
Dalam artikel sebelumnya "Analisis ringkas beberapa kaedah pengendalian objek Array dalam JS (dengan kod) ", kami mengetahui tentang beberapa kaedah pengendalian objek Array dalam JS. Artikel berikut akan memberi anda pemahaman tentang prinsip pengikatan dua hala data pemerhati dalam Vue.

vuePrinsip pengikatan dua hala data dan pelaksanaan mudah

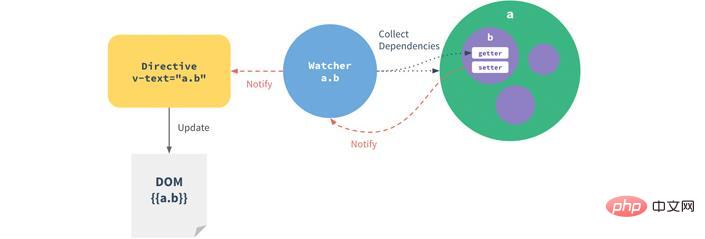
1) Prinsip pengikatan dua hala pemerhati data vue
2)Prinsip pengikatan dua hala vue data-wather
3) Prinsip pengikatan dua hala data vue - Parser Complie
vue prinsip pengikatan dua hala data, dan pelaksanaan mudah
menyekat prinsip asas, kernel rangka kerja, I hanya gunakan Jquery untuk menulis kod .
Secara peribadi, saya rasa tidak kira sama ada anda telah lama berinteraksi dengannya, anda tetap perlu melihat perkara teras. Ketahui lebih lanjut tentang cara pakar mencapainya, supaya anda boleh mempelajari lebih banyak pengetahuan dan berkembang serta maju. Jika seseorang bertanya pada suatu hari tentang prinsip pelaksanaan jenis seluar dalam bingkai tertentu, mereka hanya akan keliru.
Cara untuk melaksanakan pengikatan data adalah seperti berikut:
Corak Penerbit-Pelanggan (backbone.js)
Kotor semakan nilai (angular.js)
Rampasan data (vue.js)
vue.js menggunakan rampasan data Digabungkan dengan penerbit-pelanggan model, Object.defineProperty() digunakan untuk merampas setter,getter setiap atribut, menerbitkan mesej kepada pelanggan apabila data berubah dan mencetuskan panggilan balik pendengaran yang sepadan.
Jika anda telah menulis C#winform kawalan tersuai, saya ingin lebih memahami logik dan prinsip pelaksanaan berikutnya
Apabila atribut tertentu kawalan berubah dalam C#, Muat semula paparan
priveate int a ;
public int A
{
get { return a; }
set { if(a!=value){a = value; Invalidate(); } }
}
# 当a的值发生变化, 就重绘视图Mari kita lihat kaedah Object.defineProperty(obj, prop, descriptor)
Alamat: https://developer.mozilla.org/zh-CN / docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
Object.defineProperty() kaedah akan mentakrifkan secara langsung sifat baharu pada objek atau mengubah suai sifat sedia ada objek dan mengembalikan objek .
objObjek sasaran yang perlu dikendalikan
propNama atribut yang perlu ditakrifkan atau diubah suai dalam objek sasaran.
descriptorPenerangan harta yang akan ditakrifkan atau diubah suai
<strong>descriptor</strong>configurableJika dan hanya jika configurable atribut ialah true, deskriptor atribut boleh ditukar dan atribut juga boleh dipadamkan daripada objek yang sepadan. Lalai ialah false.
enumerableJika dan hanya jika enumerable atribut ialah true, atribut boleh muncul dalam atribut penghitungan objek. Lalai ialah false. Deskriptor data juga mempunyai nilai kunci pilihan berikut:
valueNilai yang sepadan dengan atribut ini. Boleh jadi sebarang nilai JavaScript yang sah (nombor, objek, fungsi, dll.). Lalai ialah undefined.
writable Sifat ini boleh ditukar oleh pengendali tugasan jika dan hanya jika harta itu writable ialah true. Lalai ialah false. Deskriptor akses juga mempunyai nilai kunci pilihan berikut:
getKaedah yang menyediakan getter untuk atribut atau getter jika tiada undefined. Nilai pulangan kaedah ini digunakan sebagai nilai atribut. Lalai ialah undefined.
tetapkan kaedah yang menyediakan setter kepada atribut, atau setter jika tiada undefined. Kaedah ini akan menerima parameter unik dan memberikan nilai baharu parameter tersebut kepada harta tersebut. Lalai ialah undefined.
Mari kita laksanakan rampasan data mudah dahulu
var A = {};
var a = "";
Object.defineProperty(A, "a", {
set: function (value) {
a = value;
},
get: function () {
return "My name is " + a;
},
});
A.a = "chuchur";
console.log(A.a); // My name is chuchurBukan semudah itu, mari kita lihat kod vue
<div id="app">
<input type="text" v-model="word" />
<p>{{word}}</p>
<button v-on:click="sayHi">change model</button>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
word: "Hello World!",
},
methods: {
sayHi: function () {
this.word = "Hi, everybody!";
},
},
});
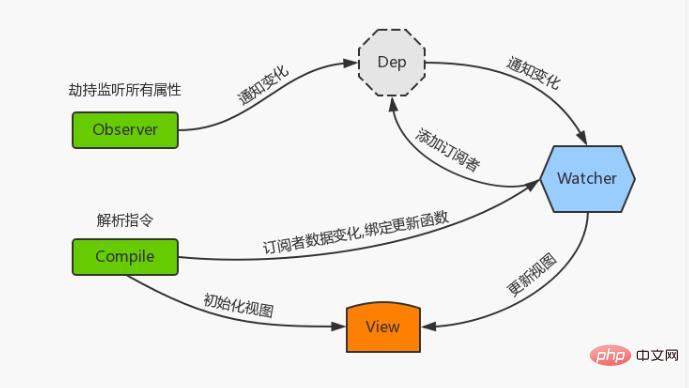
</script> Untuk rampasan data mudah yang telah dilaksanakan, jika terdapat berbilang atribut, adalah perlu untuk melaksanakan pendengar data Observer, yang boleh memantau semua atribut objek data, dan pelanggan Dep untuk mengumpul perubahan dalam atribut ini. Untuk memberitahu pelanggan nod elemen
, anda perlu melaksanakan penghurai arahan v-model,v-on:click untuk mengimbas dan menghuraikan arahan setiap nod elemen, menggantikan data mengikut templat arahan dan mengikat fungsi Kemas kini yang sepadanCompile
最后实现一个订阅者Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
大概的流程图如下:

