
Dalam CSS, anda boleh menggunakan fungsi calc() untuk mencapai penyesuaian Anda hanya perlu menambah "Element:calc(100%-pixel size);" Fungsi calc() ialah fungsi baharu CSS3 Ia menggunakan pengiraan untuk menentukan panjang elemen, jadi anda tidak perlu risau tentang masalah yang disebabkan oleh penambahan jidar atau sempadan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dengan kemunculan susun atur penyesuaian, apabila kami membuat halaman, kami sering menghadapi situasi di mana lebar elemen adalah 100%. Rakan yang memahami model kotak boleh membayangkan dengan mudah bahawa jika elemen ini mempunyai jidar, padding dan sempadan, lebar keseluruhan elemen pada masa ini akan lebih besar daripada lebar elemen induk, yang akan membawa kepada satu siri masalah reka letak. seperti struktur halaman yang tidak teratur. Untuk menyelesaikan masalah ini, saya boleh menggunakan calc().
Pertama sekali, calc ialah singkatan bagi mengira Kedua, ia kelihatan seperti fungsi CSS3, digunakan untuk menentukan panjang elemen. , dan ia ditentukan melalui pengiraan, jadi tidak perlu risau tentang masalah yang disebabkan oleh penambahan margin atau sempadan.
Memandangkan calc() boleh menetapkan panjang elemen melalui pengiraan, bagaimana untuk melaksanakannya?
Kami tahu bahawa ketinggian dan lebar elemen boleh ditakrifkan oleh unit seperti peratusan, px, dsb., dan calc() boleh mengira ketinggian dan lebar. Seperti berikut:
width: calc(100% - 10px);
Anda boleh menggunakan "","-","*","/"operator untuk melaksanakan operasi
Ya Gunakan campuran peratusan, em, px, rem dan unit lain untuk pengiraan
Perhatikan penggunaan ruang sebelum dan selepas operator
Bukankah penggunaan di atas sangat mudah? projek akan memilih kaedah pelaksanaan yang optimum mengikut keperluan.
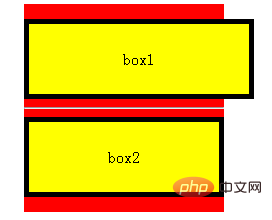
coretan kod html
<div class="warpper">
<div class="box1"></div>
<hr>
<div class="box2"></div>
</div>coretan kod css
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan penyesuaian dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Pengesyoran kedudukan perisian pengesanan perkakasan komputer
Pengesyoran kedudukan perisian pengesanan perkakasan komputer
 Apakah fungsi tetingkap?
Apakah fungsi tetingkap?
 Bagaimana untuk memulakan perkhidmatan svn
Bagaimana untuk memulakan perkhidmatan svn
 Adakah sistem Hongmeng mudah digunakan?
Adakah sistem Hongmeng mudah digunakan?
 Perbezaan antara eksport dan eksport lalai
Perbezaan antara eksport dan eksport lalai
 langkah perlindungan keselamatan pelayan cdn
langkah perlindungan keselamatan pelayan cdn