
Dalam artikel sebelumnya "Ajar anda langkah demi langkah cara menggunakan CSS3 untuk mencapai kesan animasi (perkongsian kod) ", saya akan memperkenalkan kepada anda cara menggunakan tetapan kesan animasi CSS3. Artikel berikut akan memperkenalkan kepada anda cara menggunakan css3 untuk menambah kesan kecerunan pada imej. Mari kita lihat.

Kali pertama saya bersentuhan dengan kecerunan CSS3 sudah lama dahulu, saya rasa perkara ini seperti bermain PS dan anda boleh membuat banyak perkara yang indah.
| IE | FF | Chrome | Safari | Opera | iOS | Android | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6-9(no) | 2-3.5(no) | 4-9(部分-webkit-) | 3.1-3.2(no) | - | 3.2-4.3(部分) | 2.1-3.0(-webkit-) | 10-25(-webkit-) |
| 10 | 3.6-15(-webkit-) | 10-25(-webkit-) | 4-5(部分)5-6.1(-webkit-) | - | 5 | 4-4.3(-webkit-) | 26 |
| - | 15 | 25 | 5-6 | 15 | - | 4.4 | - |
Menggunakan sintaks
linear-gradient([ [ [| to [top | bottom] || [left | right] ],]?[,]+);
Kod berikut ialah Ia boleh dijalankan dan hasil pelaksanaan adalah sama
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
Anda boleh menentukan sudut, arah permulaan, warna dan perkadaran warna
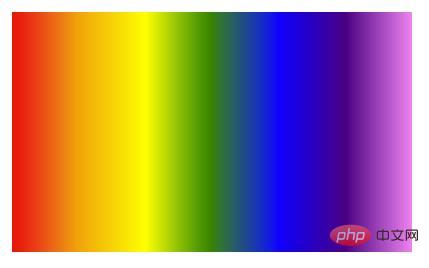
demo
<div style="width: 200px; height: 200px;"></div>
<style>
div {
background: linear-gradient(
to right,
red,
orange,
yellow,
green,
blue,
indigo,
violet
);
}
</style>
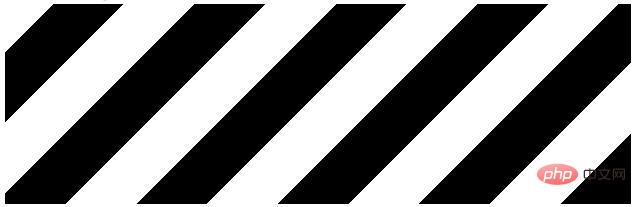
Penggunaan adalah serupa dengan kecerunan linear, ia sebenarnya adalah pengisian kecerunan. Ia boleh tepat kepada piksel, seperti melaksanakan corak zebra
<div class="g"></div>
<style>
.g {
background: repeating-linear-gradient(
-45deg,
transprent,
transprent 25px,
#fff 25px,
#fff50px
);
}
</style>
menggunakan sintaks
radial-gradient( [ circle ||][ at]? , | [ ellipse || [|]{2}][ at]? , | [ [ circle | ellipse ] ||][ at]? , | at,[ ,]+ )Hasil pelaksanaan kod berikut adalah sama
radial-gradient(circle, #f00, #ff0, #080); radial-gradient(circle at center, #f00, #ff0, #080); radial-gradient(circle at 50%, #f00, #ff0, #080); radial-gradient(circle farthest-corner, #f00, #ff0, #080);
Anda boleh mencari kedudukan bentuk dengan cepat melalui panjang Bentuk tepi kecerunan sisi terdekat adalah sama dengan Bekas adalah tangen ke tepi yang paling hampir dengan titik tengah kecerunan (bulatan) atau sekurang-kurangnya ke tepi menegak dan mendatar yang paling hampir dengan titik tengah kecerunan (elips). ).
sudut paling dekat Bentuk tepi kecerunan bersilang dengan sudut bekas yang paling hampir dengan titik tengah kecerunan.
sisi paling jauh Bertentangan dengan sisi paling hampir, bentuk tepi adalah tangen dengan sisi bekas paling jauh dari titik tengah kecerunan (atau sisi menegak dan melintang yang paling jauh).
sudut terjauh Bentuk tepi kecerunan bersilang dengan sudut bekas paling jauh dari titik tengah kecerunan.
Anda boleh menetapkan kedudukan tengah bulatan dengan cepat dengan di bulatan di kiri atas tengah di sudut kiri atas
bulatan di sebelah kanan atas
bulatan di kiri bawah
bulatan di kanan bawah Pusat bulatan berada di sudut kanan bawah
bulatan di tengah pada 50% Pusat bulatan berada di tengah
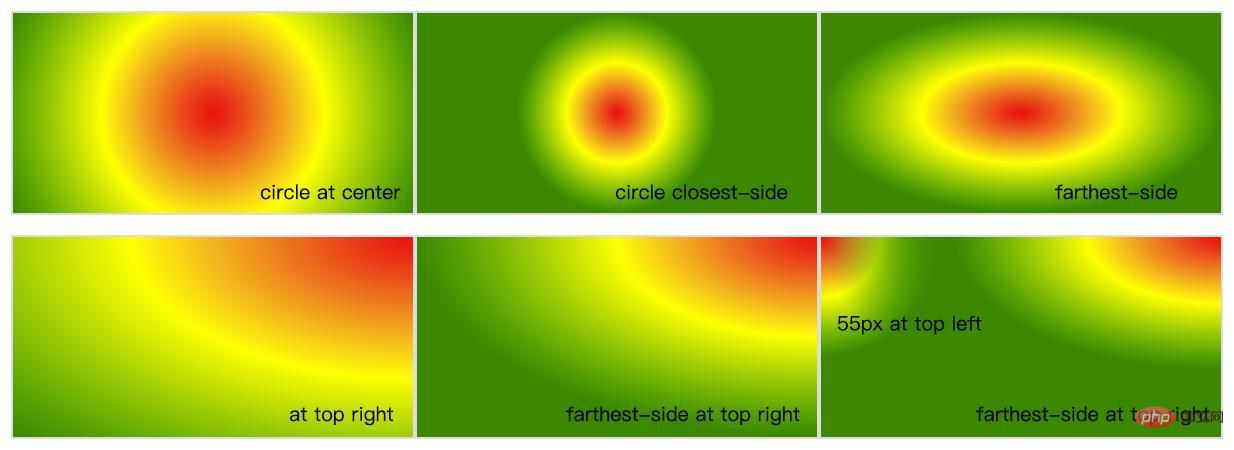
Contoh kod
<style>
div {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.g1 {
background: radial-gradient(circle at center, #f00, #ff0, #080);
}
.g2 {
background: radial-gradient(circle closest-side, #f00, #ff0, #080);
}
.g3 {
background: radial-gradient(farthest-side, #f00 20%, #ff0 50%, #080 80%);
}
.g4 {
background: radial-gradient(at top right, #f00, #ff0, #080);
}
.g5 {
background: radial-gradient(farthest-side at top right, #f00, #ff0, #080);
}
.g6 {
background: radial-gradient(
farthest-side at top right,
#f00,
#ff0,
#080,
transparent
), radial-gradient(60px at top left, #f00, #ff0, #080);
}
</style>
<div class="g1"></div>
<div class="g2"></div>
<div class="g3"></div>
<div class="g4"></div>
<div class="g5"></div>
<div class="g6"></div>Hasilnya adalah seperti berikut

