
Dalam artikel ini "Gunakan CSS untuk mencipta imej latar belakang kabur lanjutan dengan cepat", saya memperkenalkan kepada anda cara menggunakan CSS untuk mencipta imej latar belakang kabur lanjutan dengan cepat. Rakan yang berminat boleh pergi dan mempelajarinya lebih kurang !
Nota: Artikel ini akan menggunakan pemilih sebelum untuk menjana latar belakang gelombang dengan mudah dan akan menggunakan imej gelombang dalam format fail .png, yang boleh dibuat sendiri atau dimuat turun dari
di sini Mari kita mulakan dengan kod terus:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>
如何使用CSS创建波浪背景 ?
</title>
<style>
body {
padding: 0%;
margin: 0%;
}
.demo {
padding: 200px;
text-align: center;
}
section {
width: 100%;
min-height: 300px;
}
.pattern {
position: relative;
background-color: #3bb78f;
background-image: linear-gradient(315deg,
#3bb78f 0%, #0bab64 74%);
}
.pattern:before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 250px;
background: url(
https://img.php.cn/upload/article/000/000/020/611f4b147b431604.png);
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<section class="pattern">
<div class="demo">
<h1>PHP中文网</h1>
</div>
</section>
</body>
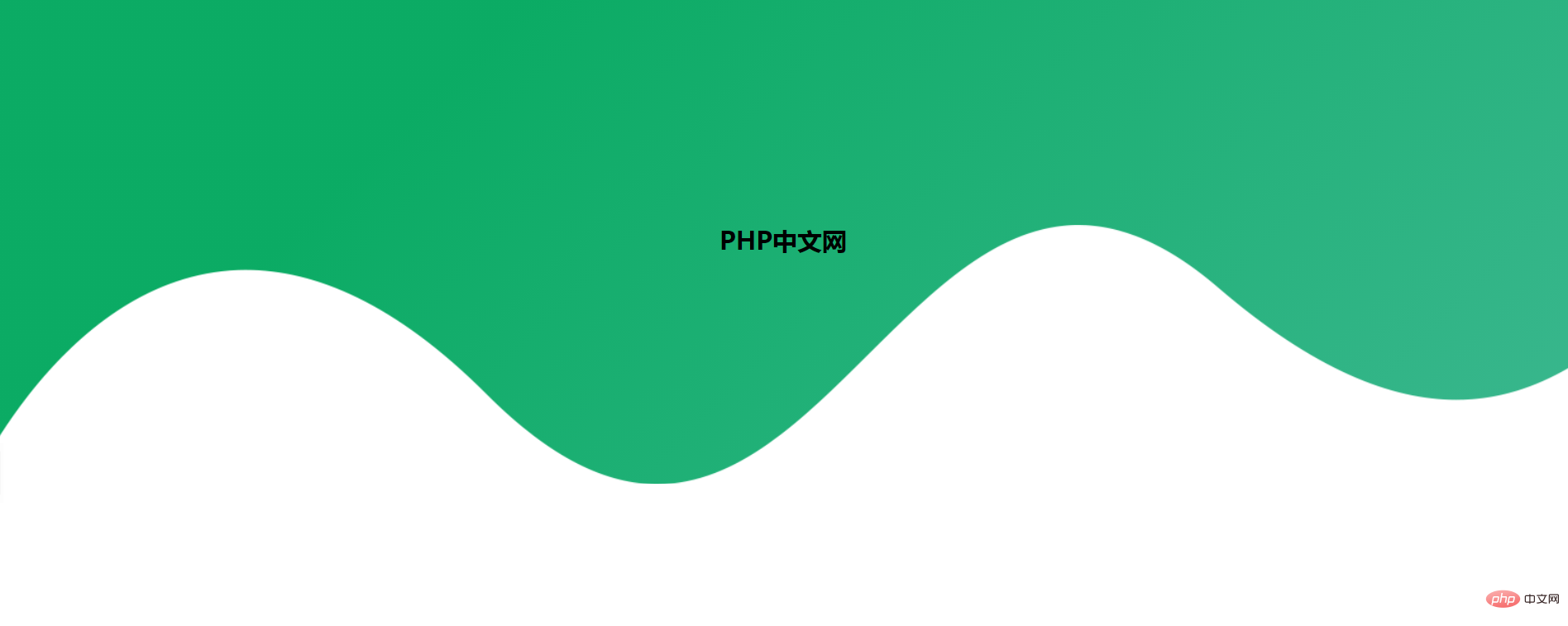
</html> Dalam kod di atas, mula-mula, kami akan menambah latar belakang asas pada bahagian ini, dan kemudian gunakan pemilih sebelum untuk menetapkan fail png gelombang di atas latar belakang kami untuk mencapai kesan latar belakang gelombang!
Dalam kod di atas, mula-mula, kami akan menambah latar belakang asas pada bahagian ini, dan kemudian gunakan pemilih sebelum untuk menetapkan fail png gelombang di atas latar belakang kami untuk mencapai kesan latar belakang gelombang!
Nota: Teg
<section></section>
:beforePlatform laman web PHP Cina mempunyai banyak sumber pengajaran video Selamat datang semua orang untuk mempelajari "
Atas ialah kandungan terperinci Bagaimana untuk membuat latar belakang beralun menggunakan CSS?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!