
Dalam CSS, anda boleh menggunakan atribut atas sempadan untuk menetapkan sempadan atas Anda hanya perlu menetapkan gaya "boder-top:width style color" kepada elemen ini; : sempadan-atas-lebar, sempadan-atas-gaya dan sempadan-atas-warna.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.


Lebar sempadan tersuai tidak boleh ditakrifkan sebagai peratusan.

Atribut di atas boleh ditetapkan kepada satu, dua, tiga atau empat nilai atribut apabila menetapkan nilai, empat Nilai atribut ini digunakan pada semua sempadan Apabila dua ditetapkan, nilai atribut pertama digunakan untuk ke atas dan ke bawah, dan nilai atribut kedua digunakan untuk kiri dan kanan Apabila tiga nilai ditetapkan, nilai pertama digunakan ke sempadan atas, dan yang kedua digunakan untuk bahagian kiri dan kanan Guna pada sempadan kiri dan kanan, dan nilai atribut ketiga digunakan pada sempadan bawah Apabila empat nilai atribut ditetapkan, gunakan satu pada satu masa mengikut arah jam. Dalam kebanyakan kes, alur, rabung, sisipan dan permulaan boleh menggunakan sempadan dua warna, tetapi apabila atribut warna sempadan ditetapkan kepada hitam, kedua-dua warna akan dipaparkan sebagai hitam.
2. Gunakan gaya jidar pada sisi
boder-atas/bawah/kanan/lebar-kiri/gaya/warna digunakan untuk menetapkan gaya jidar dan boleh digabungkan dengan sifat umum Digunakan dalam gabungan. Anda juga boleh menggunakan sempadan-bawah/atas/kiri/kanan untuk menetapkan satu sempadan pada satu masa.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
3. Gunakan atribut singkatan jidar
Anda boleh menggunakannya sekali untuk menetapkan lebar, gaya dan warna Penggunaan jidar antara tiga nilai atribut yang dipisahkan oleh ruang. Susunan antara tiga sifat boleh terganggu.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
4. Buat sempadan bulat
border-top/bawah-kiri/kanan-jejari
Tetapkan bulatan Sudut, sepasang nilai panjang atau peratusan berbanding lebar dan tinggi kotak sempadan. Nilai pertama ialah jejari mendatar sempadan elips, dan nilai kedua ialah jejari menegak elips. Jika hanya satu nilai jejari bulatan, pisahkan kedua-dua nilai dengan ruang.
Sempadan -jejari
Tetapkan empat sudut bulat sempadan pada satu masa, sepasang, dua pasang, tiga pasang, empat pasang nilai panjang atau peratusan jejari menegak dipisahkan oleh / .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
Apabila sepasang atau satu nilai atribut digunakan, empat penjuru bulat adalah sama, dan dua nilai atribut Nilai atribut pertama sepadan dengan kiri atas dan kanan bawah, yang kedua sepadan dengan kanan atas dan kiri bawah, dan tiga nilai atribut sepadan dengan kiri atas, (kanan atas, kiri bawah), dan bawah. betul. Empat nilai atribut adalah mengikut arah jam.
Keserasian penyemak imbas sempadan imej adalah tidak baik Dalam banyak kes, ia perlu menambah awalan pengilang penyemak imbas di hadapan atribut. Untuk memberikan keserasian yang lebih baik, disyorkan untuk menggunakannya seperti berikut.

b. atribut border-image-slice
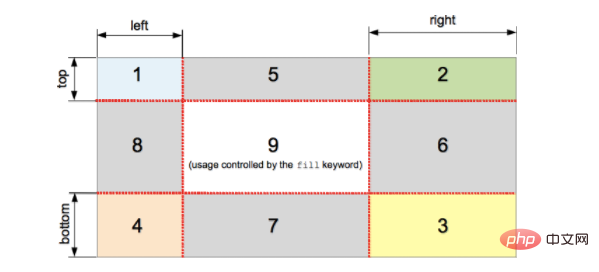
 Atribut ini menentukan offset dalam bagi bahagian atas, kanan, bawah dan tepi kiri imej itu dibahagikan kepada sembilan kawasan: empat sudut, empat sisi dan kawasan tengah. Melainkan kata kunci isian digunakan, bahagian tengah imej akan dibuang. Jika nilai/peratusan keempat ditinggalkan, ia adalah sama dengan nilai kedua. Jika nilai ketiga ditinggalkan, ia adalah sama dengan nilai pertama. Jika nilai kedua ditinggalkan, ia adalah sama dengan nilai pertama.
Atribut ini menentukan offset dalam bagi bahagian atas, kanan, bawah dan tepi kiri imej itu dibahagikan kepada sembilan kawasan: empat sudut, empat sisi dan kawasan tengah. Melainkan kata kunci isian digunakan, bahagian tengah imej akan dibuang. Jika nilai/peratusan keempat ditinggalkan, ia adalah sama dengan nilai kedua. Jika nilai ketiga ditinggalkan, ia adalah sama dengan nilai pertama. Jika nilai kedua ditinggalkan, ia adalah sama dengan nilai pertama.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
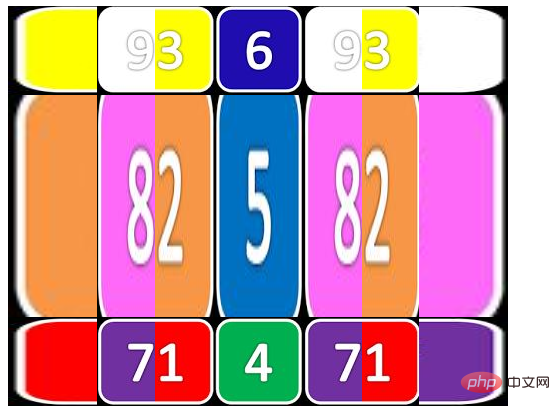
</html> Gambar keratan:
Gambar keratan:
Apabila atribut ini tidak ditetapkan, sempadan akan menduduki kawasan kandungan. Apabila anda perlu menetapkannya, anda boleh menambah "/" selepas lebar sempadan untuk menetapkan nilai atribut.
d. sifat-sifat di atas sekaligus. border-image:souce slice/width/outset repeat
Disyorkan pembelajaran:  tutorial video css
tutorial video css
Atas ialah kandungan terperinci Bagaimana untuk menetapkan sempadan atas dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!