelap di Vue
Aug 02, 2025 pm 12:15 PM
Buat komponen pensuisan tema, gunakan kotak semak untuk mengikat keadaan ISDarkMode dan panggil fungsi toggletheme; 2. Semak pilihan localStorage dan sistem di Onmounted untuk memulakan tema; 3. Tentukan fungsi ApplyTheMe untuk memohon kelas mod gelap ke elemen HTML untuk menukar gaya; 4. Gunakan sifat tersuai CSS untuk menentukan pembolehubah cerah dan gelap, dan ganti rugi gaya lalai melalui kelas mod gelap; 5. Memperkenalkan komponen Temeswitcher ke dalam templat aplikasi utama untuk memaparkan butang togol; 6. Secara pilihan mendengar perubahan-warna-skema perubahan untuk menyegerakkan tema sistem. Penyelesaian ini menggunakan Vue
 Cara Mengurus Pembolehubah Alam Sekitar dalam Projek Vue
Aug 22, 2025 am 11:38 AM
Cara Mengurus Pembolehubah Alam Sekitar dalam Projek Vue
Aug 22, 2025 am 11:38 AM
Pengurusan pembolehubah persekitaran adalah penting dalam projek VUE dan anda perlu memilih cara yang betul berdasarkan alat binaan. 1. Projek Vuecli menggunakan fail .env dengan awalan vue_app_, diakses melalui proses.env.vue_app, seperti .env.production; 2. Projek Vite menggunakan awalan vite_, diakses melalui import.meta.env.vite_, seperti .env.staging; 3. Kedua -dua menyokong mod tersuai untuk memuatkan fail yang sepadan, dan fail kelas .Env.local hendaklah ditambah ke .gitignore; 4. Sentiasa elakkan mendedahkan maklumat sensitif di bahagian depan, sediakan .Env.Example untuk rujukan, dan periksa pada masa runtime.







