
Kaedah untuk menambah sempadan ialah: 1. atribut sempadan, satu atau lebih baris yang mengelilingi kandungan elemen dan padding Atribut ini membolehkan anda menentukan gaya, lebar dan warna sempadan elemen -image Attribute, atribut imej sempadan digunakan untuk menetapkan sempadan imej.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Harta sempadan CSS
Sempadan elemen ialah satu atau lebih baris yang mengelilingi kandungan dan padding elemen.
Setiap jidar mempunyai 3 aspek: lebar, gaya dan warna.
Sifat sempadan CSS membolehkan anda menentukan gaya, lebar dan warna sempadan elemen.
harta trengkas sempadan menetapkan semua sifat sempadan dalam satu pengisytiharan.
Anda boleh menetapkan atribut berikut mengikut urutan:
lebar sempadan: Menentukan lebar sempadan.
gaya sempadan: Menentukan gaya sempadan.
warna sempadan: Menentukan warna sempadan.
Contoh:
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加边框</div>
</body>
</html>Kesan

Sifat imej sempadan CSS
Sifat imej sempadan digunakan untuk menetapkan sempadan imej Ia adalah sifat trengkas yang menetapkan semua sifat imej sempadan. Jika nilai ditinggalkan, nilai lalainya ditetapkan.
Sintaks:
border-image: source slice width outset repeat|initial|inherit;
Nilai atribut:
border-image-source: Digunakan untuk menentukan lokasi imej yang akan digunakan untuk lukis sempadan
sempadan-imej-slice: Sempadan imej diimbangi ke dalam
border-image-width: Lebar imej sempadan
imej-sempadan-permulaan: digunakan untuk menentukan jumlah kawasan-imej sempadan yang dilukis di luar sempadan
imej sempadan- ulang: digunakan untuk menetapkan imej Sama ada jidar harus berulang, regangan atau bulat.
Penggunaan imej sempadan
Sebelum saya menggunakan imej sempadan, saya merasakan ciri-ciri css pada asasnya cukup menyukarkan kerja mudah Selepas mempelajari atribut ini, saya mendapati bahawa penggunaan atribut ini boleh menjimatkan masa dan kecekapan pengekodan secara kasarnya, ia boleh digunakan secara kasar untuk dua senario berikut:
Situasi di mana sempadan elemen tidak teratur. . Pada masa ini, anda perlu menggunakan lukisan reka bentuk sebagai latar belakang sempadan Berbanding dengan imej latar belakang, imej sempadan mempunyai kelebihan yang lebih fleksibel Anda boleh menggunakan kod untuk mengawal regangan dan pengulangan latar belakang sempadan boleh mencipta kesan yang lebih pelbagai.
Lebar dan ketinggian butang tidak pasti. Gunakan imej sempadan untuk membuat butang Anda boleh menggunakan imej latar belakang yang sama untuk membuat butang pelbagai lebar dan ketinggian.
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
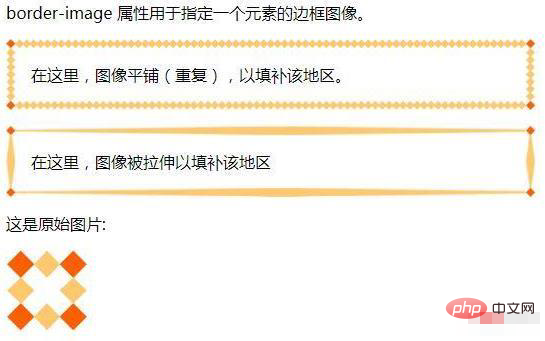
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="Bagaimana untuk menambah sempadan dalam css" >
</body>
</html>Kesan

Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Bagaimana untuk menambah sempadan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!