Observer将需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
// observe
function observe(data) {
if (data && typeof data === "object") {
// 取出所有属性遍历
Object.keys(data).forEach(function (key) {
defineReactive(data, key, data[key]);
});
}
return;
}
function defineReactive(data, key, val) {
observe(val); // 监听子属性
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function () {
return val;
},
set: function (value) {
console.log("监听到值变化了: ", val, "==>", value);
val = value;
},
});
}
var A = {
fristName: "chuchur",
age: 29,
};
observe(A);
A.fristName = "nana"; //监听到值变化了: chuchur ==> nana
A.age = 30; //监听到值变化了: 29 ==> 30这样就实现了多个属性的监听,接下来就是实现订阅器Dep,当这些属性变化的时候,触发通知notify,告诉执行订阅者执行更新函数
//Dep
function Dep() {
this.subs = [];
}
Dep.prototype = {
addSub: function (sub) {
this.subs.push(sub);
},
notify: function () {
this.subs.forEach(function (sub) {
sub.update();
});
},
};把订阅器植入到监听器里
function defineReactive(data, key, val) {
var dep = new Dep()
observe(val); //监听子属性
Object.defineProperty(data, key, {
set: function(value) {
dep.notify() //发出通知, 我被改变了
}
});
}至此,简陋的监听器就实现完成了,接下来继续完成Watcher。
推荐学习:vue.js教程
Atas ialah kandungan terperinci Analisis prinsip pengikatan dua hala data pemerhati dalam Vue (perkongsian kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!