
Animasi CSS3 tidak gelung Anda boleh menggunakan atribut bilangan lelaran-animasi untuk menentukan bilangan kali animasi dimainkan. Hanya tambah "animation-iteration-count:infinite;" pada animasi untuk mencapai gelung tak terhingga.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
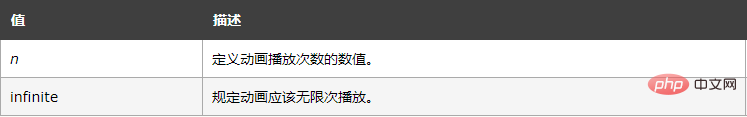
Atribut animation-iteration-count mentakrifkan bilangan kali animasi dimainkan.
Sintaksis
animation-iteration-count: n|infinite;

Contoh
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 3s;
animation-iteration-count:3;
/* Safari and Chrome */
-webkit-animation:mymove 3s;
-webkit-animation-iteration-count:3;
}
@keyframes mymove
{
from {top:0px;}
to {top:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {top:0px;}
to {top:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-iteration-count 属性。</p>
<div></div>
</body>
</html>Kesan:

Pembelajaran yang disyorkan: tutorial video css
Atas ialah kandungan terperinci Apa yang perlu dilakukan jika animasi css3 tidak gelung. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!