
Cara merealisasikan bentuk hati dengan css: mula-mula gunakan gaya "border-radius:100%" untuk melukis dua bulatan sempurna, kemudian letakkan dan separa bertindih dua bulatan; Petak itu sebahagiannya bertindih dengan dua bulatan untuk membentuk bentuk jantung senget; akhirnya, gunakan gaya transformasi untuk melaraskan sudut jantung.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Pengetahuan awal:
Fahami cara melukis segi empat sama.
Fahami cara melukis bulatan.
Fahami apa itu kedudukan.
Fahami cara memutar.
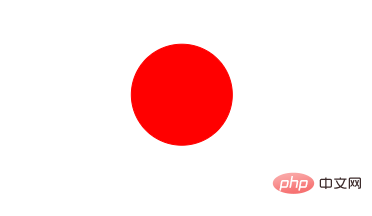
Tanpa berlengah lagi, izinkan saya mengajar anda cara melukis bulatan menggunakan CSS dahulu.
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
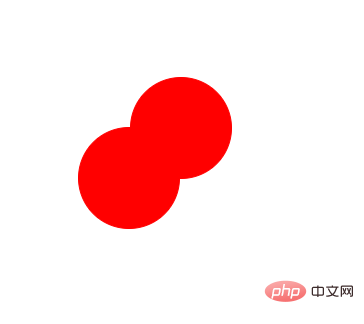
Memandangkan hati kita terdiri daripada dua bulatan dan segi empat sama, kita memerlukan satu lagi bulatan.
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
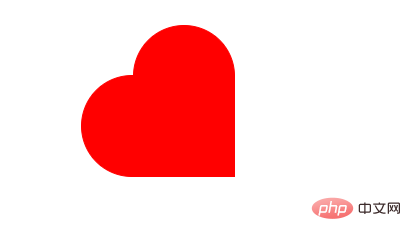
Dalam langkah ketiga kita perlu membuat segi empat sama.
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
Selepas melakukan ini, kesannya pada dasarnya telah keluar, tetapi kita masih perlu menyesuaikan sudut cinta Pada masa ini, kita perlu menggunakan Atribut putar dalam transformasi hilang.
Memandangkan kita perlu memutar ketiga-tiga div, kita meletakkan ketiga-tiga div ini dalam satu div. Kod khusus adalah seperti berikut:
.main{
transform: rotate(45deg);
margin: 300px;
}Setakat ini, cinta kita telah dicipta. Paparan adalah seperti berikut:
Semua kod adalah seperti berikut (termasuk kod HTML dan kod CSS)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{
margin: 0px;
padding: 0px;
}
.main{
transform: rotate(45deg);
margin: 300px;
}
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
</style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk mencapai bentuk hati dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!