Ini ialah serupa dengan berulang-linear-gradient, ia digunakan untuk mengisi kecerunan.
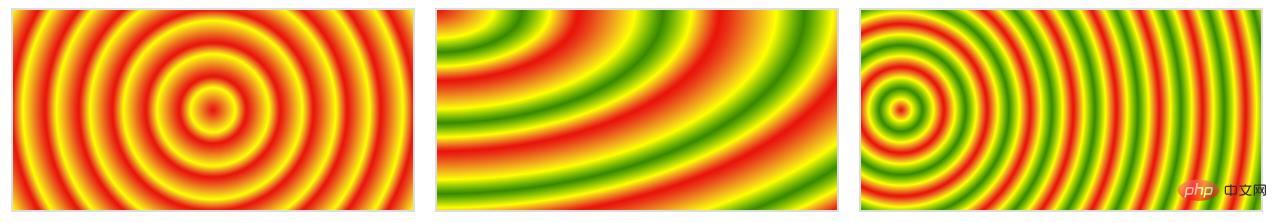
Contoh kod
<style>
div {
width: 200px;
height: 100px;
border: 1px solid #ddd;
float: left;
margin: 10px;
}
.g1 {
background: repeating-radial-gradient(circle, #f00 0, #ff0 10%, #f00 15%);
}
.g2 {
background: repeating-radial-gradient(
at top left,
#f00,
#ff0 10%,
#080 15%,
#ff0 20%,
#f00 25%
);
}
.g3 {
background: repeating-radial-gradient(
circle closest-corner at 20px 50px,
#f00,
#ff0 10%,
#080 20%,
#ff0 30%,
#f00 40%
);
}
</style>
<div class="g1"></div>
<div class="g2"></div>
<div class="g3"></div>Yang berikut diperolehi

Banyak kesan boleh dibuat menggunakan kecerunan
Contoh kod
<style>
@keyframes up {
0% {
top: 100%;
}
100% {
top: -100px;
}
}
.blister {
position: absolute;
width: 80px;
height: 80px;
display: block;
border-radius: 50%;
// left: 300px;
overflow: hidden;
animation: up 20s linear infinite;
bottom: -100%;
background: rgba(255, 255, 255, 0.1);
cursor: pointer;
&:hover {
animation-play-state: paused;
}
&::before {
content: "";
left: 0;
top: 0;
height: 100%;
width: 100%;
box-shadow: 0 0 20px #fff inset;
position: absolute;
border-radius: 50%;
}
.light {
border-radius: 50%;
width: 75px;
height: 54px;
transform: rotate(140deg);
top: -24px;
position: absolute;
left: -18px;
display: block;
background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0));
}
.light2 {
width: 24px;
height: 15px;
position: absolute;
bottom: 9px;
right: 15px;
transform: rotate(-25deg);
border-radius: 50%;
display: block;
background: radial-gradient(farthest-side, #fff, rgba(255, 255, 255, 0));
}
}
</style><span class="blister"> <span class="light"></span> <span class="light2"></span> </span>
Seperti yang ditunjukkan di bawah, anda boleh membuat gelembung yang cantik

dan kemudian gunakan animasi dari artikel sebelumnya untuk buat ia bergerak.
Untuk melihat kesannya, klik di sini https://k-ui.cn Animasi ditangguhkan dan akan mengambil sedikit masa untuk muncul.
Pembelajaran yang disyorkan: Tutorial video CSS3
Atas ialah kandungan terperinci Ajar anda cara menggunakan css3 untuk menambah kesan kecerunan pada imej (penjelasan kod terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!